|
|
小序:
整理下自己項目中常用的幾款jQuery插件, 發上來共享下, 另外作下說明, 由于自己大部分插件都是貢獻在jQuery.com上的, 所以注釋, demo 什么的基本上都是英文, 還請各位看官見諒.
正卷:
- Facebook/Xiaonei 風格模態框
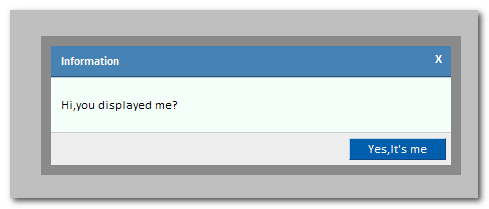
效果圖:

簡介:
使用 div, table 和 opacity 效果實現模態框效果...
導航:
詳細介紹 | 在線演示 - Tabpanel - jerichotab
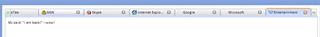
效果圖:

簡介:
jerichoTab是一款模擬 firefox 標簽頁的插件, 通過豐富的API可以輕松的實現動態添加, 刪除, 激活tab, 當tab頁過多時會在左右兩段增加滾動條...
導航:
詳細介紹 | 在線演示 - jCheckbox:
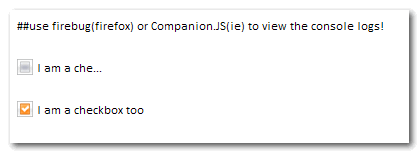
效果圖:

簡介:
jCheckbox用于模擬checkbox的效果, 方便開發人員自定義外觀, 由于所有的屬性都綁定到目標checkbox, 所以不必擔心狀態保存或取值的問題...
導航:
詳細介紹 | 在線演示 - Drag and Drop:
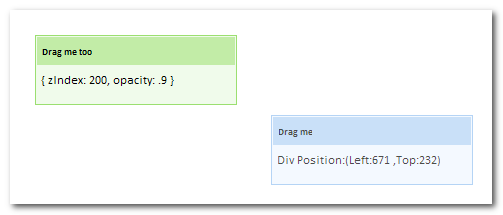
效果圖:

簡介:
dragndrop為開發人員實現dom拖拽提供了更簡單的方法, 并可以監視對象dom的位置以便進行數據(position)存儲...
導航:
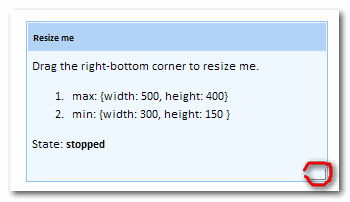
詳細介紹 | 在線演示 - Resizable:
效果圖:

簡介:
resizable插件使html dom resize更易于實現(這句話真別扭)...
導航:
詳細介紹 | 在線演示
心得:
其實在我看來, 盯著jQuery的參考文章看是不會有長足進步的, 因為一本簡單的<>就可以滿足你的全部要求, 只要你熟悉css, 熟悉Javascript, 熟悉json 那么恭喜你, 直接下幾個插件代碼吧, 看看查查, 查查看看, 你也會說: "哦, 原來jQuery也就是那么會事兒, 也就是個復雜的鏈式結構.", 那么還等什么, 直接寫代碼吧(選擇器, dom, ajax 這些都是必備的基礎知識, 記不住就 API 手冊里查吧).
通俗點講, jQuery就是一臺NB哄哄的引擎, 你完全沒有必要去了解它的實現方式(如果你想我也不反對), 你才是那個萬能的設計師, 發揮你的想象力, 運用css, js去為它裝上輪胎, 噴上烤漆, 所以現在才有那么多充滿想象力和RIA風格的jq插件.
- 基礎:
做Web的就應該做的象個做Web的, 任何時候都不要過于依賴美工, photoshop, css 都是應該掌握的工具/技能.有時候你還得做個'圖片收藏家'.
- 偏見:
舉個簡單的例子 - 資深的Web工程師不會為用table還是div而煩惱, 那只能作為入門者爭吵的焦點, 額, 我想說的是, 想用table的時候就大膽的用吧, 有時候比div效果來的好~~~
- 技巧:
一個插件之所以吸引人的關鍵在于UI, 技巧, 大小, 效率, 當很多人看到人寫一段很經典的代碼時, 往往會說:"哦, 是這樣啊, 很簡單的方法啊, 我也會.", 這樣的人是最沒品的, 事后諸葛. 技巧其實是個很實在的東西, 它存在, 但是很少有人能找到, 比如 jq 中的 json + eval, each + ajax, array + map , 那么我同樣舉個簡單的例子: 兩個json對象, min:{width:0,height:0}, max:{width:200,height:100} 當我對一個dom resize時會保證這個dom的長短不會超過min和max的限制. 使用w參數來獲取當前的dom對象長度, 不加思索的人會說, if...else...下就可以, 但為什么不試試
1 var newWidth = Math.min(Math.max(w, min.width), ps.max.width);
var newWidth = Math.min(Math.max(w, min.width), ps.max.width); it知識庫:jQuery 相關 / 插件,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



