JS 判斷代碼全收集
/*$#################################################$*/ /* 程序功能:輸入驗證 */ /* 函數名稱: */ /* function CheckData(valname,val,valimode,limitlen) */ /* 功能說明:驗證字符串數據 */ /* function CheckUser...
|
|
/*$#################################################$*/ /* 程序功能:輸入驗證 */ /* 函數名稱: */ /* function CheckData(valname,val,valimode,limitlen) */ /* 功能說明:驗證字符串數據 */ /* function CheckUser...

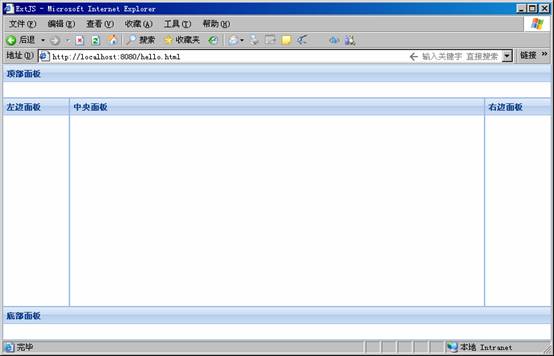
該布局把容器分成東南西北中五個區域,分別由east,south, west,north, cente來表示,在往容器中添加子元素的時候,我們只需要指定這些子元素所在的位置,Border布局會自動把子元素放到布局指定的位置。看下面的代碼: 復制代碼...

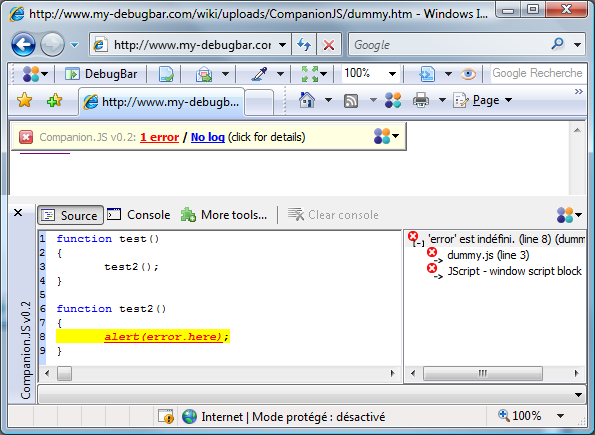
做 web開發的朋友都清楚,js程序的調試是相當郁悶的,因為首先這種語言語法比較靈活,它是一種弱類型的腳本語言,很多錯誤是無法控制的,這些不談,最痛苦的是沒有什么好的調試工具,現在的情況比以前稍好,在Firefox下還有firebug,這...

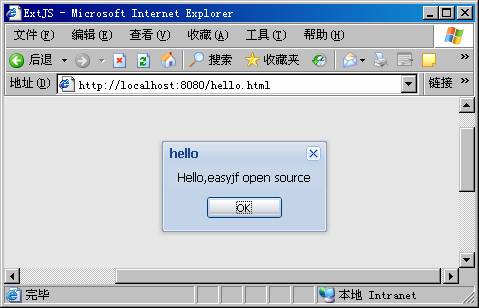
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ExtJS</title> <link rel="stylesheet" type=&...

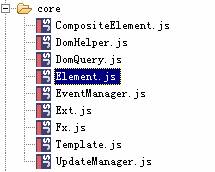
ExtJS的類庫由以下幾部分組成: 底層API(core):底層API中提供了對DOM操作、查詢的封裝、事件處理、DOM查詢器等基礎的功能。其它控件都是建立在這些底層api的基礎上,底層api位于源代碼目錄的core子目錄中,包括DomHel...
樣式文件為resources/css/ext-all.css,extjs的js庫文件主要包含兩個,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js表示框架基礎庫,ext-all.js是extjs的核心庫。adapter表示適配器,也就是說可以有多種適配器,因此,可...

ExtJS的布局基類為Ext.layout.ContainerLayout,其它布局都是繼承該類。ExtJS的容器組件包含一個layout及layoutConfig配置屬性,這兩個屬性用來指定容器使用的布局及布局的詳細配置信息,如果沒有指定容器組件的layout則默...
復制代碼 代碼如下://返回多個數據方法 function getPos(){ var xx = "xx"; alter(xx); var yy = "yy"; return{x:xx,y:yy}; } //調用 function getXY(){ var ret = getPos(); alert(ret.x); alert(ret.y); }...

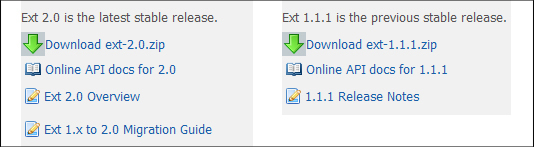
網址http://extjs.com/download,進入下載頁面可以看到大致如圖xxx所示的內容,可以選擇選擇1.1或2.0版本,本教程使用的2.0版本。 圖1-1 ExtJs不同版本下載選擇頁面 單擊上圖中的【Download ext-2.0.zip】超鏈接進...
Untitled Document body{font-size:12px;position:relative;font-family:Verdana, Geneva, sans-serif;} a{color:blue;} ul{margin:0;padding:0;list-style:none;} #navigation{height:26px;} #navigation li{f...
層展開/關閉 - 運動緩沖效果 單擊后 展開指定高度 300px 單擊后 根據展開的高度根據內容而變
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2...
腳本之家_新聞顯示選項卡效果(javascript+css) 新聞排行 國內 國際 社會 網評 新疆阜康鐵路橋梁坍塌多節運煤車廂側翻墜河 最高法:承諾不判賴昌星死刑沒有超越法律程序 物權法:滿70年住宅建設用地使用權...
JavaScript像素拼圖游戲 body{ margin:0px; padding:0px; background-color:#111111; font-family:Arial, Helvetica, sans-serif,"宋體"; } .container{ background-color:#CCCCCC; padding:0px 0px 0px 1px; w...
使用這一腳本的第一步是選擇下面的文本中的代碼,并將其復制到rand.js的文件夾。 復制代碼 代碼如下:var mess = new Array('code0','code1','code2'); var max = mess.length; var num = Math.floor((Math.ran...
這是我記得的問題,基本都沒答上來,大家知道的教教小弟,咱不能再不會了
1.在js里類的繼承一般是類抄寫和原型繼承混合使用,在extjs的extend里就是這兩種方式混合 但考官問我,這樣不是也在子類里加入了對父類函數的引用嗎,(...
通過使用 getElementById() 和 getElementsByTagName() 方法 通過使用一個元素節點的 parentNode、firstChild 以及 lastChild 屬性 有兩種特殊的文檔屬性可用來訪問根節點:
document.documentElement document.body...
function Round(a_Num , a_Bit) { return( Math.round(a_Num * Math.pow (10 , a_Bit)) / Math.pow(10 , a_Bit)) ; } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
如何獲取要更新的元素,是首先要解決的問題。令人欣慰的是,使用JavaScript獲取節點的方法有很多種,這里簡單做一下總結(以下方法在IE7和Firefox2.0.0.11測試通過)1. 通過頂層document節點獲取: (1) document.getEleme...
DOM對象就是Javascript固有的一些對象操作。DOM對象能使用Javascript固有的方法,但是不能使用jQuery里的方法。例如:document.getElementById("img").src="test.jpg";這里的document.getElementById("img")就是DOM對象;$...
/****************************************************** // // 功能: 修改window.setTimeout,使之可以傳遞參數和對象參數 // 使用方法: window.setTimeout(回調函數,延遲時間,參數1,參數n) // ******************...
有的是使用“return false”解決了ie的插入<br>問題,但是firefox并沒有解決。而且這個問題連fckeditor都沒解決。呵呵,不知是否有意為之。 可能看了以上的描述還不太明白什么問題。我們做個實驗,打開fckeditor切換到源...
繪圖對象Plot,包含了JS畫點,JS畫線,JS畫正弦sin,JS畫余弦cos,tan,圓,多邊形。 可設置原點位置,畫筆顏色,畫筆粗細,坐標線顏色。 其實原理很簡單,用長1px寬1px的div模擬點,由點及線,由線及面。 貼上來權當相互學習,以免JS新手覺得js...
如果不考慮把整個代碼封裝起來, 大約5分鐘里也可以寫出類似的效果,為了把整個代碼封裝成一個對象,稍微借鑒了Pro Javascript Techniques書中的代例子的風格。Pro Javascript Techniques書中推薦的drag and drop 例子:http...
1創建 var XLObj = new ActiveXObject("Excel.Application" ); var xlBook = XLObj.Workbooks.Add; //新增工作簿 var ExcelSheet = xlBook.Worksheets(1); //創建工作表 2.保存表格 ExcelSheet.SaveAs("C://TEST.XLS...

先欣賞,走兩步試試. 神魔對決3(暫定名,神魔對決2續作) - 前期開發工程,業余時間搞搞而已~ 本人無敵野球拳(業余jscoder)~,捏哈哈..作者:風云舞歡迎訪問bbs.51js.com無憂腳本,大牛一堆!^-^ [Ctrl+A 全選...