
Javascript 原型和繼承(Prototypes and Inheritance)
JavaScript 對象從一個原形對象(prototype object) 繼承屬性。所有對象都有原型;原型的所有屬性看上去就像使用它作為原型的那些對象的屬性一樣。簡單的說就是:所有對象都從他的原型繼承屬性。 (each object inherits p...
|
|

JavaScript 對象從一個原形對象(prototype object) 繼承屬性。所有對象都有原型;原型的所有屬性看上去就像使用它作為原型的那些對象的屬性一樣。簡單的說就是:所有對象都從他的原型繼承屬性。 (each object inherits p...
第一種 可以用onpropertychange來實現 只支持IE [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]第二種可以用onkeydown事件綁定。但會少一個字母 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]第三...

2種形式都可以第一種: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]第二種: 點擊這里下載圖片 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

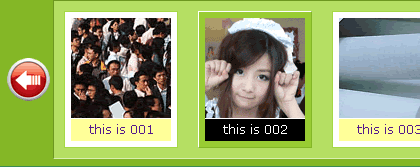
第一步,設計一下我想要的效果! 我用FW把以前作的相冊效果(http://www.jb51.net/blogview.asp?logID=628)改了改,設計一張簡單的效果圖! 第二步,布局! 復制代碼 代碼如下:<div id="imgBox"> <ul> <li><a href="#"><img alt="th...
他支持以下DOM2方法: appendChild, cloneNode, hasAttributes, hasChildNodes, insertBefore, normalize, removeChild, replaceChild. 也支持以下DOM2性: attributes, childNodes, firstChild, lastChild, localName...

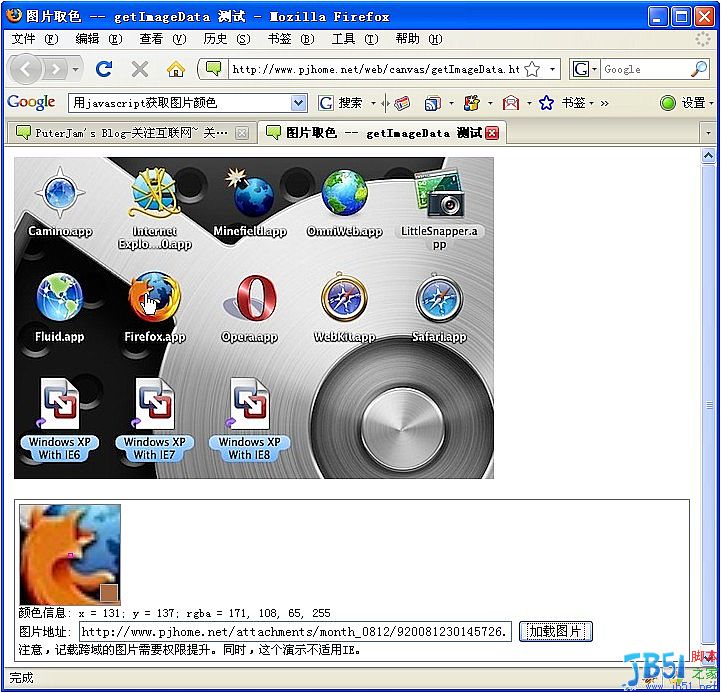
利用canvas的2d對象,我們可以獲取圖片每個像素點的數據 CanvasPixelArray 舜子這里也寫了一個簡單的 getImageData 的演示 圖片取色演示。這個演示目前只能在ff3下運行。 能夠獲取像素點后,是不是以后的OCR文字識別系統...

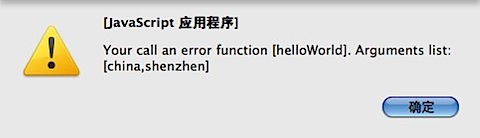
復制代碼 代碼如下://只能在firefox下運行 var test = { name: "puterjam", __noSuchMethod__: function(name, args){ alert(["Your call an error function [",name,"]. Arguments list: [",args,"]"].join(""));...

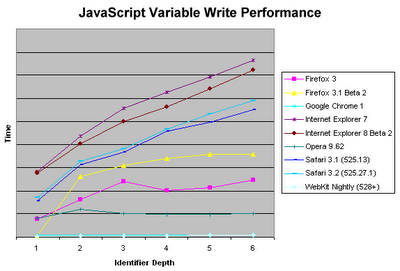
不這么做,對性能到底能帶來多大的損失?本文就來探討這些問題的答案,從根本上了解變量的讀寫性能都和哪些因素有關。 著作權聲明 本文譯自Nicholas C. Zakas于2009年2月10日在個人網站上發表的《JavaScript Variable Perf...

IE:執行超過500W條JScript引擎語句出現提示。 Firefox:執行超過10秒出現提示。 Safari:執行超過5秒出現提示。 Opera:無論執行多久都不會出現提示,最有耐性。 Chrome:執行超過約8秒(估計值)出現提示。 注:當彈出類似alert的模...
下面像大家介紹如何讓javascript中indexOf函數忽略大小寫呢。 把他們全都換成大寫或小寫,再比較就可以了。 這是比較簡單的一種做法! indexOf對象內第一次出現子字符串的字符位置, 用toLowerCase或toUpperCase如下代碼:...
===操作符: 要是兩個值類型不同,返回false 要是兩個值都是number類型,并且數值相同,返回true 要是兩個值都是stirng,并且兩個值的String內容相同,返回true 要是兩個值都是true或者都是false,返回true 要是兩個值都是指向相同...
一,spring的正確使用 1,dwr.xml的配置 復制代碼 代碼如下:<dwr> <allow> <!-- dwr+spring --> <create creator="spring" javascript="JCustomerManager"> <param name="beanName" value="customerManager"/> </crea...
1,如何在javasript建立超鏈接 <script type="text/JavaScript"> //方法一: location.href='網址'; //方法二: document.write('<a href="網址">文字</a>'); </script> 2,應用到Ext中的樹控件事件處理 tree_03.js 復制代...
復制代碼 代碼如下:var getMonthWeek = function (a, b, c) { /* a = d = 當前日期 b = 6 - w = 當前周的還有幾天過完(不算今天) a + b 的和在除以7 就是當天是當前月份的第幾周 */ var date = new Date(a, parseInt(b...
一,在Ext中直接使用DWR 1,PoJO的Manager類為 復制代碼 代碼如下:public class CustomerManagerImpl extends HibernateDaoSupport implements CustomerManager { public PageModel allCustomers() { PageModel pageMode...
復制代碼 代碼如下:function allselect() { try{ var checkedcount=0; for(var i=0;i<form1.orgIds.length;i++) { if(form1.orgIds[i].checked) checkedcount++; }
if(checkedcount==form1.orgIds.length) { for(v...
myDate.getYear(); //獲取當前年份(2位)
myDate.getFullYear(); //獲取完整的年份(4位,1970-????)
myDate.getMonth(); //獲取當前月份(0-11,0代表1月)
myDate.getDate(); //獲取當前日(1-31)
my...
工廠模式: 初級開發者可能會這樣定義對象: var obj = new Object(); obj.name = "hero"; obj.showName=function (){alert(this.name);} 這里存在一個問題就是如果我們要在多個地方用obj對象,可能在程序中類似的代碼...
1.數組的聲明方法 (1): arrayObj = new Array(); //創建一個數組。 復制代碼 代碼如下:var arr1 = new Array(); (2):arrayObj = new Array([size]) 創建一個數組并指定長度,注意不是上限,是長度。 復制代碼 代碼如下:var a...
在輸出整數時如果需要在前面或者后面補零成一定長度可以用以下函數。復制代碼 代碼如下:function padLeft(str,lenght){ if(str.length >= lenght) return str; else return padLeft("0" +str,lenght); } function pa...
利用javascript移動div層-javascript 拖動層: 程序功能:利用javascript開發在界面上隨意拖動以下html code中的div層. javascript移動div層-javascript 拖動層代碼-html code: 復制代碼 代碼如下:
<div id="div_Info...
scroll 控制臺 控制臺輸出。。。
控制臺輸出。。。
控制臺輸出。。。
控制臺輸出。。。
控制臺輸出。。。
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

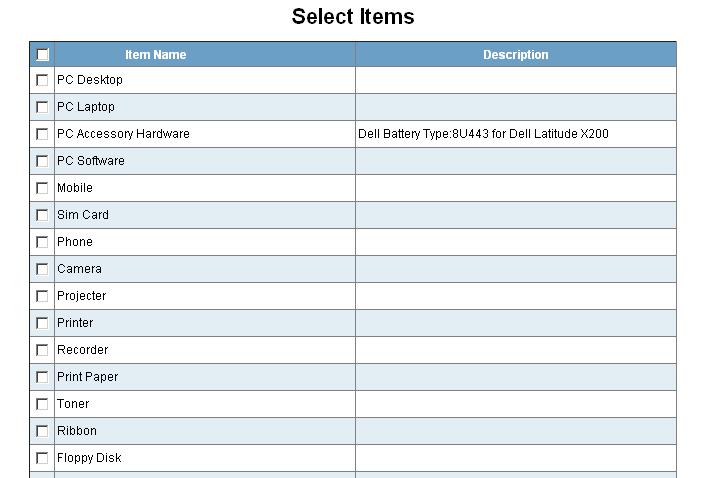
多選效果如下圖代碼如下:復制代碼 代碼如下:<script type="text/javascript"><!-- $(document).ready(function() { $("#selectall").click(selectAll); }); function selectAll() { var checked = $("#selectall").a...
復制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>javascript打印頁面</title> <script type="text/javascript"><!-- function fPrint(){ //隱藏不需要打印的內容. document.getEleme...
簡單的說,可以把字符串轉換成表達式并返回執行結果 eval 方法 請參閱 String 對象 應用于: Global 對象 要求 版本 1 檢查 JScript 代碼并執行. eval(codeString) 必選項 codestring 參數是包含有效 JScript 代碼的字符...