【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
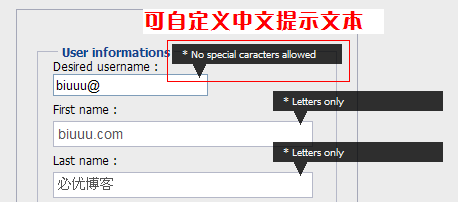
可謂一勞永逸,不要重復造輪子:) 1.常用的方法統一放置 例如:在用戶注冊時,時常需要判斷文本框中字符是否是漢字、英文、數字或郵箱地址等等。何不把這些方法統一放在一個腳本中,取名叫做utility.js呢? 復制代碼 代碼如下://...

其效果圖如下:使用說明 需要使用jQuery庫文件和formValidation庫文件[下載實例代碼] http://jquery.com/ 同時需要自定義顯示提示錯誤信息的CSS樣式
使用實例 一,包含文件部分 復制代碼 代碼如下:<script src="jquery...
復制代碼 代碼如下:<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server"></scr...
行數 列數 圖片數 時間秒 重置 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
當時沒覺得有什么,今天回頭看看,覺得還有點意思,拿來給大家鑒定一下。
首先要實現棋子的排布,這毫無疑問得用div+css了。
具體代碼可以看Jquery做的國際象棋棋盤(查看源代碼) 。
一開始我給每種棋子都寫了類,實際上這...
如下: 復制代碼 代碼如下:function checkAttachment(){ alert("here"); var attachmentArray = document.getElementsByTagName("input"); var attachmentSizeArray = document.getElementsByName("fileMaxSize"); var...
function beginDrag(elementToDrag,event) { var =event.clientX-parseInt(elementToDrag.style.left); var deltaY=event.clientY-parseInt(elementToDrag.style.top); //這兒的deltaX/Y實際上就是得出鼠標和div的坐...

當然,代碼使用起來也非常的方便,很多東西就不用自己再去琢磨了。 研究的過程中順便用jQuery實現了一個div的拖動,代碼附于本文結尾。 實現的思路請參考我的可以拖動的DIV(二)一文。 在參考jQuery中文網站中的例子時,我發現...

DOM對象的學習 java javascript CSS ajax c# c++ 這是第一個節點 innerHTML的使用 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
第一種方法: 分為 大 中 小 控制正文字體大小,一般需要指定 id #content {font-size:12px; line-height:200%; padding:10px; } 字體: 小中大 腳本之家 www.jb51.net 歡迎大家的光臨。 [Ctrl+A 全選 注:...
javascript調用父窗口(父頁面)的方法 window.parent與window.opener的區別 javascript調用主窗口方法 1: window.parent 是iframe頁面調用父頁面對象 2: window.opener 是window.open 打開的子頁面調用父頁面對象 具體例...
代碼清單1-1 展示javascript的變量作用域的例子 //設置全局變量foo,并置為"test" var foo = "test"; //在if塊中 if(true){ //將foo置為'new test' var foo = "new test"; } //如我們所見,現在foo等于'new test'了 ale...

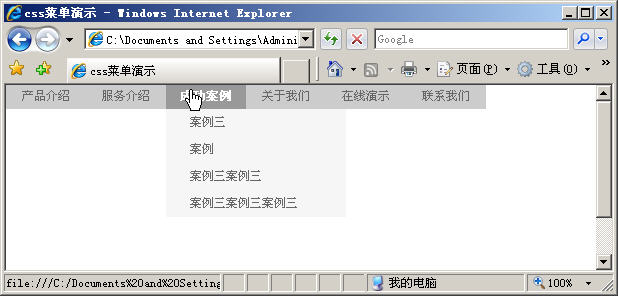
css菜單演示 腳本之家 腳本專欄 網絡編程 數據庫 源碼下載 軟件下載 服務介紹 服務二 服務二 服務二 服務二服務二 服務二服務二服務二 服務二 成功案例 案例三 案例 案例三案例三 案例三案例三案...
(function($){})(jQuery);其實比較簡單,要理解幾個概念:1、(),在JavaScript里()表示執行一個方法,如:function x(){ alert("xxx");}var a = x; // 沒有調用,a 是一個functionvar a = x(); //調用了函數,a 的值是調用的結...
如何實現jQuery的Ajax文件上傳,PHP如實文件上傳.AJAX上傳文件,PHP上傳文件。【PHP文件上傳】在開始之前,我覺得是有必要把通WEB上傳文件的原理簡單說一下的。實際上,在這里不管是PHP,JSP,還是ASP處理上傳的文件,其實都是WEB...
中國北京 中國上海 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:(function($){ $.fn.extend({ rollList:function(option){ option=$.extend({ direction:"up", step:1, time:23 },option); var step_coe,scroll_coe,score_coe; if(option.direction=="up") { st...
New Document 鼠標的絕對位置:
控件輸入框txtPos的絕對位置:
X:
Y:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
onpopertychange是IE下所有DOM的一個特殊事件,它可以監測dom屬性的變化(包括js修改的屬性)
oninput則是Opera、Safari、NetScape等瀏覽器支持的類似onpopertychange的一個事件,不過它只針對inpu(textarea)的value屬性...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]我在做OA的一個考勤程序時,要動態顯示服務器的時間,讓員工知道當前是否可以下班,而客戶機由于種種原因時間與服務器并不一致,所以不能用上面的代碼,改進了一下: [Ctrl+A...
來看一下下面的代碼: var a=textbox1.text; var b=5; if(a<b);//如果用戶輸入的值小于5,就取5 { a=b; } 看看執行后有什么效果,無論textbox1.text是什么值,都會時放條件判斷.為什么呢.有沒有什么發現. 原來在寫代碼的...
好,看看匿名函數的如何被調用。 1、執行后得到返回值的函數調用 Js代碼 復制代碼 代碼如下://方式1,調用函數,得到返回值。強制運算符使函數調用執行 (function(x,y){ alert(x+y); return x+y; }(3,4));
Js代碼 //方式...
在線演示 http://img.jb51.net/online/pintu/pintu.htm復制代碼 代碼如下:<html> <head> <title>JS拼圖游戲</title> <style> body{ font-size:9pt; } table{ border-collapse: collapse; } input{...
無標題文檔 .photo {width:896px;height:280px;border-top:0;border-right:2px solid #9f9fa1;border-bottom:1px solid #9f9fa1;border-left:2px solid #9f9fa1;font-size:12px} .photo .left {width:310px;hei...