|
|
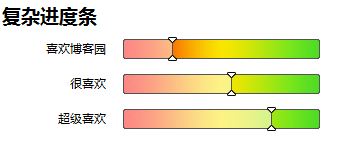
題目有點標題黨了,先來個圖彌補一下。

怎么樣,是不是有點心動了,完全CSS+Div打造。再看一下簡單而又漂亮的

是不是也還可以呢?下面看下代碼是怎樣的
css:
 代碼 1 .graph {
代碼 1 .graph { 2 position: relative;
3 width: 200px;
4 border: 1px solid #B1D632;
5 padding: 2px;
6 margin-bottom: .5em;
7 }
8 .graph .bar {
9 display: block;
10 position: relative;
11 background: #B1D632;
12 text-align: center;
13 color: #333;
14 height: 2em;
15 line-height: 2em;
16 }
17 .graph .bar span { position: absolute; left: 1em; }
it知識庫:CSS打造超炫進度條、柱狀圖,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。




