|
|
Uploadify是JQuery的一個上傳插件,實現的效果非常不錯,帶進度顯示。不過官方提供的實例時php版本的,本文將詳細介紹Uploadify在ASPNET中的使用,您也可以點擊下面的鏈接進行演示或下載。
首先按下面的步驟來實現一個簡單的上傳功能。
1 創建Web項目,命名為JQueryUploadDemo,從官網上下載最新的版本解壓后添加到項目中。
2 在項目中添加UploadHandler.ashx文件用來處理文件的上傳。
3 在項目中添加UploadFile文件夾,用來存放上傳的文件。
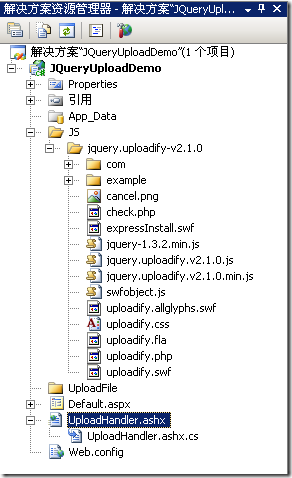
進行完上面三步后項目的基本結構如下圖:
4 Default.ASPx的html頁的代碼修改如下:
 代碼
代碼
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Uploadify</title>
<link href="JS/jquery.uploadify-v2.1.0/example/css/default.css"
rel="stylesheet" type="text/css" />
<link href="JS/jquery.uploadify-v2.1.0/uploadify.css"
rel="stylesheet" type="text/css" />
<script type="text/Javascript"
src="JS/jquery.uploadify-v2.1.0/jquery-1.3.2.min.js"></script>
<script type="text/Javascript"
src="JS/jquery.uploadify-v2.1.0/swfobject.js"></script>
<script type="text/Javascript"
src="JS/jquery.uploadify-v2.1.0/jquery.uploadify.v2.1.0.min.js"></script>
<script type="text/Javascript">
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf',
'script': 'UploadHandler.ashx',
'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png',
'folder': 'UploadFile',
'queueID': 'fileQueue',
'auto': false,
'multi': true
});
});
</script>
</head>
<body>
<div id="fileQueue"></div>
<input type="file" name="uploadify" id="uploadify" />
<p>
<a href="Javascript:$('#uploadify').uploadifyUpload()">上傳</a>|
<a href="Javascript:$('#uploadify').uploadifyClearQueue()">取消上傳</a>
</p>
</body>
</html>
it知識庫:jQuery上傳插件Uploadify使用詳解,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。