【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
CSS:內(nèi)聯(lián)樣式表 標(biāo)簽內(nèi)直接加style=””嵌入式樣式表 定義在<head>標(biāo)簽 <style type=”text/css”>外部樣式表 <link rel=”StyleSheet” href=”style.css”> 選擇器:HTML選擇器...
我們先來看看如何獲取光標(biāo)相對(duì)于整個(gè)頁面的位置,因?yàn)楣鈽?biāo)位置變量x,y一般通過鼠標(biāo)事件獲取(如mousemove或者mousedown),下面兩個(gè)通用函數(shù),用于獲取光標(biāo)相對(duì)于整個(gè)頁面的當(dāng)前位置。 復(fù)制代碼 代碼如下://獲取光標(biāo)的水平位...
JavaScript下拉菜單 * { padding:0; margin:0; } body { font-family:verdana, sans-serif; font-size:small; } #navigation, #navigation li ul { list-style-type:none; } #navigation { margin:20px; } #nav...
函數(shù)式編程簡介 說到函數(shù)式編程,人們的第一印象往往是其學(xué)院派,晦澀難懂,大概只有那些蓬頭散發(fā),不修邊幅,甚至有些神經(jīng)質(zhì)的大學(xué)教授們才會(huì)用的編程方式。這可能在歷史上的某個(gè)階段的確如此,但是近來函數(shù)式編程已經(jīng)在實(shí)際應(yīng)...
復(fù)制代碼 代碼如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> Demo </TITLE> </HEAD> <BODY> <script src="jquery.js" type="text/javascript"></...
以下是實(shí)現(xiàn)代碼(基于jquery): 復(fù)制代碼 代碼如下: function lazyload(option){ var settings={ defObj:null, defHeight:0 }; settings=$.extend(settings,option||{}); var defHeight=settings.defHeight,defObj=(ty...

上次幫朋友寫過的一個(gè)簡單切換效果,超級(jí)簡單,但也比較適用.因?yàn)橛玫搅薈SS Sprite技術(shù),DEMO中附帶了IE6兼容png的JS. 核心JavaScript代碼:點(diǎn)此查看DEMO 復(fù)制代碼 代碼如下: //@Mr.Think獲取對(duì)象屬性兼容方法 function...
于是乎,在日常的開發(fā)中大量使用連綴寫法,而事件方法連綴就是一個(gè)特例。若給一個(gè)Dom對(duì)象使用了綁定了多個(gè)事件,便于閱讀和書寫,習(xí)慣了使用連綴寫法,但這樣的書寫方式會(huì)造成時(shí)間的冗余。 1.事件冗余:多個(gè)事件方法中多次調(diào)用相...
在jquery里面用$.ajax 然后, 指定ajax屬性的時(shí)候, 使用了:'false' .
可惡的javascript特性就在這里出現(xiàn)了。
在jquery里面, 大部分的時(shí)候, 屬性要用''引起來。 否則容易變成變量名。比如red, 引不引都差不多。但是引起...
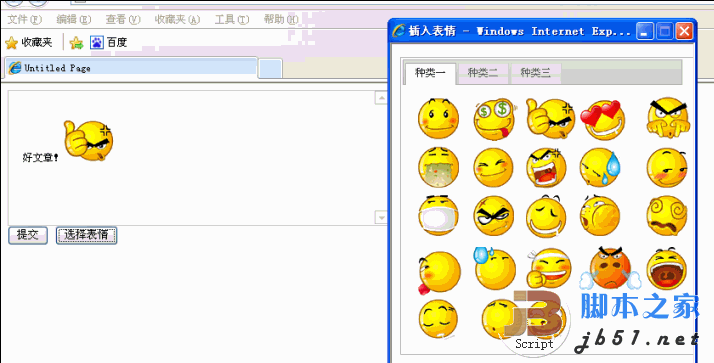
效果要基本實(shí)現(xiàn)以下功能: (1)鼠標(biāo)滑過文章中的鏈接文字,要在相應(yīng)位置彈出提示框,提示框的樣式由css來控制,高度自適應(yīng);鼠標(biāo)可以點(diǎn)擊提示框的中的鏈接,滑離提示框時(shí),框自動(dòng)消失; (2)把提示框的位置控制在文本域范圍之內(nèi),如果鏈接文...

效果圖如下:技術(shù)要點(diǎn): 1。因?yàn)?textarea里面不能放圖片,所以和新浪的做法一樣,選用iframe放內(nèi)容,然后隱藏一個(gè) textarea用于提交。
2 。JQqery tab 插件的使用(文盲都會(huì)) 先引用這三個(gè): 復(fù)制代碼 代碼如下: <link href="ht...
個(gè)人推薦用jQuery實(shí)現(xiàn),代碼簡潔,擴(kuò)展性強(qiáng). jQuery部分: 復(fù)制代碼 代碼如下: function gotourl(url_a, url_b) { $('#ifr_a').get(0).src = url_a; $('#ifr_b').get(0).src = url_b; } html調(diào)用:
<a href="javascri...
不過奇怪的是,最近用下來感覺有些古怪,因?yàn)楹孟裼行┧腊澹延泄δ艿膽?yīng)變能力還不強(qiáng),甚至還有個(gè)奇怪的Bug。任何項(xiàng)目有Bug其實(shí)也正常,但這個(gè)Bug其實(shí)是一個(gè)文檔上已經(jīng)記載了,卻沒有實(shí)現(xiàn)的功能,這就有些說不過去了。這個(gè)問題便...
主要分幾部分 jquery.validate 基本用法 jquery.validate API說明 jquery.validate 自定義 jquery.validate 常見類型的驗(yàn)證代碼
下載地址
jquery.validate插件的文檔地址 http://docs.jquery.com/Plugins/Valida...
1: 自定義表單提交 設(shè)置submitHandler來自定義表單提交動(dòng)作
$(".selector").validate({ submitHandler: function(form) { alert("驗(yàn)證通過"); } });
如果需要提交表單,可以調(diào)用 form.submit(); 或者$(form).ajaxS...
Plugin methodsName Type validate( options ) Returns: Validator 驗(yàn)證所選的FORM valid( ) Returns: Boolean 檢查是否驗(yàn)證通過 rules( ) Returns: Options 返回元素的驗(yàn)證規(guī)則 rules( "add", rules ) Returns: Opt...
// 手機(jī)號(hào)碼驗(yàn)證 jQuery.validator.addMethod("mobile", function(value, element) { var length = value.length; var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+/d{8})$/ return this.optional(element) || (length...
默認(rèn)情況下,驗(yàn)證提示信息用label元素來顯示, 并且會(huì)添加css class, 通過css可以很方便設(shè)置出錯(cuò)控件以及錯(cuò)誤信息的顯示方式。
/* 輸入控件驗(yàn)證出錯(cuò)*/ form input.error { border:solid 1px red;}
/* 驗(yàn)證錯(cuò)誤提示...
如果你真正理解Javascript函數(shù)是如何調(diào)用工作的,那么就可以避免一些bug的發(fā)生; 首先讓我們創(chuàng)建一個(gè)簡單的函數(shù),這個(gè)函數(shù)將在下文中使用,這個(gè)函數(shù)僅僅返回當(dāng)前的this的值和兩個(gè)提供的參數(shù). 復(fù)制代碼 代碼如下: function...
函數(shù)的執(zhí)行上下文由當(dāng)前的運(yùn)行環(huán)境而定: 1. 全局變量和全局函數(shù)附屬于全局對(duì)象(window),因此使用”var”或”this”兩種方法定義全局變量是等效的。 2. 執(zhí)行上下文和作用域不同。執(zhí)行上下文在運(yùn)行時(shí)確定,隨時(shí)可能改變,而...
關(guān)于userdata的簡單資料:請(qǐng)點(diǎn)擊這里
再一次項(xiàng)目上用到ie的userdata,考慮當(dāng)用戶不使用flash插件用于存儲(chǔ)一些聊天記錄
觸發(fā)bug?條件:
1、通過userdata在同一個(gè)xml文件內(nèi)存儲(chǔ)兩個(gè)屬性 xxx.setAttribute('a', '111');...
應(yīng)用范圍 UserData是微軟為IE專門在系統(tǒng)中開辟的一塊存儲(chǔ)空間,所以說只支持Windows+IE的組合,實(shí)際測(cè)試在2000(IE5.5)、XP(IE6、IE7),Vista(IE7)下都是可以正常使用的。
在哪兒? 在XP下,一般位于C:/Documents and Settings/用戶...

現(xiàn)象如下:1)在Firefox下,處理頁面的編碼為gb2312,提交數(shù)據(jù)沒有問題,中文能夠正確解析;2)在IE8下,處理頁面的編碼為gb2312,提交中文數(shù)據(jù)出現(xiàn)亂碼。無論是$.post還是$.ajax,抑或$.ajaxSubmit(來自于Form插件),在之前的UTF-8編碼的網(wǎng)...
譬如: var a=[1,5,3,7]; a.sort(function(a, b) { return b-a});//從大到小排列 那如果復(fù)雜點(diǎn)的順序應(yīng)該如何寫這個(gè)比較函數(shù)呢。 對(duì)于比較函數(shù)function f(a,b){...} ,若返回正數(shù),則說明a和b需要交換,否...
可是在客戶端再現(xiàn)數(shù)據(jù)也是一個(gè)不小的問題,用javascript處理經(jīng)常會(huì)遇到很繁瑣的事.尤其大批量具有相同結(jié)構(gòu)的數(shù)據(jù),例如表格,處理方式不盡如意.如果能有一個(gè)模板控件,就像服務(wù)器端asp.net Gridview或者repeater一樣的東...