|
|
看到這個(gè)標(biāo)題大家一定會(huì)想到這篇神文《How Browsers Work》,這篇文章把瀏覽器的很多細(xì)節(jié)講得很細(xì),而且也被翻譯成了中文。為什么我還想寫一篇呢?因?yàn)閮蓚€(gè)原因,
1)這篇文章太長了,閱讀成本太大,不能一口氣讀完。
2)花了大力氣讀了這篇文章后可以了解很多,但似乎對(duì)工作沒什么幫助。
所以,我準(zhǔn)備寫下這篇文章來解決上述兩個(gè)問題。希望你能在上班途中,或是坐馬桶時(shí)就能讀完,并能從中學(xué)會(huì)一些能用在工作上的東西。
瀏覽器工作大流程
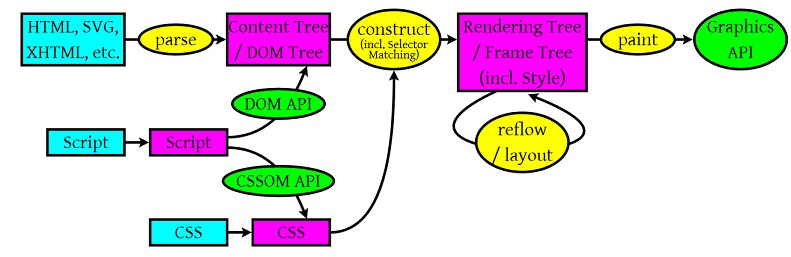
廢話少說,先來看個(gè)圖:

從上面這個(gè)圖中,我們可以看到那么幾個(gè)事:
1)瀏覽器會(huì)解析三個(gè)東西:
- 一個(gè)是 HTML/SVG/XHTML,事實(shí)上,Webkit 有三個(gè) C++ 的類對(duì)應(yīng)這三類文檔。解析這三種文件會(huì)產(chǎn)生一個(gè) DOM Tree。
- CSS,解析 CSS 會(huì)產(chǎn)生 CSS 規(guī)則樹。
- Javascript,腳本,主要是通過 DOM API 和 CSSOM API 來操作 DOM Tree 和 CSS Rule Tree.
2)解析完成后,瀏覽器引擎會(huì)通過 DOM Tree 和 CSS Rule Tree 來構(gòu)造 Rendering Tree。注意:
- Rendering Tree 渲染樹并不等同于 DOM 樹,因?yàn)橐恍┫?Header 或 display:none 的東西就沒必要放在渲染樹中了。
- CSS 的 Rule Tree 主要是為了完成匹配并把 CSS Rule 附加上 Rendering Tree 上的每個(gè) Element。也就是 DOM 結(jié)點(diǎn)。也就是所謂的 Frame。
- 然后,計(jì)算每個(gè) Frame(也就是每個(gè) Element)的位置,這又叫 layout 和 reflow 過程。
3)最后通過調(diào)用操作系統(tǒng) Native GUI 的 API 繪制。
DOM 解析
HTML 的 DOM Tree 解析如下:
<html><head> <title>Web page parsing</title></head><body> <div> <h1>Web page parsing</h1> <p>This is an example Web page.</p> </div></body></html>
it知識(shí)庫:瀏覽器的渲染原理簡(jiǎn)介,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



