【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
復制代碼 代碼如下:$im = imagecreatefromjpeg($_file["upload"]["tmp_name"]); //你要打水例子的圖片 $watermark = imagecreatefrompng("Smiley.png"); //水印圖的路徑 $im_x = imagesx($im); $im_y = imagesy($im)...
我加了一個 $("#id").html("<span>"+result+"</span>"); 加上span就行了!!!在這里記錄一下.
一般的解決方法:注意result的命名是不是跟一些自帶重復,建議用content等。...

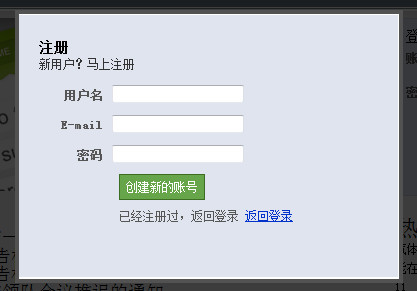
下面將我用thickbox和css實現校內登錄(注冊)框與大家分享下-----》效果圖如下: 方法很簡單,就是用thickbox的iframe模式,將另一個頁面嵌套即可,然后在這個頁面里寫ajax來實現相應的功能。 代碼: 注冊:regUser.html 復制代碼...
下面介紹一個方法;基本上實現結構跟行為相分離,兩者的聯系只需要一個 id就可以,使用起來很方便,而且同一個js代碼可以實現在本頁面多個滾動圖效果,之間互不干擾, 1.xhtml 復制代碼 代碼如下: <div class="demo" id="demo1">...
寫出的代碼有點擰巴,需要再封裝一下!于是就有了下面這個簡單的DialogHelper輔助類,因為這篇文章分享的重點是思路,所以目前版本的代碼也還非常粗糙。思路對了,后續再封裝成什么樣都不過是形式而已,希望這個思路能給大家點啟...
1、數字長長的,在c#里合法的長整型數字在javascript下竟然...... 看下面幾行簡單代碼: 復制代碼 代碼如下: var a = 2010060612120909191; //按時間生成的Id1 var b = 2010060612120909199; //按時間生成的Id2 alert(a...
對于事件的操作無非是addEvent,fireEvent,removeEvent這三個事 件方法。一般lib都會對瀏覽器的提供的函數做一些擴展,解決兼容性內存泄漏等問題。第三個問題就是如何得到domReady的狀態。 6.1 event的包裹
...

效果如圖所示:演示代碼: test [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]文中所用到的runtime.js下載地址...
判斷是否按下的為回車非常簡單: 復制代碼 代碼如下: function EnterPress(){ if(event.keyCode == 13){ ... } } IE6的onkeypress會接受"回車事件",而onkeydown不會接受 IE8的onkeypress不會接受"回車事件",而onkeyd...
以前javascript對于IO的支持很弱,不能寫入相應的文本文件中,而且異常對象Error也不統一,無法打印詳細的堆棧。自定義異常對象是個非常不討好的方法,因為通常我們只看到其message屬性,再者,其他自定義屬性需要用最慢的for......
就好像排隊,前面的人忙著忙著突然上廁所了,后面的人阻塞在這里,因此我們就需要讓前面的人死到一邊去,讓后面的人跟進……AJAX就是這個概念,請求還在繼續,但我們還可以做其他事。
javascript中實現這個功能的是來自BOM的一...

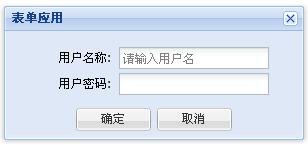
目標: 知道表單面板如何創建 了解表單面板中xtype的類型的應用 知道表單面板如何驗證,綁定,取值 綜合應用表單面板(玩轉它) 內容: 首先我們要理解的是FormPanel也是繼承panel組件的。所以它有著panel的屬性 要創建一個表...

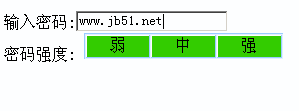
效果圖:演示代碼: 密碼強度測試 輸入密碼:
密碼強度: 弱 中 強 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<script> function wordcontorl(){ alert("小孟佳的寶貝"); var WordApp=new ActiveXObject("Word.Application"); var wdCharacter=1 var wdOrientLandscape = 1 WordApp.Application.Visible=tru...
復制代碼 代碼如下: var id; function getid() { var url=location.search; var Request = new Object(); if(url.indexOf("?")!=-1) { var str = url.substr(1) //去掉?號 strs = str.split("&"); for(var i=0;i<str...
在客戶端使用js將json的數據綁定到頁面元素中,而在服務器端只用根據參數生成不同數據的json字符串,這樣不但減少了網絡數據流量,而且也分離了顯示層和邏輯層。
為了綁定數據,客戶端必須要有綁定數據使用的js代碼。而數...
復制代碼 代碼如下: //一個快捷鍵對象 function KeyOne(id, keys, dom, isfun, fun,iskeydown) { this.id = id; this.keys = keys; this.dom = dom; this.isfun = isfun; this.fun = fun; this.isKeydown = iskeydow...
復制代碼 代碼如下:<HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <TITLE>onMouseWheel</TITLE> <SCRIPT> var count = 10; function Picture() { count = Counting(count);...
1、jQuery實現腳本與頁面的分離 在HTML代碼中,我們還經常看到類似這樣的代碼:
<form id="myform" onsubmit=return validate();" > 即使validate()函數可以被放置在一個外部文件中,實際上我們依然是把頁面與邏輯和事件...
function A(x) { this.x = x; } alert(A.prototype); alert(A.prototype.constructor); 根據彈出的結果,我們可以得到:原型對象是由函數的構造函數創建,它所擁有的屬性能被所有對象共享,初始時原型對象指向一個Object對象...
復制代碼 代碼如下: function A(x) { this.x = x; } var obj = new A(5); alert(obj.x); 這段代碼十分簡單,但是我們重要的是看到了一個十分驚訝的結果,obj被我們賦予了一個屬性x,就如同我們在C#中使用某個類的實例的時...

插件截圖:用途:點擊鏈接或按鈕時要確認是否繼續當前操作。插件代碼:復制代碼 代碼如下: (function($){ $.fn.confirmer = function(options){ var defaults = { msg:"Are you sure to delete it ?" } var options = $.ex...
jquery方法如下: 復制代碼 代碼如下: function CheckAll(val) { $("input[name='chkJob']").each(function() { this.checked = val; }); $("#chkAll").attr("checked", val);//設定全選按鈕狀態 } val 該參數傳遞的...
除了正常用法,slice 經常用來將 array-like 對象轉換為 true array.
名詞解釋:array-like object 擁有 length 屬性的對象,比如 { 0: ‘foo', length: 1 }, 甚至 { length: ‘bar' }. 最常見的 array-like 對象是 arg...
焦點圖切換效果,對前端來說,恐怕再熟悉不過了,實現它的方法應該有多種,工作當中常用的一種,敘述如下: 如何讓當前的數字導航與圖片的顯示同步? 這里有兩個區域,圖片切換區和數字導航區;分別對應著兩個循環函數;plays(value)和se...