javascript cookie操作類的實(shí)現(xiàn)代碼小結(jié)附使用方法
第一種方法:cookie操作類,代碼封裝了,下面也有使用方法,大家可以參考下。復(fù)制代碼 代碼如下: String.prototype.Trim = function() { return this.replace(/^/s+/g,"").replace(//s+$/g,""); } function JSCookie() { thi...
|
|
第一種方法:cookie操作類,代碼封裝了,下面也有使用方法,大家可以參考下。復(fù)制代碼 代碼如下: String.prototype.Trim = function() { return this.replace(/^/s+/g,"").replace(//s+$/g,""); } function JSCookie() { thi...
1判斷select選項(xiàng)中 是否存在Value="paraValue"的Item 2向select選項(xiàng)中 加入一個(gè)Item 3從select選項(xiàng)中 刪除一個(gè)Item 4刪除select中選中的項(xiàng) 5修改select選項(xiàng)中 value="paraValue"的text為"paraText" 6設(shè)置select中tex...
例: 復(fù)制代碼 代碼如下: <select id="sltList" name="list"> <option value="1">張三</option> <option value="2">李四</option> </select> // 獲取當(dāng)前選中的option值 $('#sltList').val() //獲取當(dāng)前選中項(xiàng)的文本...
獲取頁(yè)面的編碼,如果是IE瀏覽器用document.charset即可獲取,如果用firefox需要用document.characterSet獲取。 復(fù)制代碼 代碼如下:function getPageCharset(){ var charSet = ""; var oType = getBrowser(); switch(oTy...

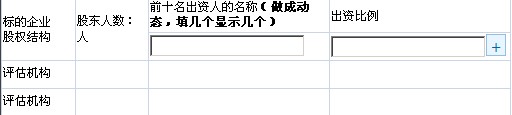
未添加行之前: 添加行之后: 演示代碼: 給表格內(nèi)部動(dòng)態(tài)添加行 .tableStyle { border-collapse: collapse; width:100%; } td { font-size:12px; height:25px; border:1px solid #CCD5E8; } .btn { font-size:12pt; co...
方法: string.replace(new RegExp(oldString,"gm"),newString))
gm 分別代表: g=global, m=multiLine 大致上方法就是這樣的,可以實(shí)現(xiàn)替換全部指定字串
另一個(gè)簡(jiǎn)單的驗(yàn)證JS的方法:
在瀏覽器地址欄輸入 javascript:...
步入正題: 現(xiàn)在全屏的半透明遮罩層在web2.0網(wǎng)站應(yīng)用非常廣泛了,絕大多數(shù)遮罩是通過(guò)計(jì)算頁(yè)面大小,然后覆蓋一個(gè)與頁(yè)面同等大小的層實(shí)現(xiàn),如騰訊qzone, wordpress后臺(tái)。這種方式本來(lái)無(wú)可非議,但是在頁(yè)面很長(zhǎng)的時(shí)候在IE8下會(huì)失...
1 創(chuàng)建腳本塊 程序代碼 復(fù)制代碼 代碼如下: <script language="JavaScript"> JavaScript 代碼寫在這里面 </script> 2 隱藏腳本代碼 程序代碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行] 在不支持JavaScrip...

在后臺(tái)或OA系統(tǒng)中最常用到的布局往往是一個(gè)全屏布局,一般都是上中下三行兩列布局,頁(yè)頭、頁(yè)腳、左側(cè)菜單加一個(gè)右側(cè)ifame框架頁(yè)。所以那種帶折疊的二級(jí)菜單是會(huì)經(jīng)常使用到的,本例便是實(shí)現(xiàn)這樣一種比較通用的全兼容可高亮...

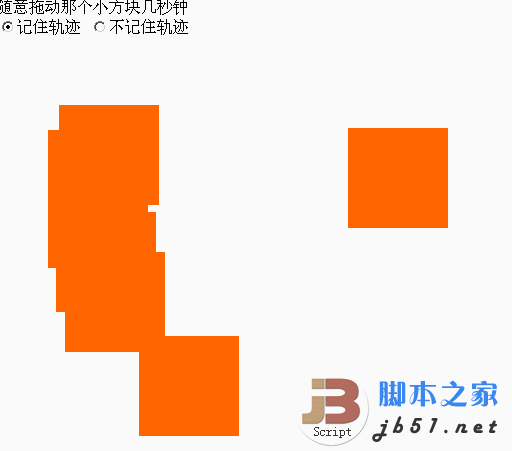
效果如圖所示:演示代碼: 拖動(dòng)_軌跡運(yùn)行 * {margin:0px;padding:0px;} #div1 {position:relative;left:200px;top:200px;width:100px; height:100px; background-color:#f60;cursor:move;} 隨意拖動(dòng)那個(gè)小方...
在《javascript設(shè)計(jì)模式》中對(duì)這種方法作了比較詳細(xì)的描述,實(shí)現(xiàn)方法的鏈?zhǔn)秸{(diào)用,只須讓在原型中定義的方法都返回調(diào)用這些方法的實(shí)例對(duì)象的引用即可,看看書中的這段代碼: 復(fù)制代碼 代碼如下: (function() { function _$(e...
英文原文 createAdder(x) is a function that returns a function. In JavaScript, functions are first-class objects: they can be passed to other functions as arguments and returned from functions as well....
有個(gè)小的功能,就是能夠把QQ號(hào)碼輸入進(jìn)入,然后點(diǎn)擊直接可以和所輸入的QQ號(hào)碼強(qiáng)制聊天。但是由于QQ技術(shù)的改變,據(jù)說(shuō)只有企業(yè)QQ才可以強(qiáng)制聊天,非企業(yè)QQ必須要加為好友才可以實(shí)現(xiàn)。核心代碼:復(fù)制代碼 代碼如下:tencent://mes...
因?yàn)槲矣玫氖莝html,所以.我直接在頁(yè)面中用了include,將廣告載入進(jìn)來(lái),你如果對(duì)shtml敢興趣.請(qǐng)參見(jiàn):shtml會(huì)動(dòng)的html 將js引入也是一樣代碼,將img_failed.innerHTML =后面替換成你調(diào)用的JS就成了(未測(cè)試); 另外值得注意...
1、關(guān)于選擇器中含有特殊符號(hào) 選擇器中含有".","#","(","]"等特殊字符,根據(jù)W3C的規(guī)定,屬性值中是不能含有這些特殊字符的,例如: 復(fù)制代碼 代碼如下: <div id="id#b">bb</div> <div id="id[1]"></div> 如果按照普通的方式來(lái)...
復(fù)制代碼 代碼如下:$im = imagecreatefromjpeg($_file["upload"]["tmp_name"]); //你要打水例子的圖片 $watermark = imagecreatefrompng("Smiley.png"); //水印圖的路徑 $im_x = imagesx($im); $im_y = imagesy($im)...
我加了一個(gè) $("#id").html("<span>"+result+"</span>"); 加上span就行了!!!在這里記錄一下.
一般的解決方法:注意result的命名是不是跟一些自帶重復(fù),建議用content等。...

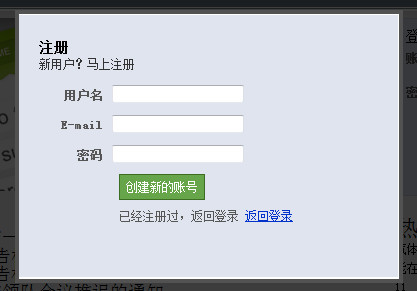
下面將我用thickbox和css實(shí)現(xiàn)校內(nèi)登錄(注冊(cè))框與大家分享下-----》效果圖如下: 方法很簡(jiǎn)單,就是用thickbox的iframe模式,將另一個(gè)頁(yè)面嵌套即可,然后在這個(gè)頁(yè)面里寫ajax來(lái)實(shí)現(xiàn)相應(yīng)的功能。 代碼: 注冊(cè):regUser.html 復(fù)制代碼...
下面介紹一個(gè)方法;基本上實(shí)現(xiàn)結(jié)構(gòu)跟行為相分離,兩者的聯(lián)系只需要一個(gè) id就可以,使用起來(lái)很方便,而且同一個(gè)js代碼可以實(shí)現(xiàn)在本頁(yè)面多個(gè)滾動(dòng)圖效果,之間互不干擾, 1.xhtml 復(fù)制代碼 代碼如下: <div class="demo" id="demo1">...
寫出的代碼有點(diǎn)擰巴,需要再封裝一下!于是就有了下面這個(gè)簡(jiǎn)單的DialogHelper輔助類,因?yàn)檫@篇文章分享的重點(diǎn)是思路,所以目前版本的代碼也還非常粗糙。思路對(duì)了,后續(xù)再封裝成什么樣都不過(guò)是形式而已,希望這個(gè)思路能給大家點(diǎn)啟...
1、數(shù)字長(zhǎng)長(zhǎng)的,在c#里合法的長(zhǎng)整型數(shù)字在javascript下竟然...... 看下面幾行簡(jiǎn)單代碼: 復(fù)制代碼 代碼如下: var a = 2010060612120909191; //按時(shí)間生成的Id1 var b = 2010060612120909199; //按時(shí)間生成的Id2 alert(a...
對(duì)于事件的操作無(wú)非是addEvent,fireEvent,removeEvent這三個(gè)事 件方法。一般lib都會(huì)對(duì)瀏覽器的提供的函數(shù)做一些擴(kuò)展,解決兼容性內(nèi)存泄漏等問(wèn)題。第三個(gè)問(wèn)題就是如何得到domReady的狀態(tài)。 6.1 event的包裹
...

效果如圖所示:演示代碼: test [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]文中所用到的runtime.js下載地址...
判斷是否按下的為回車非常簡(jiǎn)單: 復(fù)制代碼 代碼如下: function EnterPress(){ if(event.keyCode == 13){ ... } } IE6的onkeypress會(huì)接受"回車事件",而onkeydown不會(huì)接受 IE8的onkeypress不會(huì)接受"回車事件",而onkeyd...
以前javascript對(duì)于IO的支持很弱,不能寫入相應(yīng)的文本文件中,而且異常對(duì)象Error也不統(tǒng)一,無(wú)法打印詳細(xì)的堆棧。自定義異常對(duì)象是個(gè)非常不討好的方法,因?yàn)橥ǔN覀冎豢吹狡鋗essage屬性,再者,其他自定義屬性需要用最慢的for......