|
|
網(wǎng)站最基本的東西是什么?
——內(nèi)容?SEO(搜索引擎優(yōu)化)?UE(用戶體驗)?都不對!是速度!
內(nèi)容再豐富的網(wǎng)站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網(wǎng)站,如果搜索蜘蛛抓不到也是白搭; UE設計的再人性化的網(wǎng)站,如果用戶連看都看不到也是空談。
所以網(wǎng)頁的效率絕對是最值得關注的方面。如何才能提高一個網(wǎng)頁的效率呢?Steve Souders(Steve Souders的資料http://www.oreillyNET.com/pub/au/2951)提出的提高網(wǎng)頁效率的14條準則,而這些準則也將是我們下篇中介紹到的YSlow工具的理論基礎:
- Make Fewer HTTP Requests
- Use a Content Delivery NETwork
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
這里我們將逐一的講解這些準則,對其中開發(fā)者密切相關的準則我將詳細講解。小弟個人技術實在有限,錯誤和無知在所難免,還請高人指點。
第一條:Make Fewer HTTP Requests 盡可能的減少HTTP的Request請求數(shù)
80%的用戶響應時間都是浪費在前端。而這些時間主要又是因為下載圖片、樣式表、JavaScript腳本、flash等文件造成的。減少這些資源文件的Request請求數(shù)將是提高網(wǎng)頁顯示效率的重點。
這里好像有個矛盾,就是如果我減少了很多的圖片,樣式,腳本或者flash,那么網(wǎng)頁豈不是光禿禿的,那多難看呢?其實這是一個誤解。我們只是說盡量的減少,并沒有說完全不能使用。減少這些文件的Request請求數(shù),當然也有一些技巧和建議的:
1:用一個大圖片代替多個小圖片。
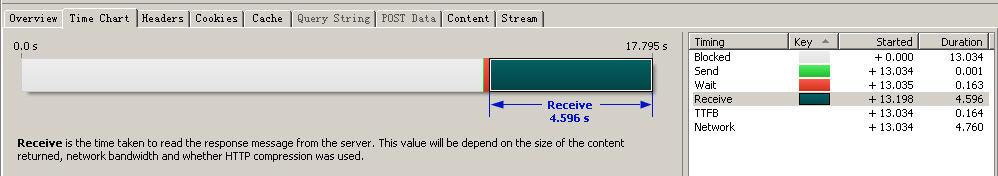
這的確有點顛覆傳統(tǒng)的思維了。以前我們一直以為多個小圖片的下載速度之和會小于一個大圖片的下載速度。但是現(xiàn)在利用httpwatch工具的對多個頁面進行分析后的結(jié)果表明事實并不是這樣。
第一張圖是一個大小為40528bytes的337*191px的大圖片的分析結(jié)果。
第二張圖是一個大小為13883bytes的280*90px的小圖片的分析結(jié)果。
 一個大小為40528bytes的337*191px的大圖片的分析結(jié)果(點擊圖片可以查看完整大圖片)
一個大小為40528bytes的337*191px的大圖片的分析結(jié)果(點擊圖片可以查看完整大圖片) it知識庫:提高網(wǎng)頁效率的14條準則,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



