window.event.srcElement 得到事件源對象
一個好處就是 我想讓body(或其他元素內)的某些對象響應事件 就不用挨個兒去寫 只要在外層上寫一個 然后檢查event.srcElement.tagName或其他屬性是不是你想要的來決定是否響應事件就可以了.不過好像event.srcElemen...
|
|
一個好處就是 我想讓body(或其他元素內)的某些對象響應事件 就不用挨個兒去寫 只要在外層上寫一個 然后檢查event.srcElement.tagName或其他屬性是不是你想要的來決定是否響應事件就可以了.不過好像event.srcElemen...
也能綁定自定義事件。目前支持 click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, keypress, keyup。 還不支持 blur, focus, mouseenter, mouseleave, change, submit 與bind()不同的...
獲取元素屬性 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
css菜單演示 產品介紹 產品一 產品一 產品一 產品一 產品一 產品一 服務介紹 服務二 服務二 服務二 服務二服務二 服務二服務二服務二 服務二 成功案例 案例三 案例 案例三案例三 案例三案例三案例...

因為需要加載文件,建議刷新下 高亮選中圖片邊框 #mainboard img{ border:1px solid #cccccc; width:88px; height:31px; cursor:pointer; } [Ctrl+A 全選 注:如需引入外...
1. Boolean(value):把值轉換成Boolean類型; 2. Nnumber(value):把值轉換成數字(整型或浮點數); 3. String(value):把值轉換成字符串。 我們先來看Boolean():在要轉換的值為“至少有一字符的字符串”、“非0的數字”或“對...
貪吃蛇 Snake v1.0 body{ } table{ border-collapse: collapse; border:solid #333 1px; } td{ height: 10px; width: 10px; font-siz...

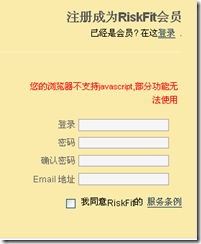
效果: 先來看看別的網站是怎么做的: google.com的登錄: 客戶端 和服務器端都驗證了,并且提示信息一樣的 baidu.com 的登錄: 屏蔽了密碼輸入框 http://fanfou.com/register : 客戶端和后臺都驗證了,但是提示的信息方...
進度條 body{ text-align:center; } .graph{ width:450px; border:1px solid #F8B3D0; height:25px; } #bar{ display:block; background:#FFE7F4; float:left; height:100%; text-align:center; } #barNum{ posi...
舉例: 1. a.html文件內容如下: <a href="b.html">瀏覽b.html </a> 2. b.html文件中的內容如下: <body> <script type="text/javascript"> document.write(document.referrer); </script> </body>
3. 則在通過a.html中...
復制代碼 代碼如下:Ext.onReady(function(){ Ext.QuickTips.init(); //第一句的目的是為需要的元件提供提示信息功能,form的主要提示信息就是客戶端驗證的錯誤信息了。 Ext.form.Field.prototype.msgTarget = 'under';...
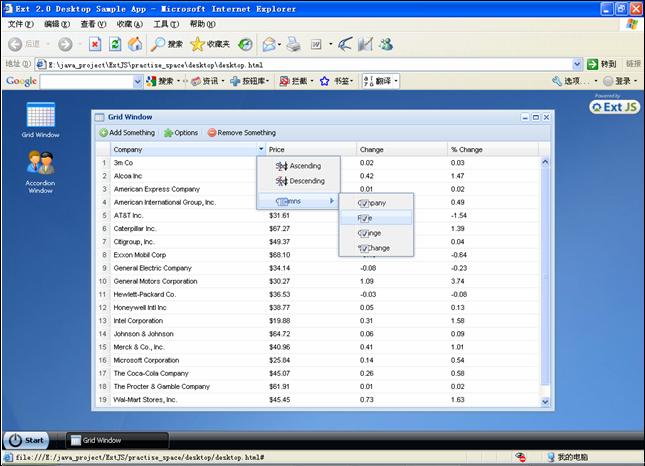
首先,來說一下對話框: 對話框在Windows應用程序中使用非常普遍,許多應用程序的設定,與用戶交互需要通過對話框來進行,因此對話框是Windows應用程序中最重要的界面元素之一,是與用戶交互的重要手段。對話框是一個特殊的窗口,...
body { font-size:14px; font-family: verdana; } input { font-size:12px; padding: 0px; margin: 0px; } table {border: 2px solid #6E6560;} td { height:19px; width:20px; font-family: Arial Black; text-ali...
[escape] ISO Latin字符集對指定的字符串進行編碼,不會被編碼的字符[ @ * / +] [encodeURI] UTF-8字符集對指定的字符串進行編碼 [encodeURIComponent] UTF-8字符集對指定的字符串進行編碼,[支持更多的字符] 當源與目標...

如下圖所示: Menuitem的圖標覆蓋到了文字上方,這樣的顯示效果很不爽。<!--[if !vml]--><!--[endif]-->查看上一版本(2.2)發現并不存在這個問題。于是,比較2.2.1和2.2兩個版本,發現在resources/css /ext-all.css的相關...
擴展textarea 屬性,結合jquery.validate.js,在提交表單同時,加上對textarea的長度進行驗證。 1.jQuery 對textarea 長度進行驗證的插件復制代碼 代碼如下://對textarea 長度進行驗證 jQuery.fn.checkLength = function(p...
如果js文件都比較小,還是一個js好,這樣可以減少連接數。下面是4種比較常用的方法,大家可以根據情況選擇,最后腳本之家 將會給推薦一個。1、直接document.write 復制代碼 代碼如下:<script language="javascript"> documen...
1.Selector 取inputnamego的值 復制代碼 代碼如下:$("input[@name=go]").val(); //原本在 jQuery 1.2.x 上是可行的' $("input[name=tag]").val(); //但1.3.x後要把@拿掉,不然出 其他原本有加@都要去掉,像[@selected][...
//改的事件 復制代碼 代碼如下:$("#testSelect").change(function(){ //事件生 jQuery('option:selected', this).each(function(){ //印出到多值 alert(this.value); }); }); //印出到的目 復制代碼 代碼如下:法1:$("...
復制代碼 代碼如下:<script language="JavaScript"> /**//** *本日歷選擇控件由tiannet根據前人經驗完善而得。大部分代碼來自meizz的日歷控件。 *tiannet添加了時間選擇功能、select,object標簽隱藏功能,還有其它小功...
Ext.panel 可以存放很多元素,最常見的是Ext.form.formPanel對象,也可以用borderlayout布局 下面是我寫的一個小例子,頂級容器不是viewport而是tabpanel 復制代碼 代碼如下://一個普通的表單 var frm = new Ext.form.F...
function styleHeaderSiblings(){ if(!document.getElementByTagName)return false; var headers = document.getElementByTagName("h1"); for(var i = 0;i<headers.length;i++){ addClass(elem,"intro"); } } functi...
翻了下JS編程手冊,原來parseInt會自動對傳遞的參數值轉換成相應的八、十、十六進制值。這種情況可以設定進制用以區分特殊情況。
復制代碼 代碼如下:parseInt(09,2) | parseInt(09,10) | parseInt(09,8) | parseInt(...
jquery-1.2.6得到焦點與失去焦點的寫法 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
Untitled [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...