|
|
Shane Morris是前微軟UX的布道者,現(xiàn)任獨(dú)立的UX架構(gòu)師,在2010年澳大利亞TechEd大會(huì)上,他做了一個(gè)主題為“Pimp My App”的演講,描述了在創(chuàng)建UX之前應(yīng)該知道的5件事,構(gòu)建好的布局的4個(gè)步驟和6個(gè)如何讓產(chǎn)品更好看的建議。
Morris認(rèn)為UX開發(fā)應(yīng)該遵循以下步驟:首先是遵循信息設(shè)計(jì)的概念設(shè)計(jì),然后是交互設(shè)計(jì),最后是呈現(xiàn)設(shè)計(jì)。雖然UX被認(rèn)為是創(chuàng)建優(yōu)雅頁面的藝術(shù)/科學(xué),但那只是構(gòu)建UX的最后一部分。他列出了在做UX之前應(yīng)該知道的5件事:
- UX設(shè)計(jì)的首要角色不是去確定顏色和字體,而是對(duì)顯示的信息進(jìn)行分類,建立信息流,通過信息流幫助用戶找到自己的方案,解決實(shí)際遇到的問題。那么就請跟隨產(chǎn)品的“感情基調(diào)”吧。
- 從用戶、業(yè)務(wù)、可用性和體驗(yàn)的角度去設(shè)置目標(biāo),因?yàn)檫@些因素都會(huì)影響設(shè)計(jì)
當(dāng)用戶使用產(chǎn)品或訪問某個(gè)頁面時(shí),他們在找什么?
提供產(chǎn)品的組織想達(dá)到什么目的?
什么使產(chǎn)品具備可用性?易用性?靈活性?適應(yīng)性?
使用產(chǎn)品的用戶希望獲得什么樣的體驗(yàn)?這個(gè)問題如果由產(chǎn)品的潛在用戶回答就最好了,否則設(shè)計(jì)者就需要問自己,如果他是消費(fèi)者,他想看到什么 - “你不是你的用戶”。雖然設(shè)計(jì)者應(yīng)該想象當(dāng)用戶使用該產(chǎn)品時(shí)想看到的是什么,但他必須記住,這并不是真的理解了用戶喜歡什么,或他感覺用戶喜歡什么。所以,不應(yīng)該假定所有用戶都會(huì)喜歡他喜歡的東西。
- 每兩到三次Sprint做一次可用性測試,確保新的設(shè)計(jì)實(shí)現(xiàn)沒有問題。
- 建立對(duì)整個(gè)產(chǎn)品信息流的良好理解,因?yàn)樗梢詭椭阏业礁玫姆绞饺コ尸F(xiàn)這些信息。設(shè)計(jì)UI的時(shí)候應(yīng)該從這里開始。
Morris還提出了構(gòu)建良好布局的4個(gè)步驟:
- 繪制工作流程──確定用戶正常工作需要進(jìn)行的行動(dòng)序列。
- 列出你的內(nèi)容──確定讓工作流正常執(zhí)行所需的微件(Widget)。恰當(dāng)?shù)倪x擇多選框,單選按鈕,調(diào)節(jié)鈕等,使用正確的術(shù)語,例如顯示在按鈕或多選框上的字符。
- 按照順序?yàn)榻缑嬖夭季帧T陧撁嫔辖M織可視化元素時(shí)必須考慮頁面流,對(duì)大多數(shù)國家來說都是從上到下,從左到右,同時(shí)遵循這些元素的自然順序。
- 檢查分組。有些元素是彼此密切相關(guān)的,所以很自然的把這些元素在頁面上分為一組,這可能需要對(duì)元素進(jìn)行重新排列。
他還給出了改進(jìn)產(chǎn)品界面的6個(gè)建議:
- 刪除每個(gè)不需要的元素,推薦簡約的做法。每個(gè)修飾都應(yīng)該有其特殊目的。如果是改進(jìn)之前設(shè)計(jì)的產(chǎn)品,那你就需要?jiǎng)h除所有不是真正需要的元素,或擾亂視圖的元素,或?qū)δ繕?biāo)有誤導(dǎo)的元素。例如,兩個(gè)相關(guān)的元素只要一個(gè)分組框封裝就可以了,而不是兩個(gè),如果選擇在頁面上通過分組框分離元素,那就需要每個(gè)元素一個(gè)分組框。
- 最小變化。字體、布局和顏色的使用都需要深思熟慮。這并不意味著在整個(gè)頁面都使用相同的特征,而是應(yīng)該進(jìn)行有限的變化。人們更容易被一致的、可預(yù)測的圖形界面吸引。
另一方面,變化可以很好的標(biāo)注應(yīng)用系統(tǒng)的不同部分或階段。例如,網(wǎng)站中的結(jié)帳頁面,應(yīng)該與其他頁面明顯不同,以提醒客戶這個(gè)頁面的目的與提供產(chǎn)品信息的頁面是不同的。 - 排列整齊。在頁面上把元素排列整齊,盡可能創(chuàng)建可見的流向,這非常重要,可以幫助用戶更好的閱讀頁面的內(nèi)容。
- 空間和大小均勻分布。每個(gè)元素的大小和空間需要進(jìn)行平衡設(shè)計(jì)。視覺會(huì)傾向于那些具備熟悉的尺寸和空間的元素,但是如果它們都一樣,那么頁面就會(huì)缺乏變化而讓這些元素顯得不自然。
- 通過分組框、相似性、相鄰和空白來表示分組。
- 調(diào)整可視量。為元素分配不同的可視量──使用顏色、大小、形狀、對(duì)比、不對(duì)稱、動(dòng)畫──幫助用戶以一定的順序?yàn)g覽頁面。例如,視覺會(huì)更快的注意到比較大的元素,或者與背景色有強(qiáng)烈對(duì)比的元素,或者具備暖色調(diào)的元素。
在使用顏色方面,Morris同樣提出了一些建議:
- “如果紅色和綠色沒有過渡色的話,不應(yīng)該同時(shí)出現(xiàn)”──進(jìn)行顏色組合處理。
- 最低限度的使用顏色的數(shù)量。Morris讓設(shè)計(jì)者為自己在1-5之間選擇一個(gè)數(shù)字,1表示沒有UX經(jīng)驗(yàn),5表示設(shè)計(jì)專家,然后在項(xiàng)目中使用同樣數(shù)量的顏色。也就是說,如果開發(fā)者認(rèn)為自己沒有設(shè)計(jì)技巧,但他需要決定系統(tǒng)要做成什么樣,那他就應(yīng)該使用一種顏色。如過開發(fā)者認(rèn)為自己是個(gè)好的設(shè)計(jì)者,選擇了3,那就該在系統(tǒng)中使用3種顏色。專家應(yīng)該能夠駕馭5種以上的顏色,但他可能早就知道這些原則。
- 背景色應(yīng)該是中性的──白、灰、黑、海軍藍(lán)或棕色──在頁面上這些顏色會(huì)與其他大多數(shù)顏色搭配得比較好。
- 如果不知道該選什么顏色,那就使用相同色系的顏色。
- 從kuler.adobe.com或colourlovers.com上選擇調(diào)色板。
- 請注意色盲的影響,據(jù)Morris所言,有10%的男性會(huì)有色盲的困擾。vischeck.com網(wǎng)站在這方面對(duì)你的設(shè)計(jì)會(huì)有幫助。另外,不應(yīng)該完全以來顏色進(jìn)行信息溝通。
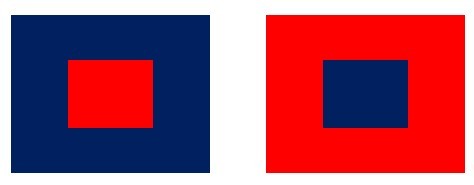
冷色調(diào)──藍(lán)、綠──這些顏色傾向于弱化效果,一般使用在遠(yuǎn)離觀察者的元素上,而暖色調(diào)──紅、橙──傾向于用在接近觀察者的元素上。例如下面的兩個(gè)圖片,我們推薦第一種設(shè)計(jì)方式。

關(guān)于字體的數(shù)量,Morris建議采用與選擇顏色數(shù)量一樣等方式進(jìn)行,相應(yīng)級(jí)別的UX設(shè)計(jì)者,選擇相應(yīng)數(shù)量的字體。新手使用一種字體,專家可以使用五種以上的字體。
其他資源:UX模式庫
查看英文原文:Layout and Presentation Advice for the UX Designer
it知識(shí)庫:布局和展現(xiàn)相關(guān)的建議──給用戶體驗(yàn)設(shè)計(jì)者,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時(shí)間聯(lián)系我們修改或刪除,多謝。



