【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
復制代碼 代碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>javascript object</title> <body> <input id="aaa"> <input type=button onclick=&qu...
原理解析: 1、首先給容器設定高度或寬度,比如ul,設置ul高40px;overflow:hidden; 2、容器高度設定后,內容的高度超出40px,超過部分溢出,被隱藏,scrollTop屬性可用,這一點可以用overflow:scroll來看效果; 3、改變容器的scrollTop(...
優化 JavaScript 代碼 作者: Gregory Baker, GMail 軟件工程師 和 Erik Arvidsson, Google Chrome 軟件工程師 需要的經驗: JavaScript 相關工作知識 客戶端腳本能讓你的應用更加地動態和活躍, 但是瀏覽器對代碼的解...

事件流瀏覽器中的事件流意味著頁面上可有不僅一個,甚至多個元素響應同一個事件。而這一個或多個元素響應事件發生的先后順序在各個瀏覽器(主要針對IE和Netscape)上是不同的。冒泡型事件(Dubbed Bubbling)IE上的解決方案就...
js學習之動態創建html元素 body{margin:0;padding:0;} .sky{background:#000;width:1000;height:500px; position:relative;} #s{ background:#FFF; width:1px; height:1px; overflow:hidden; position:absolute...
屬性 值 描述 onchange 腳本 當元素改變時執行腳本 onsubmit 腳本 當表單被提交時執行腳本 onreset 腳本 當表單被重置時執行腳本 onselect 腳本 當元素被選取時執行腳本 onblur 腳本 當元素失去焦點時執行腳本 onfoc...
第一種:JSON方式/對象直接量 格式: var 對象名 = { 變量1: 變量1的值, 變量1: 變量1的值, ……, 函數1: function() { 函數體 }, 函數2: function() { 函數體 }//Note:最后的逗號要去除為了和IE兼容。 }; 說明: (1) 大括號...
var Class = { create: function() { return function() { this.initialize.apply(this, arguments); } } } 定義了一個class函數作為創建類的模版或者說是原型 使用方法 復制代碼 代碼如下: <html> <title>Test Clas...
直接引用結點 1.document.getElementById(id); --在文檔里面通過id來找結點 2.document.getElementByTagName(tagName); --返回一個數組,包含對這些結點的引用 --如:document.getElementByTagName("span");將返回所有類...
下面我們來看下這個例子吧! 復制代碼 代碼如下:<html> <head> <title>jqueryDemo:quanjiaoNum</title> <script src="jquery.js" src="jquery.js" type="text/javascript"></script> <scr...
javascripttest 1月 2月 3月 4月 5月 6月 12月 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
解決在自身可以用iframe 也可以在自身使用 <base target = "_self"> 然后 window.close(); 提交到父窗口可以改變target...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

經常有人詢問一些技巧,因此干脆寫這么一篇文章給各位jQuery愛好者,算是拋磚引玉吧。 【基礎】 a)樣式 很多人會認為樣式是個很復雜的東西,需要沉著冷靜的心態加上非凡的審美觀才能設計出賞心悅目的UI,拋開圖片設計不說,其...
eval() [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
JS兩個數組判斷 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
另外的方法就是用flash了,它可以避開瀏覽器的安全限制,但是system類中只有set的方法,另外的clipboard類中倒是能訪問到,但是似乎需要flash10的版本支持。
網上找了一圈,沒啥發現。終于想到去看看google sheet是怎么干的。...
無標題頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<HTML> <HEAD> <STYLE type='text/css'> .css1{ display:block; width:100px; height:100px; background-color:blue; } .css2{ display:block; width:100px; height:100px; background-color:red;...
作者:敖士偉 Email:ikmb@163.com 轉載注明作者 說明: 1、js根據表單元素class屬性,把表單元素的name和value組合為json格式;用表單元素class屬性可以針對性地組合JSON數據。 2、后端ASP.NET用JavaScriptSerializer反序列...
接上篇,其它方法: 一、在IE中還可以在onreadystatechange事件里進行判斷 http://www.thefutureoftheweb.com/blog/adddomloadevent 這里有Jesse Skinner寫了一段獨立的腳本函數來解決各種瀏覽器的onload問題,。 http://i...
解決方法, 一、Mozilla 提供了一個非公開的(undocumented)函數: 復制代碼 代碼如下:// for Mozilla browsers if (document.addEventListener) { document.addEventListener("DOMContentLoaded", init, false); } 二、...
頁面中有一個select元素,id為customer,在網上好多的介紹jquery引用select的選中值的方法都是用: 復制代碼 代碼如下:$("#customer option[selected]").val();
這個方法來得到selcte選中項的值。我也是一直是這么用,不過...
復制代碼 代碼如下:/** * power by wooshoo copyright 2008-2009 * 程序名:JQuery 專用輸入檢查器 * 內容:專門針對input[text password hidden]以及textarea的用戶輸入進行檢查 * 檢查的范圍包括:字符數、是否包含特殊...

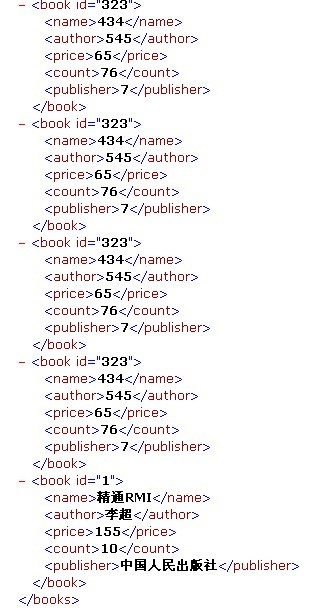
添加數據 : 數據顯示: ClassModel.js源碼 ::復制代碼 代碼如下:ClassModel = { create : function() { return function() { this.construct.apply(this, arguments);...