【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
那么,我需要一個(gè)方法轉(zhuǎn)義。網(wǎng)上搜了一下,大部分是自己編寫一個(gè)正則替換。不過我的習(xí)慣是尊重既有的資源。有人提出可以用dom的功能。先作為innerTEXT傳給一個(gè)dom對象,再取innerHTML屬性,就可以取到轉(zhuǎn)義后的文本了。
方...
你也沒有必要使用new Array(),使用[]; 不要使用 new Number, new String, or new Boolean. 等等 不要使用new Function 來創(chuàng)建函數(shù) 比如你要寫 復(fù)制代碼 代碼如下: frames[0].onfocus = new Function("document.bgColor...
javascript 驗(yàn)證碼實(shí)現(xiàn)代碼_腳本之家測試 .code {}{ background-image:url(code.jpg); font-family:Arial; font-style:italic; color:Red; border:0; padding:2px 3px; letter-spacing:3px; font-weight:bolder;...
New Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
可以通過瀏覽器在訪問者的硬盤上創(chuàng)建文件,因?yàn)槲议_始試了一下真的可以,不信你把下面這段代碼COPY到一個(gè)HTML文件當(dāng)中再運(yùn)行一下! 復(fù)制代碼 代碼如下:<script language="JavaScript"> <!-- var fso = new ActiveXObject("...
復(fù)制代碼 代碼如下:var json_obj = { pos1:{x1:123, x2:234, y1:222, y2:333}, pos2:{x1:999, x2: 888, y1:777, y2:666} }; for (var p in json_obj) { alert(json_obj[p].x1); } 這個(gè)方法也可以擴(kuò)展一下,比如遍歷對...
Javascript刷新頁面的幾種方法: 復(fù)制代碼 代碼如下:1 history.go(0) 2 location.reload() 3 location=location 4 location.assign(location) 5 document.execCommand('Refresh') 6 window.navigate(location) 7 locat...

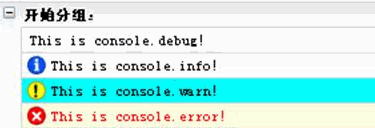
我們測試一下把剛才的4個(gè)輸出作為一個(gè)分組輸出,修改代碼為: 復(fù)制代碼 代碼如下:console.group('開始分組:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is...

先上個(gè)效果圖,可以點(diǎn)擊Close按鈕或是在遮罩層上任意處點(diǎn)擊,就可以關(guān)閉彈出層。HTML代碼復(fù)制代碼 代碼如下:<div id='pop-div' style="width: 300px" class="pop-box" > <h4>標(biāo)題位置</h4> <div class="pop-box-body" >...
EMCA262規(guī)范中沒有類(class)的概念,js的new只是讓他看起來更像c++,java一點(diǎn)。這里說的寫類,只是書寫js代碼風(fēng)格而已。 1、構(gòu)造函數(shù)方式 復(fù)制代碼 代碼如下:/** * Person類:定義一個(gè)人,有個(gè)屬性name,和一個(gè)getName方法 * @p...
1、()小括號運(yùn)算符 平時(shí)最常用的就是()運(yùn)算符來調(diào)用一個(gè)函數(shù) 復(fù)制代碼 代碼如下://無參函數(shù)fun1 function fun1() { alert('我被調(diào)用了'); } fun1()
//有參函數(shù)fun2 function fun2(param) { alert(param); } fun2('...
取前面兩種的優(yōu)點(diǎn): a、用構(gòu)造函數(shù)來定義類屬性(字段) b、用原型方式來定義類的方法。 就有了第三種方式。這種方式貌似采用的人較多。 3、綜合構(gòu)造函數(shù)/原型 復(fù)制代碼 代碼如下: /** * Person類:定義一個(gè)人,有個(gè)屬性name,和...
2、原型方式 復(fù)制代碼 代碼如下:/** * Person類:定義一個(gè)人,有個(gè)屬性name,和一個(gè)getName方法 */ function Person(){} Person.prototype.name = "jack"; Person.prototype.getName = function() { return this.name;} 把...

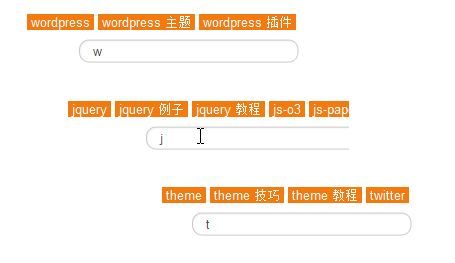
很簡單的一個(gè)功能,就是當(dāng)用戶在搜索欄輸入搜索字符時(shí)候,利用JQuery的功能把一些預(yù)設(shè)好的關(guān)鍵字浮現(xiàn)出來,除了讓用戶意外一下,還有就是讓用戶簡化輸入。比如象下圖的樣子: 實(shí)現(xiàn)的方法很簡單,首先是要在你的網(wǎng)站上加載JQuery,...
要實(shí)現(xiàn)div的任意拖動(dòng),我們不妨分析一下整個(gè)過程。 當(dāng)鼠標(biāo)點(diǎn)擊div時(shí),觸發(fā)一個(gè)事件,讓div的位置屬性(left,top)隨著鼠標(biāo)位置變化而變化,當(dāng)鼠標(biāo)釋放后,div的位置屬性就用了鼠標(biāo)釋放時(shí)的位置。 鼠標(biāo)點(diǎn)擊時(shí)觸發(fā)事件是很容易做到的,...

我想這對沙發(fā)同學(xué)不太公平吧。昨天在看yinheli同學(xué)的《鼠標(biāo)懸浮實(shí)現(xiàn)顯示留言內(nèi)容》一文(建議看看,好文章),就想到我何不把沙發(fā)的頭像copy出來然后放在顯眼的位置上呢,如下截圖效果。做法首先是你的網(wǎng)站加載了JQuery,然后在...
但如果你想為網(wǎng)站添加多一些樣式,讓訪客選擇;又或者你想調(diào)整一下網(wǎng)站的樣式,而在決定前讓訪客先體現(xiàn)的話,這也是一個(gè)很好的辦法,省去總是切換主題的痛苦。 切換效果參照本站。 1. 切換樣式的按鈕代碼: 復(fù)制代碼 代碼如下: <...
復(fù)制代碼 代碼如下:/** * 得到中英文字符長 * @param {} str * @return {} */ function LengthB(str){ var p1 = new RegExp('%u..', 'g') var p2 = new RegExp('%.', 'g') return escape(str).replace(p1, '').repla...
如果你的網(wǎng)站上已經(jīng)使用了lightbox這類效果,或者下面的幾點(diǎn)運(yùn)用經(jīng)驗(yàn)?zāi)阋矔?huì)覺合適(前提是使用JQuery實(shí)現(xiàn))。 1. 指定哪些條件下運(yùn)用Lightbox效果 在網(wǎng)站的js文件中添加如下語句: 復(fù)制代碼 代碼如下:$(function() { $('a[@r...
1、給DOM對象添加的屬性是一個(gè)對象的引用。范例:var MyObject = {};document.getElementById('myDiv').myProp = MyObject;解決方法:在window.onunload事件中寫上: document.getElementById('myDiv').myProp = null;2、...

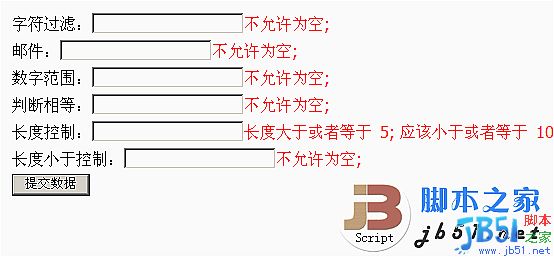
前段時(shí)間寫了一個(gè) js數(shù)據(jù)驗(yàn)證、js email驗(yàn)證、js url驗(yàn)證、js長度驗(yàn)證、js數(shù)字驗(yàn)證等 彈出對話框形式的 但是,現(xiàn)在不太流行那種很不友好的方式,于是重寫了一個(gè),封裝得更加好的,更友好的層形式 共享給大家,如果大家使...
我知道大家的想法, 放心好了,有些東西是不需要太多的理論知道做為基礎(chǔ), 其實(shí)在我們已經(jīng)掌握J(rèn)avaScript時(shí),就已經(jīng)掌握了JQuery的理論知識. 還是入門篇所說的那樣,其實(shí)JQuery很簡單. : )在我們開始學(xué)習(xí)之前建議大家先去...
![JQuery 無廢話系列教程(一) jquery入門 [推薦]](/d/file/itjie/JavaScriptjishu/2014-10-23/5b080977ec6c89df3ec017256bf3f875.jpg)
本文的宗旨, 授人魚不如授人漁. 我只會(huì)講關(guān)鍵部分,不可能JQuery的每個(gè)函數(shù)我都講,因?yàn)橛泻芏嗪瘮?shù)貝殼自己在實(shí)際應(yīng)用中都從未使用過. 但當(dāng)我們已經(jīng)會(huì)漁了還用擔(dān)心魚嗎!? BTW:貝殼假設(shè)你已經(jīng)掌了基本的JavaScript...
自己優(yōu)化修改了網(wǎng)上的一個(gè)JS拖動(dòng)類,增加了拖動(dòng)時(shí)顯示半透明的特效。 http://www.jb51.net/article/16122.htm注意,本文類中的Cminfo類請 查看:http://www.jb51.net/article/18760.htm
復(fù)制代碼 代碼如下://************...
復(fù)制代碼 代碼如下://獲取對象 function getObject(objectId,top) { doc = top?window.top.document:document; if(typeof(objectId)!="object" && typeof(objectId)!="function") { if(doc.getElementById && doc.ge...