
JavaScript 開發(fā)規(guī)范要求(圖文并茂)
本人在開發(fā)工作中就曾與不按規(guī)范來開發(fā)的同事合作過,與他合作就不能用“愉快”來形容了。現(xiàn)在本人撰寫此文的目的除了與大家分享一點點經(jīng)驗外,更多的是希望對未來的合作伙伴能夠起到一定的借鑒作用。當然,如果我說的有不...
|
|

本人在開發(fā)工作中就曾與不按規(guī)范來開發(fā)的同事合作過,與他合作就不能用“愉快”來形容了。現(xiàn)在本人撰寫此文的目的除了與大家分享一點點經(jīng)驗外,更多的是希望對未來的合作伙伴能夠起到一定的借鑒作用。當然,如果我說的有不...
1. 進入"管理 >> 配置"面板
2. 在"通過CSS定制頁面風格"文本框內(nèi), 添加: 復制代碼 代碼如下: /***********tag cloud css****************/ #tagCloud { text-align:center; overflow:hidden; } #tagCloud a{ paddi...
剛才忽然靈機一動,迭代器我們很少會真的直接傻乎乎的next去遍歷的,那為什么一定要實現(xiàn)這個傻乎乎的next呢?直接實現(xiàn)each,這樣,這樣反過來,Yeah,一通百通,不一會兒就寫出了第一個超簡潔版本: 復制代碼 代碼如下: function yield...

Easy Slider 是一個滑動門插件,支持任何圖片或內(nèi)容,當點擊時實現(xiàn)橫向或縱向滑動。它擁有一系列豐富的參數(shù)設置,可通過CSS來進行完全的控制。所以,基本上你只需要鏈接這個插件文件后,設置好內(nèi)容,然后樣式化CSS就可以了。Easy...

如圖:上圖的右邊框不見了,使用 web開發(fā)工具調(diào)試,發(fā)現(xiàn)是內(nèi)容器過大.于是想到了是jquery-easyui 對界面的"渲染"不正確引起.起初以為是因為加了 處理重復的代碼引起,但是去掉后總是依舊:進而考慮到界面"渲染"的前后關系,于是嘗試...
在asp.net 后臺頁面提取時需要解碼。解碼的方式為:HttpUtility.UrlDecode(context.Request["infostr"].ToString());...

1、Mario(游戲地址:http://jsmario.com.ar/ ) 傳說中的馬里奧網(wǎng)頁版,一比一實現(xiàn)了紅白機時代超級馬里奧中所有功能 與關卡,精細程度不遜原版游戲。依 賴庫:無2 、 Bunny Hunt (游戲地址: http://www.themaninblue.com/experim...
函數(shù)代碼 復制代碼 代碼如下: function parseURL(url) { var a = document.createElement('a'); a.href = url; return { source: url, protocol: a.protocol.replace(':',''), host: a.hostname, port: a.port, quer...
![javascript dom代碼應用 簡單的相冊[firefox only]](/d/file/itjie/JavaScriptjishu/2014-10-23/cb018692cfc01d258ff67cc90acee4ac.png)
但我覺得這還不行,畢竟什么都是人家封裝好的,得自己深入學習下原生的javascript才踏實。今天看到一篇不錯的博文,介紹了一個基于js dom編程的相冊實例,雖然這個例子很小,但個人認為還是很有學習價值的,先給出html和效果圖,這...
![DOM Scripting中的圖片切換[兼容Firefox]](/d/file/itjie/JavaScriptjishu/2014-10-23/03a72767f9043cd866651e8f4607b087.jpg)
學習過程中多分析別人的代碼實現(xiàn)是個好的習慣,哪怕不是很明白,跟著多敲幾遍代碼也是很培養(yǎng)感覺的事情。下面是實際的效果(一般我只在firefox中測試): 鼠標滑過上面的導航鏈接時 下面框中圖片進行流暢的切換,左右...
問題描述: 在PropertyGrid中使用Combobox來選擇值時,得到的應該是displayField的值,但是在確認選擇的時候卻顯示了valueField的值,例如,下拉選擇性別,displayField分別為'男','女',對應的valueField分別為'0','1',本來選擇...
null,對象不存在 var ii= document.getElementById("id"); alert(ii); 當前頁面不存在id對象
undefined var i; alert(i); 聲明的變量沒有初始化 alert(document.oiji); 或者對象屬性,方法...
1.JAVASCRIPT引用時,使用的字符語言不一致. 比如:<script type=”text/javascript” src=”xxx.js” charset=”UTF-8″>.xxx.js文件內(nèi)部使用的是GB2312的格式,外面調(diào)用使用的是UTF-8,所以文件內(nèi)部部分特殊字符因為格...
JSON 格式可以使對象(object)、數(shù)組(array)、值(value)、字符串(string)、數(shù)值(number)。 復制代碼 代碼如下: <script type="text/javascript"> var user = { "Name":"Andy", "Sex" :"man", "Age" :"20", "Phone"...
效果演示代碼: firefox-break-word If there were less sympathy in the world, there would be less trouble in the world. ( O. Wilde ) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]CSS控制強...

前言 ExtJS在修改這樣的頁面上賦值是很方便的,在正文中1.2.1代碼中可以看出,一行代碼就可以搞定,但這是對于普通控件而言,如文本框。對于ComboBox可沒這么簡單...
版本 Ext JS Library 3.0.0
正文 一、...
如下: 復制代碼 代碼如下: $("input[name='isIel'][checked]").val() $("[name='isIel'][checked]").val() == 上面這些只適合低版本IE(IE6及以下) 更高版本IE或火狐需要改成 $("input[name='isIel']:checked").val()...

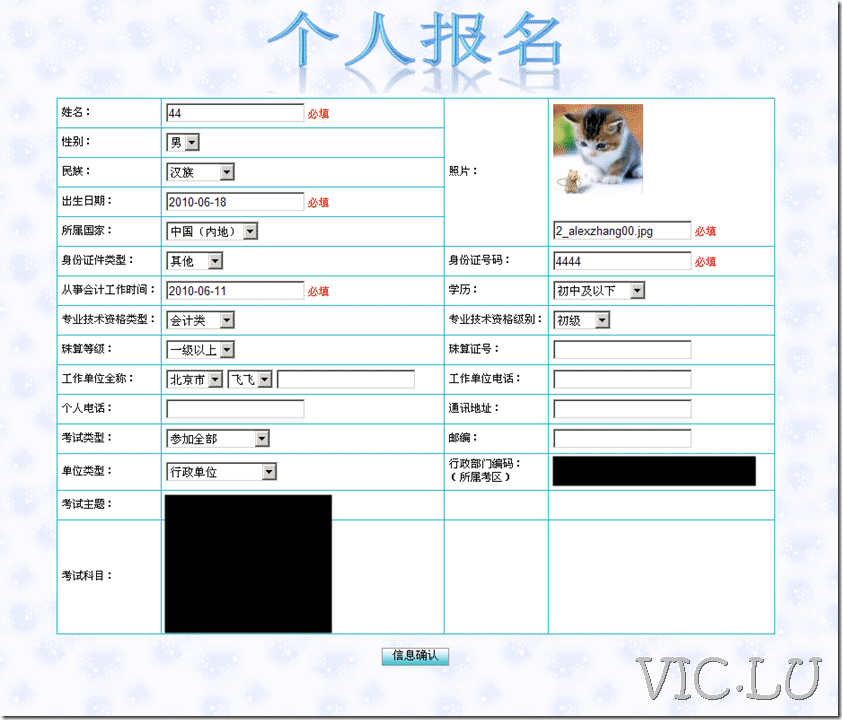
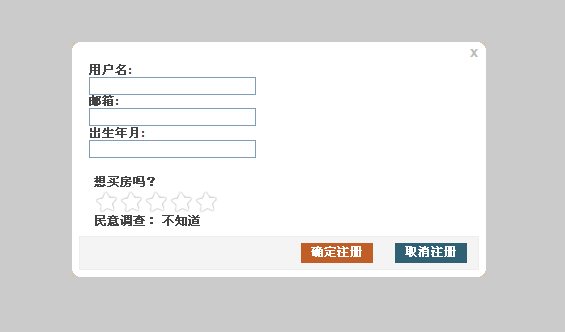
先上圖,最終效果如下 點擊“信息確認” 就是彈出一個確認窗口,把已經(jīng)填報的信息都放到里面看看。信息放里面很簡答,主要是彈出窗口要做得好看點。所以選擇了jQuery+jqmodal實現(xiàn)實現(xiàn)方法如下1、頁面中引用jquery-1.4.2.js...
復制代碼 代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...
在下面的文本框中輸入中文文字,按“轉(zhuǎn)化”,即可將其轉(zhuǎn)化為UTF-8字符。 再按“還原”,即可將其還原為簡體中文。 GB2312 - UTF8 互轉(zhuǎn)工具 UTF-8 轉(zhuǎn)換工具 在下面的文本框中輸入中文文字,按"轉(zhuǎn)化",即可將其轉(zhuǎn)化為...
復制代碼 代碼如下: //打印紙尺寸,單位MM //http://en.wikipedia.org/wiki/ISO_216 var page = function() { var A0 = { name: "A0", width: 841, height: 1189 }; //單位MM var B0 = { name: "B0", width: 1000, hei...

【一】需求如下: 1:注冊不新開頁面,改成彈出層, 2:新增用戶買房欲望調(diào)查, 3:用戶名自動檢索出推薦的用戶名, 4:出生日期用戶輸入改成控件選擇。 5:盡力提高用戶體驗,吸引用戶注冊。 【二】無圖無真相。1:簡化后的頁面:2:浮出文字提...
在這篇文章中,作者介紹了7個JavaScript在IE和Firefox中存在的差異。 1. CSS “float” 值 訪問一個給定CSS 值的最基本句法是:object.style.property,使用駝峰寫法來替換有連接符的值,例如,訪問某個ID為”header”的<div>...
window.event對象差異 IE:有window.event對象 FF:沒有window.event對象。可以通過給函數(shù)的參數(shù)傳遞event對象。如onmousemove=doMouseMove(event)
獲取鼠標當前坐標 IE:event.x和event.y。 FF:event.pageX和event.pageY...
復制代碼 代碼如下: (function($){ $.fn.extend({ insertAtCaret: function(myValue){ var $t=$(this)[0]; if (document.selection) { this.focus(); sel = document.selection.createRange(); sel.text = myValue;...