為JavaScript添加重載函數(shù)的輔助方法
JavaScript的重載函數(shù),一般是靠對(duì)arguments判斷來(lái)操作的。 比如: 復(fù)制代碼 代碼如下: var afunc = function() { args = arguments; if(args.length == 1) { console.log(1); }else if(args.length == 2) { console.log...
|
|
JavaScript的重載函數(shù),一般是靠對(duì)arguments判斷來(lái)操作的。 比如: 復(fù)制代碼 代碼如下: var afunc = function() { args = arguments; if(args.length == 1) { console.log(1); }else if(args.length == 2) { console.log...
關(guān)于JSON對(duì)象,你可以參看wikipedia(http://zh.wikipedia.org/zh-cn/JSON),還有官方網(wǎng)站(http://www.json.org/json-zh.html)。 我們常說(shuō)JavaScript原生支持json,因?yàn)槲覀兛梢哉J(rèn)為json就是對(duì)JavaScript的Object對(duì)象的靈活...
雖然現(xiàn)在慢慢減少了對(duì)jQuery的使用(項(xiàng)目上還是用,效率高點(diǎn)。平時(shí)基本不用了),希望從而減少對(duì)jQuery的依賴度。 但是這鏈?zhǔn)讲僮鞯姆绞綄?shí)在吸引人(貌似現(xiàn)在不少新庫(kù)都采用了鏈?zhǔn)讲僮鳎?新手無(wú)畏嘛,所以寫(xiě)了以下代碼。主要是避...
windows對(duì)象 每個(gè)HTML文檔的頂層對(duì)象. 屬性 frames[] 子楨數(shù)組.每個(gè)子楨數(shù)組按源文檔中定義的順序存放. feames.length 子楨個(gè)數(shù). self 當(dāng)前窗口. parent 父窗口(當(dāng)前窗口是中一個(gè)子窗口). top...
1.Date 屬性(1): constructor 所建立對(duì)象的函數(shù)參考 prototype 能夠?yàn)閷?duì)象加入的屬性和方法
方法(43): getDay() 返回一周中的第幾天(0-6) getYear() 返回年份.2000年以前為2位,2000(包含)以后為4位 getFullYear()...
以前防止頁(yè)面被iframe使用的是這段代碼 復(fù)制代碼 代碼如下: <script type=”text/javascript> if (top.location !== self.location) { top.location=self.location; } </script> 但是在Firefox里你會(huì)發(fā)現(xiàn)頁(yè)面會(huì)一直...
程序源碼 復(fù)制代碼 代碼如下: function Animate(el, prop, opts) { this.el = el; this.prop = prop; this.from = opts.from; this.to = opts.to; this.time = opts.time; this.callback = opts.callback; this.anim...
動(dòng)態(tài)序列比對(duì) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
右下角視窗 請(qǐng)看窗口右下角 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]使用的朋友可以根據(jù)需要修改。...
JavaScript檢查變量的類型,并判斷是整形或是字符串或是其它類型等等。 檢查變量的類型 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]2、toString 本來(lái)是用來(lái)做字符串轉(zhuǎn)換的,不過(guò)現(xiàn)在流行用來(lái)做變量類型的檢...

效果圖:測(cè)試代碼: Js圖片瀏覽器 play [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

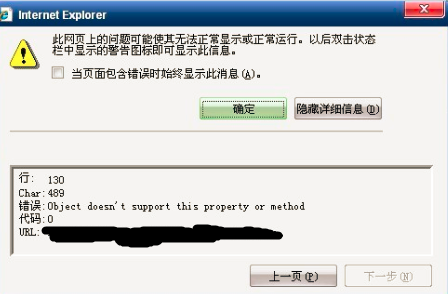
問(wèn)題:jQuery控件的一個(gè)BUG 使用$.ajax時(shí)出現(xiàn)的錯(cuò)誤,IE7下才會(huì)出錯(cuò),IE6,IE8都正常。錯(cuò)誤提示如下圖: 官方論壇上的說(shuō)明:http://forum.jquery.com/topic/object-doesn-t-support-this-property-or-method-from-jquery-1-4-1-...
遞增、遞減運(yùn)算符 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

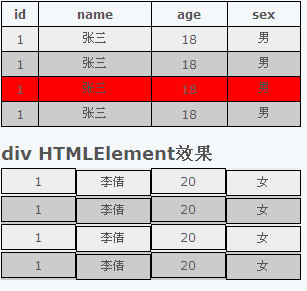
table HTMLElement效果復(fù)制代碼 代碼如下: var br_cc = (function(){ var setEffect = function(els,params){ var settings = {"c1":"#eee","c2":"#ccc","c3":"#f00"}; $.extend(settings,params); els.each(functio...

下面的代碼對(duì)于學(xué)習(xí)jquery的朋友是個(gè)參考html代碼:
代碼 復(fù)制代碼 代碼如下: <div class="warp" id="warp"> <img src="http://images.cnblogs.com/cnblogs_com/zhangle/252347/t_pic1.bmp" alt="" class="imgBig" /...
在前端開(kāi)發(fā)必須知道的JS之原型和繼承一文中說(shuō)過(guò)下面寫(xiě)篇閉包,加之最近越來(lái)越發(fā)現(xiàn)需要加強(qiáng)我的閉包應(yīng)用能力,所以此文不能再拖了。本文講的是函數(shù)閉包,不涉及對(duì)象閉包(如用with實(shí)現(xiàn))。如果你覺(jué)得我說(shuō)的有偏差,歡迎拍磚,歡迎指...
一. 原型與構(gòu)造函數(shù) Js所有的函數(shù)都有一個(gè)prototype屬性,這個(gè)屬性引用了一個(gè)對(duì)象,即原型對(duì)象,也簡(jiǎn)稱原型。這個(gè)函數(shù)包括構(gòu)造函數(shù)和普通函數(shù),我們講的更多是構(gòu)造函數(shù)的原型,但是也不能否定普通函數(shù)也有原型。譬如普通函...
核心代碼:復(fù)制代碼 代碼如下:var paddleft = $(".teacher-title").css("padding-left").replace(/[^0-9]/ig, ""); var num=parseInt(paddleft); 演示代碼: jquery獲取頁(yè)面樣式中的值 .teacher-title{padding-left...

前幾天寫(xiě)了左邊這個(gè)3D球狀導(dǎo)航的文章分類,這里對(duì)實(shí)現(xiàn)細(xì)節(jié)做個(gè)簡(jiǎn)單記錄。
效果: 分類標(biāo)題呈現(xiàn)3D球狀效果,點(diǎn)擊分類標(biāo)題的時(shí)候,會(huì)彈出這個(gè)分類對(duì)應(yīng)的推薦文章列表。 效果截圖:
HTML: 復(fù)制代碼 代碼如下: <div id="mainL...
不就利用window對(duì)象的setTimeout方法嗎?Bingo,一點(diǎn)沒(méi)錯(cuò)!如果你在一個(gè)應(yīng)用里面常常要“延時(shí)執(zhí)行某某函數(shù)”,那末基于DRY的原則,可以針對(duì)Function全局對(duì)象進(jìn)行擴(kuò)展,為函數(shù)增加一個(gè)延時(shí)方法如delay,這樣會(huì)讓你的代碼更簡(jiǎn)潔有...
復(fù)制代碼 代碼如下:$("#tableName td:not([colspan])")
下面是一些補(bǔ)充資料:filter()和not(): <script type="text/javascript"> $(document).ready(function() { //輸出 hello alert($("p").filter(".selected").ht...
復(fù)習(xí)一下 //html <div class="dv"> <ul> <li> <a href="xx.com">xx</a> </li> <li> <a href="aa.com">aa</a> </li> <li> <a href="bb.com">bb</a> <...

首先 我們看.find()方法: 現(xiàn)在有一個(gè)頁(yè)面,里面HTML代碼為; 復(fù)制代碼 代碼如下: <div class="css"> <p class="rain">測(cè)試1</p> </div> <div class="rain"> <p>測(cè)試2</p> </div> 如果我們使用find()方法: var $find = $(...
filter()和not(): 復(fù)制代碼 代碼如下: <script type="text/javascript"> $(document).ready(function() { //輸出 hello alert($("p").filter(".selected").html()); //輸出 How are you? alert($("p").not(".selecte...
復(fù)制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JQuery3.aspx.cs" Inherits="JQuery_1.JQuery3" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www...