|
|
這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這些 CSS3 屬性通常用來加強頁面布局。
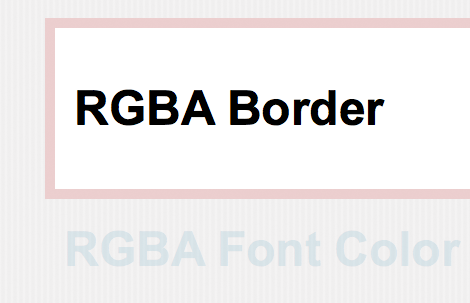
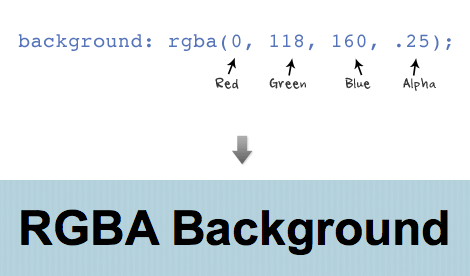
RGBA
前面的 3 個值是 RGB 顏色值,最后一個值是透明度的級別(0 = 透明,1 = 不透明)。
 RGBA 可以應用于與顏色的任何屬性,如字體顏色,邊框顏色,背景顏色,陰影顏色等。
RGBA 可以應用于與顏色的任何屬性,如字體顏色,邊框顏色,背景顏色,陰影顏色等。
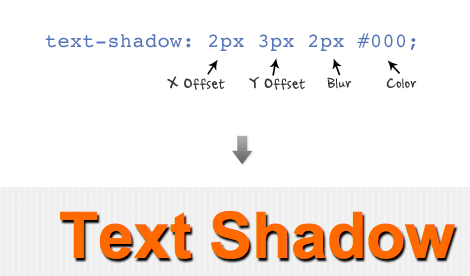
文字陰影的結構順序為:x 軸偏移,y 軸偏移,模糊,顏色。
 設置一個負值的 x 軸偏移將陰影轉移到左側。設置一個負值的 y 軸偏移轉將陰影轉移到頂部。別忘了,你可以在陰影顏色中應用 RGBA 值。
設置一個負值的 x 軸偏移將陰影轉移到左側。設置一個負值的 y 軸偏移轉將陰影轉移到頂部。別忘了,你可以在陰影顏色中應用 RGBA 值。
 您也可以指定一個文本陰影列表(以逗號分隔)。下面的示例使用兩個文本陰影聲明制作了文字凸版效果(頂部 1px 和底部1px)。
您也可以指定一個文本陰影列表(以逗號分隔)。下面的示例使用兩個文本陰影聲明制作了文字凸版效果(頂部 1px 和底部1px)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000; it知識庫:CSS3 基本要素概覽,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。