javascript 函數(shù)參數(shù)原來(lái)是可以有缺省值的
無(wú)標(biāo)題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]在這里我引用這段代碼不是因?yàn)橐奖阕约阂院笳{(diào)用,而是發(fā)現(xiàn)了一點(diǎn)我從沒(méi)有用到的方法。
getElementsByClassName 有三個(gè)參數(shù),但調(diào)用...
|
|
無(wú)標(biāo)題文檔 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]在這里我引用這段代碼不是因?yàn)橐奖阕约阂院笳{(diào)用,而是發(fā)現(xiàn)了一點(diǎn)我從沒(méi)有用到的方法。
getElementsByClassName 有三個(gè)參數(shù),但調(diào)用...

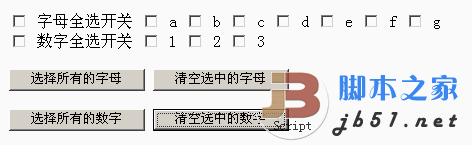
本文介紹的方法,觸發(fā)條件獨(dú)立,可以全選或取消全選指定 name 的 CheckBox , 同一頁(yè)面可以有多組供全選的 CheckBox ,功能健全,通用性較強(qiáng)。 效果圖:運(yùn)行查看效果: 字母全選開(kāi)關(guān) a b c d e f g
數(shù)字全選開(kāi)關(guān) 1...
無(wú)奈啊~只怪讀書時(shí)沒(méi)有好好用功~看著JavaScript,一個(gè)頭頓時(shí)變成兩個(gè)。。。。。。。。 還好網(wǎng)絡(luò)提供了很好的資料庫(kù)~看了下,然后自己改了下,基本算能完成任務(wù)吧~寫下一份存檔,留待日后 復(fù)制代碼 代碼如下: function xingzu...
1:rules與cssRules區(qū)別: 復(fù)制代碼 代碼如下: function addCSSRule(css,key,value){ //var css = document.styleSheets[document.styleSheets.length-1]; if(navigator.userAgent.indexOf("Firefox")>0 ) { css.insertR...

鼠標(biāo)經(jīng)過(guò)出現(xiàn)的提示效果,比title更漂亮,可訂制。JS: 復(fù)制代碼 代碼如下: //---------------------------tooltip效果 start----------------------------------- //獲取某個(gè)html元素的定位 function GetPos(obj){ var po...
代碼如下: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 50;
function run(){ if(ball === undefined){ ball = document.crea...
如題所示,返回unix時(shí)間戳所對(duì)應(yīng)的具體時(shí)間: 復(fù)制代碼 代碼如下: var time = '1278927966'; // 關(guān)鍵在乘1000,因?yàn)闀r(shí)間是相對(duì)于1970年開(kāi)始的,所以乘1000后將會(huì)轉(zhuǎn)到當(dāng)前時(shí)間。 var real_time = new Date(time) * 1000; docu...
javascript有兩種數(shù)據(jù)類型的轉(zhuǎn)換方法:
(一)將整個(gè)值從一種類型轉(zhuǎn)換為另一種數(shù)據(jù)類型(稱作基本數(shù)據(jù)類型轉(zhuǎn)換)
(二)從一個(gè)值中提取另一種類型的值,并完成轉(zhuǎn)換工作
基本數(shù)據(jù)類型轉(zhuǎn)換的三種方法:
1.轉(zhuǎn)換為字符型:String()...
復(fù)制代碼 代碼如下: var SDelegate = function(f, b, c) { if (b) { this.asFunction_ = function() { return f.apply(b, arguments); } } else { this.asFunction_ = function() { return f.apply(this, arguments)...
復(fù)制代碼 代碼如下: <script type="text/javascript"> var ball; var mouseX = 100; var mouseY = 100; var angle = 0; var radius = 0;
function draw(){ ball = document.createElement("span"); ball.style.pos...
后來(lái)發(fā)現(xiàn)還不錯(cuò)。不如繼續(xù)寫下去。 這個(gè)版本基本上跟jquery的animate一樣了。 我是說(shuō)效果基本上一樣了。(效率還沒(méi)測(cè)試過(guò)。); 如果有專業(yè)測(cè)試人員 幫我測(cè)試下。 1:功能說(shuō)明 兼容主流瀏覽器。 1:支持回調(diào)函數(shù); 2:支持...
實(shí)現(xiàn)的功能:移動(dòng),暫停,恢復(fù),停止.
未實(shí)現(xiàn)的功能:無(wú)法實(shí)現(xiàn)單位換算,不能實(shí)現(xiàn)顏色漸變(還有很多,有待完善...)
代碼中的使用方法如下: 復(fù)制代碼 代碼如下: var $m = $M("divAnimate");
_("btnAnimate").onclick =...
就想了想 jquery是怎么實(shí)現(xiàn)的呢,無(wú)奈,哥能力差,還不到研究jquery源碼的時(shí)候。那好吧,自己做個(gè)很簡(jiǎn)陋的版本,呵呵!好像還行,等哥的能力上去了再來(lái)優(yōu)化下 三欄布局 #main1{ margin:20px auto; width:200px; background-co...
這里實(shí)際上是匿名函數(shù)
function(arg){...} 這就定義了一個(gè)匿名函數(shù),參數(shù)為arg
而調(diào)用函數(shù)時(shí),是在函數(shù)后面寫上括號(hào)和實(shí)參的,由于操作符的優(yōu)先級(jí),函數(shù)本身也需要用括號(hào),即: (function(arg){...})(param) 這就相當(dāng)于定義...

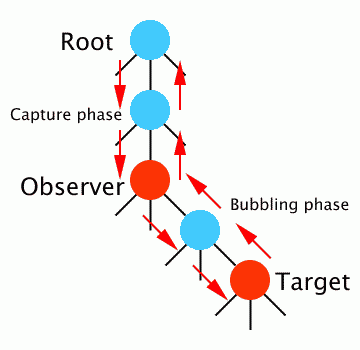
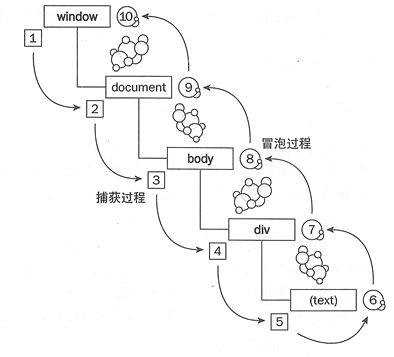
事件捕捉(Event Capture)的實(shí)現(xiàn)問(wèn)題
W3C DOM Level2的事件模型規(guī)范中,事件在DOM樹中的傳播過(guò)程(從根節(jié)點(diǎn)到目標(biāo)節(jié)點(diǎn))被分為了兩個(gè)階段:捕捉(Capture)和冒泡(Bubbling)。下面這個(gè)圖能大概的說(shuō)明整個(gè)過(guò)程: (from W3C)
如果想創(chuàng)...

事件流 JavaScript 的事件是以一種流的形式存在的,一個(gè)事件會(huì)有多個(gè)元素同時(shí)響應(yīng)。有時(shí)候這不是我們 想要的,我們只需要某個(gè)特定的元素響應(yīng)我們的綁定事件就可以了。
事件分類 捕獲型事件(非IE)、冒泡型事件(所有瀏覽...
ECMA V5定義了一個(gè)期待已久的方法:Object.getPrototypeOf,它可以無(wú)視型別信息得到某對(duì)象的原型([[prototype]]),基于此,我們可以構(gòu)造出一個(gè)resend:(請(qǐng)用Chrome 5、IE9預(yù)覽第三版測(cè)試) 復(fù)制代碼 代碼如下: obj.resend = functio...
真是五個(gè)很quick的小提示:
只在<form>元素上使用submit事件 如果要在form中綁定事件處理程序時(shí),應(yīng)該只在<form>元素上綁定submit事件,而不是給提交按鈕綁定click事件。 March:這個(gè)方式固然很好,但是,公司開(kāi)發(fā)時(shí)使用了Web...
一 頁(yè)面輸出 1.頭部文件 復(fù)制代碼 代碼如下: <head> <script language="javascript"> document.write("腳本之家www.jb51.net"); </script> </head> 2.頁(yè)面內(nèi) 復(fù)制代碼 代碼如下: <body> <script> document.write("...
1:定義刪除按鈕
<asp:Button ID="btnDelete" runat="server" Text="刪除" OnClientClick="javascript: return ShowMessage()"
OnClick="btnDelete_OnClick" CommandArgument='<%# Eval("Id") %>&...
復(fù)制代碼 代碼如下: jQuery.fn.autoZoomLoadImage = function(scaling, width, height, loadPic) { if (loadPic == null) loadPic = "Loading.gif"; return this.each(function() { var t = $(this); var src = $(th...
復(fù)制代碼 代碼如下:<PUBLIC:ATTACH EVENT="ondocumentready" ONEVENT="doInit()" /> <PUBLIC:ATTACH EVENT="onmouseover" ONEVENT="doMouseover()" /> <PUBLIC:ATTACH EVENT="onclick" ONEVENT="doClick()&qu...
JavaScript中提供獲取HTML元素位置的屬性:
HTMLElement.offsetLeft HTMLElement.offsetHeight 但 是需要注意的是,這兩個(gè)屬性所儲(chǔ)存的數(shù)值并不是該元素相對(duì)整個(gè)瀏覽器畫布的絕對(duì)位置,而是相對(duì)于其父元素位置的相對(duì)位置...
1. 直接在瀏覽器中編輯網(wǎng)頁(yè)內(nèi)容 復(fù)制代碼 代碼如下:javascript:document.body.contentEditable='true';document.designMode='on'; void(0); 訪問(wèn)任意網(wǎng)站,在地址欄輸入以上代碼,會(huì)發(fā)生當(dāng)前網(wǎng)頁(yè)已經(jīng)變成編輯模式了。
2...
復(fù)制代碼 代碼如下: var info="騰訊拍拍網(wǎng)(www.paipai.com)是騰訊旗下知名電子商務(wù)網(wǎng)站。"; info +="拍拍網(wǎng)于2005年9月12日上線發(fā)布,"; info +="2006年3月13日宣布正式運(yùn)營(yíng),"; info +="是目前國(guó)內(nèi)第二大電子商務(wù)平臺(tái)。";...