|
|
聲明:本教程源于本人學習的一些經驗的總結,希望大家幫忙完善與指正,也希望會給初學者帶來方便,希望大家不要隨便轉載,寫的不是很好,還不完善,不過轉載時要注明作者和出處,附加原文的鏈接地址,謝謝了
已出:
自己寫的web標準教程,幫你走進web標準設計的世界——第一講
自己寫的web標準教程,幫你走進web標準設計的世界——第二講
上講回顧:上一講我主要講解了一下網頁常用的幾個html標簽。
本節我將給大家講解表單標簽和table標簽,ok,Begin!Right now!
標簽10:表單標簽
功能:構造一個表單,用來向服務器提交數據
基本結構與詳細標簽:
a:input標簽
使用指數:*****
功能:通過改變type類型來構造表單元素
類型:內聯元素
常用屬性:id,class,name(與ID類似,方便后臺程序獲取標簽的值),accept(accept 屬性只能與 配合使用。它規定能夠通過文件上傳進行提交的文件類型。)
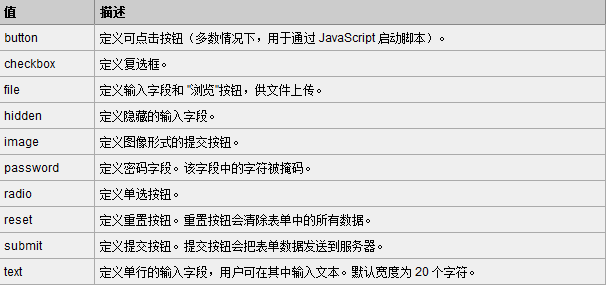
type與對應值一覽

其中值img很少使用,他與值submit的功能是相同的,hidden值對于一個前臺開發者而言幾乎是用不到的,button值暫時不做介紹,畢竟我們現在離Javascript還很遙遠,呵呵
b: textarea標簽
使用指數:****
功能:無限的向其中輸入文本,比較適合做留言板,其中的文本的默認字體是等寬字體(通常是 Courier)
類型:內聯元素
常用屬性:id,class,name
特殊屬性:cols,rows來設置他的區域大小,不過不推薦這種設置,還是建議通過css來設置(又是后話了)!
c: fieldset和legend標簽
使用指數:**
功能:用來給你的表單劃分區域,在legend中設置區域的標題(不是很常用)
類型:塊級元素
常用屬性:id,class,title
d:label標簽
使用指數:***
功能:沒有任何效果,只是為input標簽提供一個標記不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控件上。
特殊屬性for:
標簽的 for 屬性應當與相關元素的 id 屬性相同。通過這種方法來與對應標簽綁定
例子:
1 <form>2 <p><input type="radio" name="fru" id="apple" />蘋果</label></p>
3 <p><input type="radio" name="fru" id="li" />梨</label></p>
4 <p><input type="radio" name="fru" id="ban" />香蕉</label></p>
5 <p><input type="radio" name="fru" id="ban" />草莓</p>
6 </form>
it知識庫:自己寫的web標準教程,幫你走進web標準設計的世界——第三講(html終結篇),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



