項目中經常會遇到樹形數據的展現,包括導航,選擇等功能,所以樹控件在大多項目中都是必須的。那一個實用的樹應該具備什么功能呢?
根據我的項目實踐情況,主要是幾個關鍵點:
1:支持靜態的樹,即一次性將全部數據加載到客戶端。
2:異步樹,即一次只加載一級或若干級節點,子節點可以異步加載數據。
3:Checkbox樹(可能是靜態樹也可能是異步樹),用于選擇(如選擇組織機構,選擇數據字典項)等,最好是能夠支持節點級聯(這個是難點)
4:能夠承載大數據量,并性能表現優異
5:能夠在主流瀏覽器中運行良好
那我要打造的TreeView就是為了實現這個5個主要指標的。
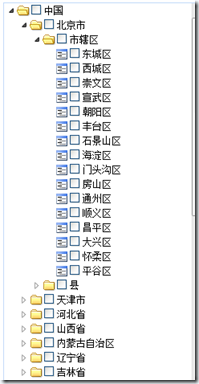
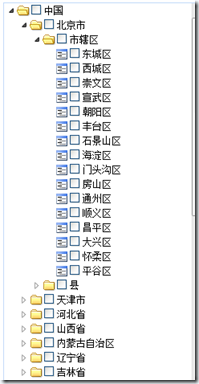
先來看下效果圖

上圖是中國行政區域的數據樹,總共得節點是3500+。
那么我們要開工了;
1:第一個確定的節點Dom結構(即用什么樣的HTML來構建節點)
- 比較土的是table套table的(樣式上好控制,但是大數據量,和層次較深的樹,這種結構肯定頂不住的)
- 還有一種是比較新鮮的UL套LI的方式,這是現下很多書采取的方式如Jquery.treeview就是采用的這種格式,好處比較明顯就是結構簡潔明了,
而且在不支持Js的瀏覽器上,同樣也能呈現出樹的形狀(這種情況其實咱可以忽略),但是Jquery.treeview的節點在IE下,特別是IE6下無法被內部元素撐開,(IE7,8當達到一定深度時無法撐開),請奇怪的現象(我猜測是因為使用padding來做縮進,margin-left:負值來控制圖標位置有關,但是修改起來難度也較大),在這種情況下書會變形(Jquery.treeview)就有這種問題,只能通過設置節點的width來解決。

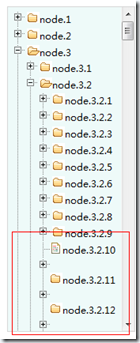
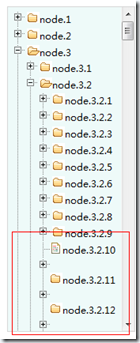
JQuery.treeview的節點結構

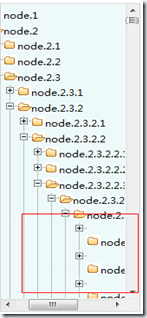
Jquery.TreeView IE6 下 展開第三級即出現錯位
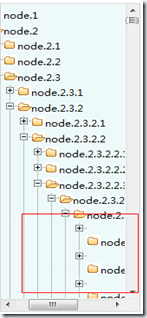
 IE8下展開到第5級
IE8下展開到第5級
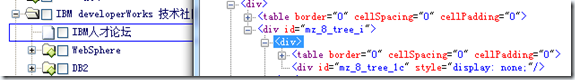
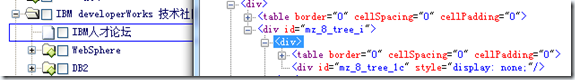
- 還有一些是div套table的方式,CSDN的導航樹就是這種,是種折中的方法(節點也不算太復雜,而且CSS也比較好寫),如下圖所示

而我采用的也是第二種方式,但是縮進采用了填空的方式,即縮進的位置用空白的圖片填充來避免Jquery.treeview的問題

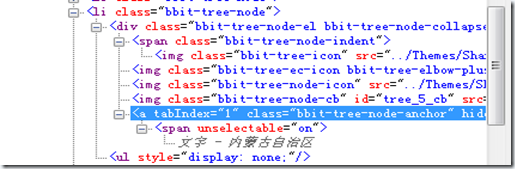
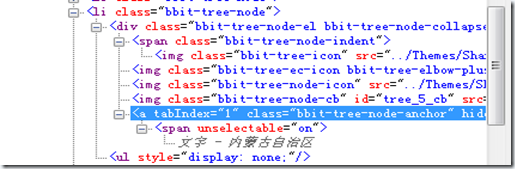
我的樹節點結構
確定了節點的HTML我們就可以來寫CSS了。有了效果圖,有個節點結構接著就編寫CSS了
下面是CSS的完整代碼

 Code
Code
.ie .bbit-tree .bbit-tree-bwrap{
}
.bbit-tree ul,.bbit-tree li
{
list-style-type:none;
margin:0px;
padding:0px;
}
.bbit-tree-body
{
font-size:12px;
}
.bbit-tree-icon, .bbit-tree-ec-icon,
.bbit-tree-node-cb,.bbit-tree-elbow-line,
.bbit-tree-elbow, .bbit-tree-elbow-end,
.bbit-tree-elbow-plus, .bbit-tree-elbow-minus,
.bbit-tree-elbow-end-plus,
.bbit-tree-elbow-end-minus{
border: 0 none;
height: 18px;
margin: 0;
padding: 0;
vertical-align: top;
width: 16px;
background-repeat: no-repeat;
}
.bbit-tree-node-cb
{
height:16px;
}
.bbit-tree-node-collapsed .bbit-tree-node-icon,
.bbit-tree-node-expanded .bbit-tree-node-icon,
.bbit-tree-node-leaf .bbit-tree-node-icon{
border: 0 none;
height: 18px;
margin: 0;
padding: 0;
vertical-align: top;
width: 16px;
background-position:center;
background-repeat: no-repeat;
}
.ie .bbit-tree-node-indent img, .ie .bbit-tree-node-icon,
.ie .bbit-tree-ec-icon {
vertical-align:middle !important;
}
.bbit-tree-noicon .bbit-tree-node-icon{
width:0; height:0;
}
/* No line styles 沒有線的樣式 */
.bbit-tree-no-lines .bbit-tree-elbow{
background:transparent;
}
.bbit-tree-no-lines .bbit-tree-elbow-end{
background:transparent;
}
.bbit-tree-no-lines .bbit-tree-elbow-line{
background:transparent;
}
/* Arrows Vista系統樹的樣式只有箭頭*/
.bbit-tree-arrows .bbit-tree-elbow{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
background:transparent no-repeat 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
background:transparent no-repeat -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
background:transparent no-repeat 0 0;
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
background:transparent no-repeat -16px 0;
}
.bbit-tree-arrows .bbit-tree-elbow-line{
background:transparent;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-plus{
background-position:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-minus{
background-position:-48px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-plus{
background-position:-32px 0;
}
.bbit-tree-arrows .bbit-tree-ec-over .bbit-tree-elbow-end-minus{
background-position:-48px 0;
}
.bbit-tree-elbow-plus,
.bbit-tree-elbow-minus,
.bbit-tree-elbow-end-plus,
.bbit-tree-elbow-end-minus{
cursor:pointer;
}
.ie ul.bbit-tree-node-ct{
font-size:0;
line-height:0;
zoom:1;
}
.bbit-tree-node{
white-space: nowrap;
}
.bbit-tree-node-el {
line-height:18px;
cursor:default;
/* cursor:pointer;*/
}
.bbit-tree-node a{
text-decoration:none;
-khtml-user-select:none;
-moz-user-select:none;
-webkit-user-select:ignore;
-kthml-user-focus:normal;
-moz-user-focus:normal;
-moz-outline: 0 none;
outline:0 none;
}
.bbit-tree-node a span{
text-decoration:none;
padding:1px 3px 1px 2px;
}
.bbit-tree-node .bbit-tree-node-disabled .bbit-tree-node-icon{
-moz-opacity: 0.5;
opacity:.5;
filter: alpha(opacity=50);
}
.bbit-tree-node .bbit-tree-node-inline-icon{
background:transparent;
}
.bbit-tree-node a:hover{
text-decoration:none;
}
/* Fix for ie rootVisible:false issue,修正一個IEdebug */
.bbit-tree-root {
zoom:1;
}
/***********這里是圖標了,可以在這里替換哦*****************/
.bbit-tree-node-expanded .bbit-tree-node-icon{
background-image:url(images/tree/folder-open.gif);
}
.bbit-tree-node-leaf .bbit-tree-node-icon{
background-image:url(images/tree/leaf.gif);
}
.bbit-tree-node-collapsed .bbit-tree-node-icon{
background-image:url(images/tree/folder.gif);
}
.bbit-tree-node-loading .bbit-tree-node-icon{
background-image:url(images/tree/loading.gif) !important;
}
.bbit-tree-node .bbit-tree-node-inline-icon {
background-image: none;
}
.bbit-tree-node-loading a span{
font-style: italic;
color:#444444;
}
.bbit-tree-lines .bbit-tree-elbow{
background-image:url(images/tree/elbow.gif);
}
.bbit-tree-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end{
background-image:url(images/tree/elbow-end.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus.gif);
}
.bbit-tree-lines .bbit-tree-elbow-line{
background-image:url(images/tree/elbow-line.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-plus{
background-image:url(images/tree/elbow-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-minus{
background-image:url(images/tree/elbow-minus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-plus{
background-image:url(images/tree/elbow-end-plus-nl.gif);
}
.bbit-tree-no-lines .bbit-tree-elbow-end-minus{
background-image:url(images/tree/elbow-end-minus-nl.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-minus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-plus{
background-image:url(images/tree/arrows.gif);
}
.bbit-tree-arrows .bbit-tree-elbow-end-minus{
background-image:url(images/tree/arrows.gif);
}
/*TreeNode 選中的Disabled的一些顏色,字體樣式*/
.bbit-tree-node{
color:#000;
font: normal 11px arial, tahoma, helvetica, sans-serif;
}
.bbit-tree-node a{
color:#000;
}
.bbit-tree-node a span{
color:#000;
}
.bbit-tree-node .bbit-tree-node-disabled a span{
color:gray !important;
}
.bbit-tree-node .bbit-tree-node-over {
background-color: #eee;
}
.bbit-tree-node .bbit-tree-selected {
background-color: #d9e8fb;
}
it知識庫:打造基于jQuery的高性能TreeView,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。
Code