【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
css實(shí)現(xiàn)導(dǎo)航菜單帶背景圖效果,sky整理收集。 ul,li{ list-style:none; float:left;} body{ font-size:12px; line-height:1.6; font-family:Verdana, "宋體", Arial; text-align:center;} #info li{ margin-le...
![JavaScript中的一些定位屬性[圖解]](/d/file/itjie/JavaScriptjishu/2014-10-23/0399b0221883c35813b196d210b13296.jpg)
有這張圖就夠了,簡(jiǎn)單地說明一下
以Height為例,Width同理:
div.clientHeight:可見窗口除去了margin+border之后的長(zhǎng)度。 div.offsetHeight:在div.clientHeight的基礎(chǔ)上加了border和滾動(dòng)條的長(zhǎng)度。 div.scrollHeight:就是...

效果圖:效果演示: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]核心代碼:復(fù)制代碼 代碼如下:function ChangeRMBToCH(Num) { for(i=Num.length-1;i>=0;i--) { Num = Num.replace(",","")//替換tomoney()中的“,”...
所以在原來的基礎(chǔ)上改了下,封裝起來,并做了進(jìn)一步的優(yōu)化,這樣同一個(gè)頁(yè)面就可以使用多個(gè)這樣的效果了,xhtm和css沒有變化,感興趣的朋友可以在js上面可以跟之前的代碼做個(gè)對(duì)比,這樣更容易理解和掌握。有什么問題和建議請(qǐng)回帖...
JS.Encode是在JS代碼進(jìn)行編碼之后形成的“亂碼”,此亂碼除無法閱讀之外,仍能夠良好的執(zhí)行。
往往在網(wǎng)頁(yè)上有JS加密代碼的解碼方法,但是由于代碼中存在轉(zhuǎn)義字符,無法正確的進(jìn)行解碼。
JAVAScript使用以下八種轉(zhuǎn)義字符...

有時(shí)候在設(shè)計(jì)表單時(shí)需要對(duì)文本框?qū)崿F(xiàn)數(shù)值自增或自減功能,例如默認(rèn)為1,點(diǎn)擊向上按鈕鍵則增加指定步長(zhǎng)值,點(diǎn)擊向下按鈕鍵則減少指定步長(zhǎng)值,使用jQuery插件jQuery Spin Button只需要幾行代碼就可實(shí)現(xiàn)該功能,效果如下圖 使用說...
第一 JS延遲加載 復(fù)制代碼 代碼如下: <script language="JavaScript" src="" id="my"></script> <script> setTimeout("document.getElementById('my').src='include/common.php'; ",3000);//延時(shí)3秒 </scri...
官方網(wǎng)站:http://www.flexigrid.info/
今天比較空閑,所以花了點(diǎn)時(shí)間用flexigrid做了簡(jiǎn)單例子,基于PHP,可以直接在支持PHP的環(huán)境里實(shí)驗(yàn)效果。
下載地址:http://xiazai.jb51.net/201007/yuanma/flexigrid.rar...

實(shí)例效果圖如下
使用說明 需要使用jQuery庫(kù)文件和JQuery Pager庫(kù)文件(目前版本1.1)
素材準(zhǔn)備 分頁(yè)器CSS樣式文件,可復(fù)制如下CSS樣式,可命名為Pager.css
復(fù)制代碼 代碼如下: #pager ul.pages { display:block; bor...
假如我們有如下頁(yè)面: <input type="text" name="textname" id="text_id" value=""> ...........在此不寫出來了
下面來看怎么取得FORM中的各種值等等; function get_form_value(){ /*獲得TEXT.AREATEXT的值*/ var t...
demo頁(yè)面的實(shí)現(xiàn) 復(fù)制代碼 代碼如下: <div class="digg" id="digg"> <div class="good"> <a href="#"> <p>這個(gè)文檔不錯(cuò)</p> <div class="bar"> <div id="g_img" style="width:70%"...
網(wǎng)上的解決方案: From:http://codingforums.com/showthread.php?t=95109 (a) place Flash embed script in <div> container (I use SWFObject.js)[將flash嵌入腳本放到一個(gè)div容器中] (b) add wmode=transparent to...
至于篩選條件的描述,模式匹配是一種很常見也很好用的方式。在 JavaScript 里面,用 JSON 來描述模式又是相當(dāng)方便的事情,所以我們來做一個(gè) JSON 模式匹配工具吧。
用例設(shè)計(jì) 作為一個(gè) dispatcher ,我們只需要兩個(gè)方法: not...
我的答案是,超過兩個(gè) else 的 if ,或者是超過兩個(gè) case 的 switch 。可是在代碼中大量使用 if else 和 switch case 是很正常的事情吧?錯(cuò)!絕大多數(shù)分支超過兩個(gè)的 if else 和 switch case 都不應(yīng)該以硬編碼( hard-coded )的...
Notify & Capture 要實(shí)現(xiàn) notify 和 capture 就太容易了,我們只需要把 capture 傳入的 handler 都保存下來,然后在 notify 里面找到匹配的 handler 就可以了。 復(fù)制代碼 代碼如下: var filterHandlerBundles = []; Disp...
如何實(shí)現(xiàn)一個(gè)js版的repeater? Asp.net WebForm的repeater控件挺好用,我想用js實(shí)現(xiàn)一個(gè)在Ajax應(yīng)用中也該還不錯(cuò)!半年前做了一個(gè)jQuery.Repeater插件,并用在了一個(gè)項(xiàng)目中,如今拿來曬曬! 原理 項(xiàng)模板為HTML代碼,插件接收json數(shù)...
onmouseout 發(fā)現(xiàn)它的觸發(fā)太敏感,當(dāng)經(jīng)過層內(nèi)文字鏈時(shí),即觸發(fā)onmousetout事件,功能不能正常顯示,經(jīng)過一番搜索,整理出來,供大家參考。
1、 復(fù)制代碼 代碼如下: <script type="text/javascript"> function test(obj, e)...

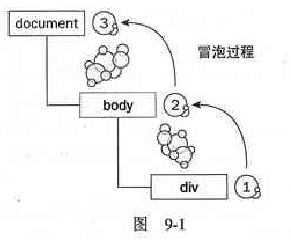
1.首先我們來了解幾個(gè)概念,“事件”,“事件流”,“事件名稱”,“事件處理函數(shù)/事件監(jiān)聽函數(shù),也許是“老生常談”,知道的朋友可以越過。
事件: 事件是用戶自身或?yàn)g覽器進(jìn)行的特定行為。如:用戶點(diǎn)擊 也就是常用的click事件 事...
首先感謝jQuery.Select.js的作者張經(jīng)緯,jQuery.Select.js項(xiàng)目地址:http://www.zhangjingwei.com/archives/jquery-select%E5%8D%95%E9%80%89-%E6%A8%A1%E6%8B%9F%E6%8F%92%E4%BB%B6-v1-3-6/ 項(xiàng)目中需要使用基于jQuery...

固定表頭 列寬可調(diào)整 單擊列頭可排序 雙擊單元格可編輯 可綁定數(shù)據(jù)源
看下效果吧:HTML - 模板代碼: 復(fù)制代碼 代碼如下: <table id="test"> <tr class="header"> <td style="width: 100px;" sort='true'> 姓名 </td>...
復(fù)制代碼 代碼如下: <body onload="javascript: setHeight();"> <script> function setHeight(){ var dHeight = document.documentElement.scrollHeight; var t = document.createElement("div"); t.innerHTML = '<i...
復(fù)制代碼 代碼如下: //使用原型繼承,中間使用臨時(shí)對(duì)象作為Child的原型屬性,臨時(shí)對(duì)象的原型屬性再指向父類的原型, //防止所有子類和父類原型屬性都指向通一個(gè)對(duì)象. //這樣當(dāng)修改子類的原型屬性,就不會(huì)影響其他子類和父類...

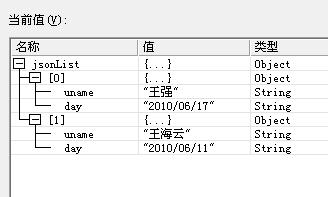
服務(wù)端后臺(tái)返回到客戶端的JSON格式字符串: var str = '[{"uname":"王強(qiáng)","day":"2010/06/17"},{"uname":"王海云","day":"2010/06/11"}]';
我們把它轉(zhuǎn)換成JSON對(duì)象:var jsonList=eval("("+str+&q...
在看 Discuz! 的源碼的時(shí)候,發(fā)現(xiàn)了一段瀏覽器驗(yàn)證的代碼,還是比較經(jīng)典的: 復(fù)制代碼 代碼如下: var BROWSER = {}; var USERAGENT = navigator.userAgent.toLowerCase(); alert(USERAGENT); BROWSER.ie = window.ActiveXO...
先描述一下出現(xiàn)這種匪夷所思bug的背景: 我在頁(yè)面加載的時(shí)候加載一堆小縮略圖,<a href="javascript:void(0);" onclick="switch_image('1.jpg')"><img src="1.thumb.jpg" /></a> 這么多小的縮略圖標(biāo)簽循環(huán)平鋪下來,當(dāng)單擊...