|
|
最近在講AJAX方面的一些理論和在項目中的應用。我介紹到了AJAX的一些內部原理,以及兩套AJAX框架:Microsoft ASP.NET AJAX和jquery。我個人很喜歡Jquery,我對它的贊美從不吝嗇。
關于Jquery,其實之前就寫過不少,有興趣的可以參考:http://zzk.cnblogs.com/s?w=blog%3Achenxizhang%20jquery
課程中講到一個問題,就是如何動態生成多級菜單。我知道網上有不少類似的菜單。但既然咱學了Jquery,為什么不可以嘗試自己實踐一下呢?我把例子整理如下,希望給大家一些啟發和幫助。
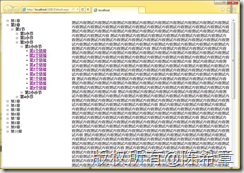
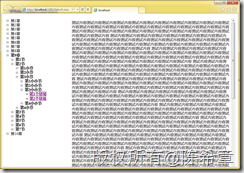
我們希望的結果簡單如下:左側會根據數據庫結構展示一個菜單,默認只是顯示第一級。用戶可以根據需要點擊任何一級,可以顯示子級。而且同級會被隱藏。最后一層是鏈接,點擊之后,在右側顯示有關的頁面內容。
我們可以用一個頁面,動態生成這個菜單的數據。本例我取名為menu.ASPx:
<%@ Page Language="C#" ContentType="text/xml"%>
<%@ Import Namespace="System.Xml.Linq" %>
<%@ Import Namespace="System.Linq" %>
<script runat="server">
protected override void OnLoad(EventArgs e)
{
//動態構造一個菜單(隨機生成五層)
var rnd = new Random();
var menu = new XElement("MenuItems",
from level1 in Enumerable.Range(1, 10)
select new XElement("div", "第" + level1.ToString() + "章",
from level2 in Enumerable.Range(1, rnd.Next(10))
select new XElement("div", "第" + level2.ToString() + "節",
from level3 in Enumerable.Range(1, rnd.Next(5))
select new XElement("div", "第" + level3.ToString() + "小節",
from level4 in Enumerable.Range(1, rnd.Next(5))
select new XElement("div", "第" + level4.ToString() + "小小節",
new XElement("ul",
from level5 in Enumerable.Range(1, rnd.Next(10))
select new XElement("li",
new XElement("a",
new XAttribute("href", "a.ASPx"),
new XAttribute("target", "content"),
new XText("第" + level5.ToString() + "個鏈接")))))))));
Response.Write(menu.ToString());
}
</script>
it知識庫:使用jquery構造自己的多級菜單,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。