【技術(shù)開發(fā)焦點】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細]

緣起 每次有新技術(shù)發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
這里接口的意思是Observable實際上起了一個抽象類的作用,Extjs中有大量的組件都是繼承自這個類的。這個類提供了一些基本的方法比如addEvents,addlistener,fireEvent等等。
本文暫時不介紹如何使用extjs的組件響應(yīng)事件...
一、原因分析 this.WinData.AutoLoad.Mode = LoadMode.IFrame; WinData.AnimateTarget = "BtnEdit"; PHWin.Controls.Add(WinData); 使用PlaceHolder讓窗口彈出具有動畫效果
二、解決方案 this.WinData.AutoLoad.Mo...
雖然這個集合的 key 只能是 String 類型,不像 Java 里面的各種集合類能夠使用各種對象作為 Key ,但對于實現(xiàn)一般的客戶端 JS 功能來說,已經(jīng)是足夠用了。同樣,因為所有的 JS 內(nèi)部對象都繼承自 Object 對象,所以實際上 JS 的...
有時用js來獲取服務(wù)器時間。一般會用System.DateTime
方法如下: 復(fù)制代碼 代碼如下: <script language="javascript"> var a = new Date() a = <%=System.DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")%>; Response...
1、設(shè)置標(biāo)簽(如img, div等等)的樣式:將position設(shè)置為absolute,例如: <div style="position:absolute" id="move_id" onmousedown="mousedown()" onmouseup="mouseup()"> 2、用一個臨時元素來記錄標(biāo)簽的狀態(tài) 。將臨時元素...

jQuery之所以如此流行并被從大公司到個人博客的幾乎每個人都廣泛使用,是因為它上手和使用相當(dāng)簡單,而且為我們提供了一些人都不知道的相當(dāng)棒的特性。我認為jQuery的大多數(shù)用戶更趨向于使用jQuery插件來解決面臨的難...

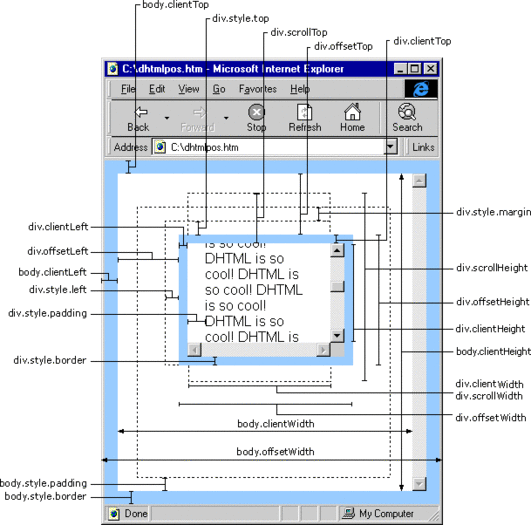
offsetTop 可以獲得 HTML 元素距離上方或外層元素的位置,style.top 也是可以的,二者的區(qū)別是:
一、offsetTop 返回的是數(shù)字,而 style.top 返回的是字符串,除了數(shù)字外還帶有單位:px。 二、offsetTop 只讀,而 style.top 可讀...
有時候可能會有這么一個需求,我在后臺使用: 復(fù)制代碼 代碼如下: HttpUtility.UrlEncode(str, System.Text.Encoding.UTF8); 將Url進行編碼,前臺JS需要使用這段內(nèi)容,這時候就需要解碼了:
代碼 復(fù)制代碼 代碼如下: /...
其中有mask()和unmask()這兩個方法,這兩個方法在指定的元素上添加一個遮罩層和一個提示消息實現(xiàn),增加客戶體驗。由于最近做項目的時候,發(fā)現(xiàn)有時為了使用這一兩個方法需要引入一個比較“龐大”的Extjs進來,覺得有點不劃算...
在 Ajax 應(yīng)用中,顯示一個 Dialog(以 Div 方式顯示)前,都會先建一個 Mask。因為經(jīng)常會用到,所以寫成了一個 jQuery 插件,方便自己的使用。復(fù)制代碼 代碼如下: (function($){ $.extend({ documentMask: function(options){ //...

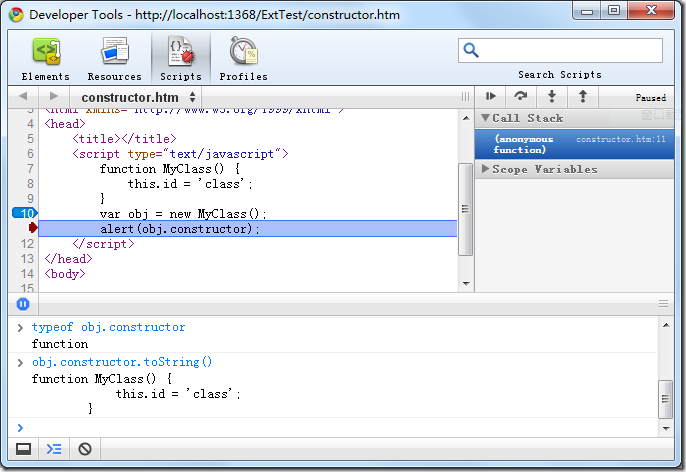
例如,在Chrome下調(diào)試如下程序,很清楚的展示了這點: 然而事情并不是這么簡單。再看下面的代碼:很顯然,這個時候obj的constructor已經(jīng)不再是創(chuàng)建它的函數(shù),注意到obj.name也是undefined,因此修改構(gòu)造函數(shù)的prototype的contruc...
經(jīng)常遇到頁面里加載的js與css文件帶有參數(shù),比如:
<script type="text/javascript" src="jb51.js?version=1.2.6"></script><link rel='stylesheet' href='base.css?version=2.3.3' type='text/css' /> 使用參數(shù)有兩種...
CKFinder 1.4 下載地址:http://ckfinder.com/CKEditor3.0 下載地址:http://ckeditor.com/實例: 復(fù)制代碼 代碼如下: <textarea id="Textarea1" name="editor1" rows="10" cols="80"></textarea> <script type="text/java...
Draggable 庫文件:ui/ui.core.js、ui/ui.draggable.js ============================================================ Default: $(”#draggable”).draggable(); ==================================================...
先看一下官方的解釋: call 方法 請參閱 應(yīng)用于:Function 對象 要求 版本 5.5 調(diào)用一個對象的一個方法,以另一個對象替換當(dāng)前對象。 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 參數(shù) thisObj 可選項。將被用作當(dāng)前對象...
typeof用以獲取一個變量的類型,typeof一般只能返回如下幾個結(jié)果:number,boolean,string,function,object,undefined。我們可以使用typeof來獲取一個變量是否存在,如
if(typeof a != "undefined"){},而不要去使用if(a)因...
首先時飄忽不定的collapse的border,ie6偏偏有一個地方與其他瀏覽器表現(xiàn)不同,一條丑陋的border不管怎么樣都顯示出來。無解。
上面的問題可以用詭異方法解決的話,那接下來就完全沒有辦法了。
由于涉及到了數(shù)據(jù)的異步...
代碼類型只有一種形式就是function。
undefined:未定義,我們也可稱之為不存在,typeof(undefined)=undefined.
null:為空。undefined是不存在,而null是存在,但卻無。typeof(null)=object,但null又不是object,這就是null...
就像我們可以寫成這樣的形式一樣: 復(fù)制代碼 代碼如下: function Hello() { alert("Hello"); } Hello(); var Hello = function () { alert("Hello"); } Hello(); 其實都是一樣的。 但是當(dāng)我們對其中的函數(shù)進行修改時,...
在Javascript,全局環(huán)境本身就一個對象。在瀏覽器宿主中這個對象是window,而當(dāng)Javascript用于其它非瀏覽器的宿主,如嵌入式的環(huán)境中,可能會是其它的對象。 在這里也糾正一個觀念,有很多人都認為Javascript只在瀏覽器中使用,...
eval的作用其實很簡單,就是把一段字符串傳遞給JS解釋器,由Javascript解釋器將這段字符串解釋成Javascript代碼,并且執(zhí)行他。 舉個最簡單的例子: 復(fù)制代碼 代碼如下: <script type="text/javascript"> eval("alert(1+1)");...
面向?qū)ο笳Z言三大特點:繼承,多態(tài),封裝,這三點雖然Javascript沒有提供天然的語法實現(xiàn),但是我們都可以通過prototype等技巧來實現(xiàn),因此這種說法似乎不過分。 在Javascript中,構(gòu)造對象有三種方式: 1. 首先,我們要明確一個概念,Java...
首先我們繼續(xù)上文的代碼,我們來把這段代碼延伸一下: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var Person = function (name, age) { this.name = name; this.age = age; this.Introduce = function () { a...
我們先看看這樣一段代碼: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var Person = function () { }; var p = new Person(); </script> 很簡單的一段代碼,我們來看看這個new究竟做了什么?我們可以把new的過...
代碼如下: 復(fù)制代碼 代碼如下: <script type="text/javascript"> var People = { name: "kym", age: 21, SayHello: function () { alert("Hello,My name is " + this.name + ".I am " + this.age); } } alert(People....