【技術(shù)開(kāi)發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
|
|
復(fù)制代碼 代碼如下:var Template = Class.create({ //初始化方法 initialize: function(template, pattern) { this.template = template.toString(); this.pattern = pattern || Template.Pattern; },
//格式化方...
復(fù)制代碼 代碼如下:Array.from = $A;
(function() { //Array原型的引用 var arrayProto = Array.prototype, slice = arrayProto.slice, //JS 1.6里面會(huì)有原生的forEach方法 _each = arrayProto.forEach;...
This is a simple facility for periodical execution of a function. This essentially encapsulates the native clearInterval/setInterval mechanism found in native Window objects.
This is especially usef...
第一種:view-source法 view-source是一種協(xié)議,早期基本上每個(gè)瀏覽器都支持這個(gè)協(xié)議。但是不知道什么原因,從IE6 Beta2以后IE就不再支持此協(xié)議了。這個(gè)方法現(xiàn)在只能用在FireFox瀏覽器上使用了! 使用方法:在瀏覽器地...
復(fù)制代碼 代碼如下://Hash對(duì)象的工具函數(shù) function $H(object) { return new Hash(object); };
var Hash = Class.create(Enumerable, (function() {
//初始化,創(chuàng)建一個(gè)新的Hash對(duì)象 function initialize(object)...
復(fù)制代碼 代碼如下: /** * @author Supersha * @QQ:770104121 */ var cssQuery = { //parent:用于存儲(chǔ)當(dāng)前節(jié)點(diǎn)的父節(jié)點(diǎn)的引用 parent: document, select: function(selectorStr){ var selectors=selectorStr.split("...
復(fù)制代碼 代碼如下:<script language="javascript"> function window.onload() { if(window.name==""){ window.name = "0"; } else{ window.name = eval(window.name) + 1; alert("已經(jīng)刷新"+ window.name+'次'); }...
JavaScript: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var level1 = ["Beijing", "GuangZhou", "ShangHai"]; var level2 = [["ZhaoYang", "TianTan", "GuGong"], ["Tianhe", &qu...
/** * @author Supersha * @QQ:770104121 */ 由于在沒(méi)有規(guī)劃好的情況下寫(xiě)的這個(gè)代碼,寫(xiě)的比較粗糙,也沒(méi)有添加注釋。 主要特點(diǎn):JavaScript代碼和HTML完全分離;可以隨意添加多個(gè)子div標(biāo)簽,自動(dòng)擴(kuò)展 JavaScript代碼: 復(fù)制代碼...
JavaScript Data Access Test .alphaDiv{ z-index:100; width:100%; height:100%; opacity:0.5; background:#666666; top:0; left:0; position:absolute; filter:alpha(opacity=50); } .top-div{ z-index:101;...
復(fù)制代碼 代碼如下:[code] <script type="text/javascript"> var loading = { element: null, count: 0, ID: 0, createLoading: function(parent, width, height){ //用于生成外圍的進(jìn)度條框 loading.element = docu...

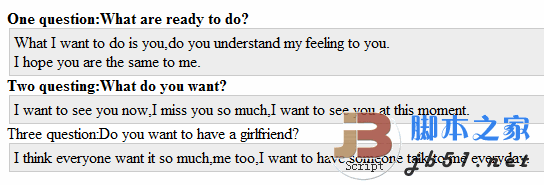
效果如下圖:當(dāng)點(diǎn)擊問(wèn)題時(shí)顯示下面的回復(fù)內(nèi)容。復(fù)制代碼 代碼如下:script type="text/javascript"> onload = function(){ faq(document.getElementsByTagName("dl")[0], "dt", "dd"); /* * faq函數(shù):elem是父元素,qTag是...
復(fù)制代碼 代碼如下:<script type="text/javascript"> //更多的驗(yàn)證可以繼續(xù)添加到errMsg對(duì)象里 var errMsg={ required:{ msg:"This field is required.", //load參數(shù)指定是否在加載的時(shí)候驗(yàn)證 test:function(obj,loa...
左右收縮表格 col1 col2 col3 col4 col5 col6 col7 col8 col9 col10 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
看一下源碼: 復(fù)制代碼 代碼如下: Date.prototype.toJSON = function() { return '"' + this.getUTCFullYear() + '-' + (this.getUTCMonth() + 1).toPaddedString(2) + '-' + this.getUTCDate().toPaddedString(2) + '...
click() 對(duì)象.click() 使對(duì)象被點(diǎn)擊。 closed 對(duì)象.closed 對(duì)象窗口是否已關(guān)閉true/false clearTimeout(對(duì)象) 清除已設(shè)置的setTimeout對(duì)象 clearInterval(對(duì)象) 清除已設(shè)置的setInterval對(duì)象 confirm("提示信息") 彈...
比如,我們定義了一個(gè)Classroom對(duì)象,這里我們定一個(gè)事件,當(dāng)教室里的人增加超60人時(shí)就觸發(fā)一個(gè)事件onFull;具體定義如下: 復(fù)制代碼 代碼如下:var Classroom=function() { this.numberOfPeople=0; this.onFull=null; this.pe...

1 、文檔里的每個(gè)節(jié)點(diǎn)都有屬性 nodeName 、 nodeValue 、 nodeType nodeName 文本節(jié)點(diǎn)的的節(jié)點(diǎn)名是 #text , nodeName 是只讀屬性 nodeValue 1 元素節(jié)點(diǎn) 2 屬性節(jié)點(diǎn) 3 文本節(jié)點(diǎn) 只讀屬性 nodeType 不能用于元素節(jié)點(diǎn)...

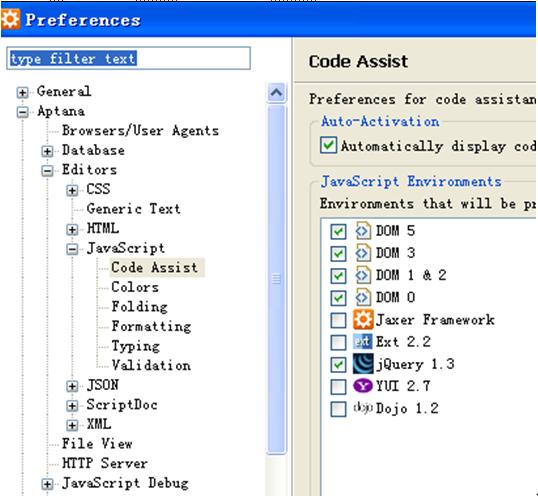
1 、寫(xiě) js 的時(shí)候用 aptana ( IDE ),有 jquery 的代碼提示。 把 code assist 里面的 jqurey1.3 選上就可以了。
2 、為一個(gè)元素增加事件的時(shí)候不要在 html 里加,在 js 中加。 不要寫(xiě) <input type=”button” onclick=...
thisthis表示當(dāng)前對(duì)象,如果在全局作用范圍內(nèi)使用this,則指代當(dāng)前頁(yè)面對(duì)象window; 如果在函數(shù)中使用this,則this指代什么是根據(jù)運(yùn)行時(shí)此函數(shù)在什么對(duì)象上被調(diào)用。 我們還可以使用apply和call兩個(gè)全局方法來(lái)改變函數(shù)中this...
面向?qū)ο笈c基于對(duì)象幾乎每個(gè)開(kāi)發(fā)人員都有面向?qū)ο笳Z(yǔ)言(比如C++、C#、Java)的開(kāi)發(fā)經(jīng)驗(yàn)。 在傳統(tǒng)面向?qū)ο蟮恼Z(yǔ)言中,有兩個(gè)非常重要的概念 - 類和實(shí)例。 類定義了一類事物公共的行為和方法;而實(shí)例則是類的一個(gè)具體實(shí)現(xiàn)。 我...
Classical Inheritance in JavaScript。 Crockford是JavaScript開(kāi)發(fā)社區(qū)最知名的權(quán)威,是JSON、JSLint、JSMin和ADSafe之父,是《JavaScript: The Good Parts》的作者。 現(xiàn)在是Yahoo的資深JavaScript架構(gòu)師,參與YUI的設(shè)計(jì)...
注:本章中的jClass的實(shí)現(xiàn)參考了Simple JavaScript Inheritance的做法。首先讓我們來(lái)回顧一下第一章中介紹的例子: function Person(name) {this.name = name;}Person.prototype = {getName: function() {return this.n...

*請(qǐng)選擇1-3個(gè)知識(shí)點(diǎn). 1213123123 2123123123 3213123213 4123213213 5213123213 6213123213 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:<script type="text/javascript"><!-- function GOOGLEResize(){ alert(1); } var ua=navigator.userAgent.toLowerCase(); var isStrict=document.compatMode=="CSS1Compat", isOpera=ua.indexOf(...