js 判斷瀏覽器類型 去全角、半角空格 自動關閉當前窗口
// 判斷瀏覽器類型 function GetIEType() { var Sys = {}; var nvg = navigator.userAgent.toLowerCase(); var rslt; if (window.ActiveXObject) { Sys.ie = nvg.match(/msie ([/d.]+)/)[1]; } (rslt = nvg.match(/f...
|
|
// 判斷瀏覽器類型 function GetIEType() { var Sys = {}; var nvg = navigator.userAgent.toLowerCase(); var rslt; if (window.ActiveXObject) { Sys.ie = nvg.match(/msie ([/d.]+)/)[1]; } (rslt = nvg.match(/f...
復制代碼 代碼如下:
復制代碼 代碼如下:function A() { this.v1 = 10; } A.prototype.print = function() { alert(this.v1); } function B() { } B.prototype = new A(); new B().print(); 運行這段代碼輸出是10,看...
復制代碼 代碼如下:<script> function getParam() { urlInfo=window.location.href; //獲取當前頁面的url intLen=urlInfo.length; //獲取url的長度 offset=urlInfo.indexOf("?"); //設置參數字符串開始的位置 strKey...
共享圖庫_最新圖片 div{ FILTER:revealTrans(transition=4,duration=2); POSITION:absolute; left:0px; top:32px; width:100%; visibility: visible; } 五一歡樂購 棉花 廣告設...
假如:一段普通的代碼: 其中gift_list為一個table的id 復制代碼 代碼如下:var giftBody = document.getElementById("gift_list").getElementsByTagName("tbody")[0]; var giftTrs = giftBody.getElementsByTagName("tr"...
解決方法如下: 在Firefox地址欄里輸入 about:config 在配置列表中找到dom.allow_scripts_to_close_windows 點右鍵的選切換把上面的false修改為true即可。 注:默認是false,是為了防止腳本亂關窗口 當然,如果是通過window....

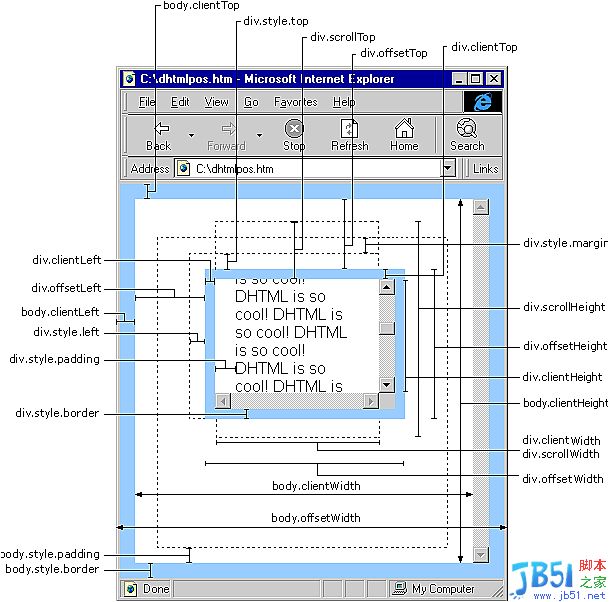
對于document.compatMode,很多朋友可能都根我一樣很少接觸,知道他的存在卻不清楚他的用途。其實這個對于我們開發兼容性的web頁面還是很有幫助,我們都知道,盒模型的渲染在 Standards Mode和Quirks Mode是有很大差別的,在不...
復制代碼 代碼如下:<div style='display:none'> <script type="text/javascript"> function goad(){ var Then = new Date() Then.setTime(Then.getTime() + 2*60*60*1000) var cookieString = new String(document.c...
這種新的原生JSON功能能夠使Internet Explorer 8對現有的AJAX應用程序運行得更加快速和安全。
什么是JSON?
大多數開發者不是只進行AJAX程序程序開發的,我這里先介紹一點背景知識。JSON是一種簡單的、人能夠閱讀的數...
當一個HTML元素的屬性改變的時候,都能通過onpropertychange來捕獲。例如< input name="text1" id="text1" />對象的value屬性被頁面的腳本修改的時候,onchange無法捕獲到,而onpropertychange卻能夠捕獲。
具體理解為:on...

HTML: 復制代碼 代碼如下:<div class="tab"> <div id="tabsK"> <ul id="menu4"> <li onclick="settab(4,0)" class="hover"><a title="最新更新"><span>最新更新</span></a><...
復制代碼 代碼如下://公司二維數組數據源 Office = [ ["Dept", "ParentDept"], ["業務部", "0"], ["技術部", "0"], ["市場部", "0"], ["www.yongfa365.com", "業務部"], ["業務部小楊", "...
JavaScript就其本質是函數式編程語言,是Lisp的后代,同時又加入了一下面向對象編程的元素,放棄了一些難懂的函數式語言的元素。
函數式編程語言可以實現面向對象編程,這是毫無疑義的,Curry方法可以實現對類和對象的模擬。...
隱藏表格列,最常見的是如下方式:復制代碼 代碼如下:td.style.display = "none";這種方式的效率極低。例如,隱藏一個千行表格的某列,在我的筆記本(P4 M 1.4G,768M內存)上執行需要約 4000毫秒的時間,令人無法忍受。例如如下代碼...

圖片 美女小凡最新夏裝韓國人氣小耳環3萬6超值裝修88平牛干巴敲開財富門4K至7K高性能本本7萬裝修102平婚房最新小車節油為主熱門項目 BT烤翅要顯瘦就這么穿! [Ctrl+A 全選 注:如需引入外部Js需...
復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta htt...
New Document .a{ width:200px; font-size:12px; font-weight:bold; height:30px; line-height:30px; background:url(/images/default/header_bg.gif); margin-top:5px; } .a a{ text-Decoration:none;} ....
1、是圖片 一般就是準備兩張圖片 當鼠標放上去即顯示另外一張圖片<table width="100" border="0" cellspacing="0" cellpadding="0" onmouseover=javascript:this.background='images/jb51-1.jpg' onmouseout=backgro...
復制代碼 代碼如下:第一步:寫個JS腳本文件flash.js 程序代碼: function writeFlashHTML( arg ) { var parm = [] var _default_version = "8,0,24,0"; var _default_quality = "high"; var _default_align = "middle";...
js頁面模塊自由拖動 .removableObj { height:25;position:relative; } 用鼠標移動TD(本代碼也適合用鼠標進行其它對象的對換(如table,div等)) a1 a2 b1 b2 [Ctrl+A 全選 注:如需引入外部Js需刷新才能...

引用方法: 復制代碼 代碼如下:new gov.Graphic(par1,par2,par3); par1 為繪圖數據 復制代碼 代碼如下:var data=new period([0,10,22,13,34,25,28,26,30,35,28,34,39,28,26,50,35,28,34,39,55],//y軸數據[188,189,190...
復制代碼 代碼如下:<script language="javascript"> function PollConn(){ TimeCounter=window.setTimeout('PollConn();',5000); function StopPoll(){ window.clearTimeout(TimeCounter) } PollConn(); </script>上...
js判斷瀏覽器版本及版本號 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
潛意識里也就不會用面向對象的思想去編寫JavaScript代碼,也很少會去深入了解prototype, closures等概念。這導致書寫的代碼經常很糟糕。
對于JavaScript的學習,可能最重要的還是要從思想上認識到JavaScript不...
下面的代碼解決了這個問題:當表格被載入的時候,TD的寬度是原定的長度,不會撐開TD,也不會影響其他TD,點擊某行會按照本行所有單元格中行數最多的單元格的長度伸長行高。用戶體驗很好。【優點】 1、對開發人員指定的表格沒有...