2014-10-23 作者(admin)
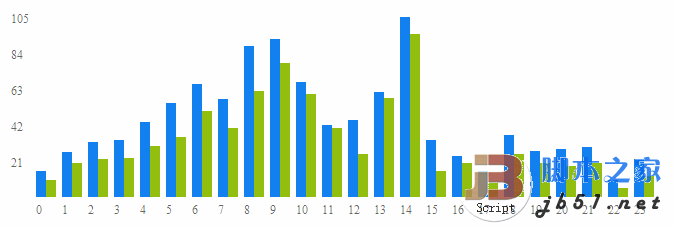
工作需要,用javascript做一個(gè)統(tǒng)計(jì)圖表: 完成后,做個(gè)筆記,大家分享一下,互相學(xué)習(xí)。其中還有點(diǎn)問(wèn)題,還不是很完善。 其中參考了百度空間,中管理中心,訪問(wèn)統(tǒng)計(jì),的js統(tǒng)計(jì)圖表。但是應(yīng)用上還是有差別,因?yàn)槲易龅倪@個(gè)項(xiàng)目中,需要時(shí)實(shí)的...
2014-10-23 作者(admin)
復(fù)制代碼 代碼如下:<script type="text/javascript" language="javascript"> var _sn = ["df/common", "df/home2010"]; var _su = "http://www.jb51.net/skin/"; var Swidth = screen.width; var _se, _st; for (i i...
2014-10-23 作者(admin)
一、this指向構(gòu)造函數(shù)實(shí)例化對(duì)象在上篇文章中,我們提到了使用new和不使用new調(diào)用構(gòu)造函數(shù)的區(qū)別,如下例:復(fù)制代碼 代碼如下:
2014-10-23 作者(admin)
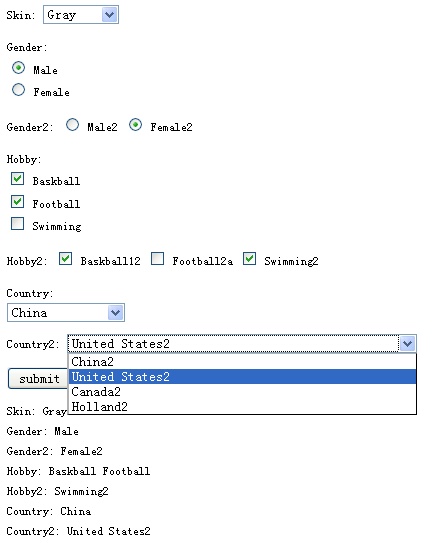
js簡(jiǎn)單實(shí)現(xiàn)select跳轉(zhuǎn)功能:代碼如下<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div class="selectBox"> <select class="toSlt"> <option href="http://jichuang.gongchang.cn/p...
2014-10-23 作者(admin)
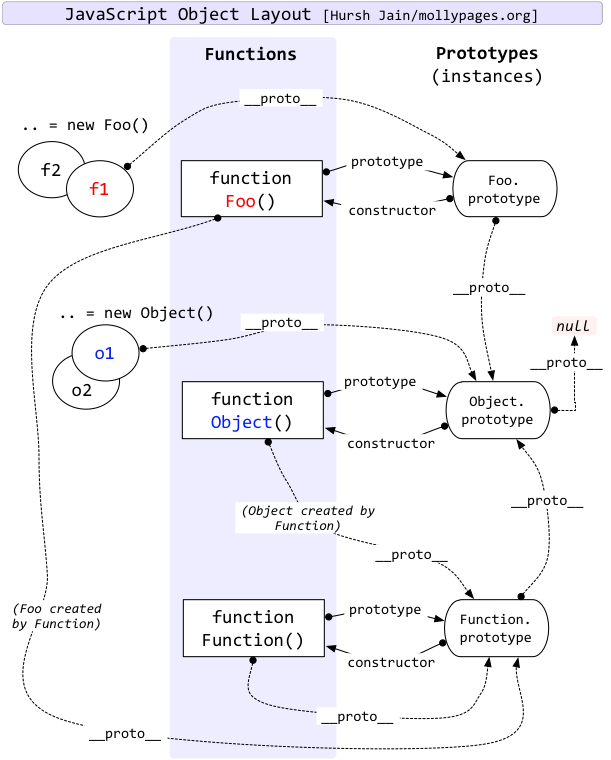
之前我對(duì)Javascript的原型鏈中, 原型繼承與標(biāo)識(shí)符查找有些迷惑,如, 如下的代碼:復(fù)制代碼 代碼如下:
2014-10-23 作者(admin)
一些簡(jiǎn)單的例子,用原生js和jQuery實(shí)現(xiàn)隨意改變div屬性,和重置。代碼如下:<!DOCTYPE html><html><head><meta charset="utf-8"/><title>函數(shù)傳參,改變Div任意屬性的值</title><style type="text/css">body,p{margin:0;padd...
2014-10-23 作者(admin)
一個(gè)不錯(cuò)的js html頁(yè)面倒計(jì)時(shí)可精確到秒,很簡(jiǎn)單,但和實(shí)用 <!doctype html> <html> <head> <meta charset="utf-8"> </head> <body> <DIV id="CountMsg" class="HotDate"> <span id="t_d">00天</span>...
2014-10-23 作者(admin)
今天用一種簡(jiǎn)潔的方法toggleClass()實(shí)現(xiàn)了隔行換色:代碼如下:<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>隔行換色</title><script src="js/jquery-1.4.2.min.js"></script><style type="text/css"&g...
2014-10-23 作者(admin)
用jQuery實(shí)現(xiàn)一些導(dǎo)航條切換,顯示隱藏,主要運(yùn)用的技術(shù)有slideToggle( ),toggeClass( ),toggle( ):代碼如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>導(dǎo)航條在項(xiàng)目中的應(yīng)用</title><script language="jav...
2014-10-23 作者(admin)
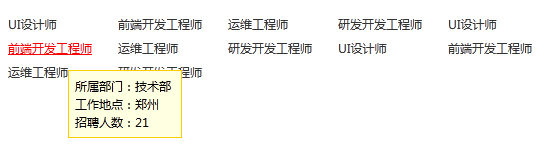
用jQuery實(shí)現(xiàn)的模仿a的title屬性的例子,在測(cè)試的時(shí)候ie6,7上出現(xiàn)了層次混亂,不過(guò)最終解決了。html代碼如下:<div class="wrap"><ul class="list clearfix"><li><a href="">UI設(shè)計(jì)師</a><div class="show"><p>所屬部門(mén):技...
2014-10-23 作者(admin)
主要運(yùn)用了定時(shí)器的原理,bind,trigger應(yīng)用等<!DOCTYPE html><html><head><meta charset="utf-8"><title>banner切換實(shí)現(xiàn)</title><style type="text/css">/** @description: banner切換樣式* @author: lanfeng(beryl)*...
2014-10-23 作者(admin)
jquery實(shí)現(xiàn)導(dǎo)航固定頂部的效果,仿蘑菇街的,感覺(jué)還不錯(cuò),需要的朋友可以參考下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns...
2014-10-22 作者(admin)
在下面瀏覽器下測(cè)試通過(guò):Firefox, IE7, IE8, Google瀏覽器。 (IE6還是算了吧),其它瀏覽器還沒(méi)試過(guò)。 目前剛添加了4個(gè)皮膚,添加新皮膚非常方便,您可以參考已添加的皮膚圖片和css代碼,相信您會(huì)很快搞定。
2014-10-22 作者(admin)
對(duì)于復(fù)雜的操作情況,比如:添加一行之后,在這一行上還要進(jìn)行相關(guān)的操作會(huì)顯得有些吃力;本人比較喜歡表現(xiàn)層使用模板、標(biāo)記填充數(shù)據(jù)的做法,于是自己做手做了個(gè)小組件,與大家一起分享。組件運(yùn)行截圖:設(shè)計(jì)思路: 在Table的thea...
2014-10-22 作者(admin)
字母和數(shù)字鍵的鍵碼值(keyCode)按鍵鍵碼按鍵鍵碼按鍵鍵碼按鍵鍵碼A65J74S83149B66K75T84250C67L76U85351D68M77V86452E69N78W87553F70O79X88654G71P80Y89755H72Q81Z90856I73R82048957 數(shù)字鍵盤(pán)上的鍵的鍵碼值(key...
2014-10-22 作者(admin)
高仿真彈簧振子(壓縮使用版) 設(shè)置完以后從新激活元素然后點(diǎn)我!! 運(yùn)行以后請(qǐng)從新激活
2014-10-22 作者(admin)
JS代碼: window.open(); 而當(dāng)支付成功后,需要關(guān)閉支付平臺(tái)支付成功界面,并在客戶端加載客戶端支付成功頁(yè)面,JS代碼: window.opener.location.href=url;window.close();...
2014-10-22 作者(admin)
Magnifier #magnifier{ width:342px; height:420px; position:absolute; top:100px; left:250px; font-size:0; border:1px solid #000; } #img{ width:342px; height:420p...
2014-10-22 作者(admin)
原來(lái)我們要寫(xiě)一個(gè)客戶端的特效,要寫(xiě)一兩天的JavaScript,然后再調(diào)試一兩天,才可以看見(jiàn)端倪。現(xiàn)在我們只要使用JQuery和他的 plugin,就可以任意的實(shí)現(xiàn)我們腦海中的特效,感謝他們的編寫(xiě)者對(duì)人類的貢獻(xiàn)(一百個(gè)西紅柿砸過(guò)來(lái)。。...
2014-10-22 作者(admin)
文本框字體選擇 選擇字體 這里的字體會(huì)跟著你的選擇而變化 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-22 作者(admin)
復(fù)制代碼 代碼如下:var $mfunc=function(){ return { //此函數(shù)判斷瀏覽器類型,為了簡(jiǎn)便,返回一個(gè)數(shù)字表示, //1.ie6;2.ie7; 3.ie8;4.ie5.5;5,Firefox;6.chrome;7.Opera;8.Safari;0.無(wú)法檢測(cè)的瀏覽器 //其他瀏覽器可以...
2014-10-22 作者(admin)
下面的代碼用到上面的圖片,大家注意保存下。 CSS偽類實(shí)現(xiàn)的鼠標(biāo)滑動(dòng)鏈接 @charset "utf-8"; /* CSS Document For www.jb51.net*/ body { text-align:center; font-size:12px; color:#777777; font-family:Verdana...
2014-10-22 作者(admin)
顏色變幻像字符輸入一樣的歡迎詞 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-22 作者(admin)
CSS漸變背景 body{font:0.75em/1.4 Arial;text-align:left;margin:20px;} hr{clear:both;visibility:hidden;} xmp{font:12px/12px "Courier New";background:#fff;color:#666; border:solid 1px #ccc;} div.ex...
2014-10-22 作者(admin)
而且日歷功能很強(qiáng)大,帶有節(jié)日、農(nóng)歷等,運(yùn)行看效果就明白了,相信不會(huì)讓您失望的。 百度的Js日歷,值得一看 body,td,.p1,.p2,.i{font-family:arial} body{margin:6px 0 0 0;background-color:#fff;color:#000;} table{bo...