【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
當然,我們也可以用正則直接匹配,文章中也給出了一個正則的例子。 分解鏈接的方式: 復制代碼 代碼如下: <script type="text/javascript"> <!-- // 說明:Javascript 獲取鏈接(url)參數的方法
function getQueryString(na...
var X = $('#DivID').offset().top; var Y = $('#DivID').offset().left; 獲取相對(父元素)位置: var X = $('#DivID').position().top; var Y = $('#DivID').position().left;
復制代碼 代碼如下: <!DOCTYPE html...
前言 關鍵字:ExtJs 3.1 XmlTreeLoader Example Error,XmlTreeLoader 錯誤,TreePanel Error ExtJs 3.1的XmlTreeLoader例子折騰了我近一個下午加晚上,官方的例子沒有問題,可以加載xml的數據,本地IIS死活不行,也不報錯...
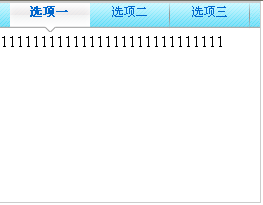
HTML代碼 復制代碼 代碼如下: <div class="tab"> <li class="selected" >1</li> <li class="hover">2</li> <li class="hover">3</li> </div> <div class="tab_box"> <div...

1.jqury如何用ajax的形式調用后臺asp.net頁面生成的json數據 2.jquery簡單的dom操作 3.送本jquery的開發手冊給大家(大家慢慢去研究)
準備工作: 首先,我們新建個網站(.net2.0就行). 1.在我們的項目中jquery的js文件。 2....

查了一下jq的官方插件編寫文檔(http://docs.jquery.com/Plugins/Authoring)以及文檔中推薦的Mike Alsup寫的一篇A Plugin Development Pattern。英語不是很好,但還是努力看下來(既學習到知識又能練習英語,何樂不為),照貓畫虎...
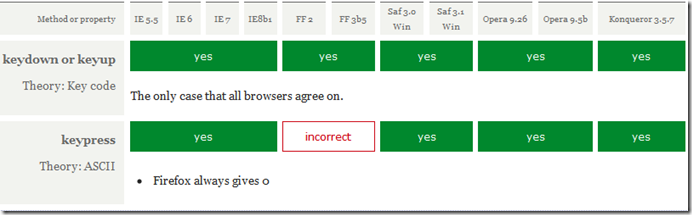
測試的局限性 這一章我們打算尋找哪些事件可以用來仿真鼠標事件。注意這一系列測試不包括屏幕閱讀器。因為我不能滿足所有的條件,因此測試也有局限性。這個測試目標僅僅只是那些在圖形界面下的瀏覽器中不使用鼠標的用...
相關地址:http://list.taobao.com/browse/30-50029375/n-1----------------------0---------yes-------g,ge3denzxhazdumzsgy3tsnzq-----------------------42-grid-commend-0-all-50029375.htm?TBG=14153.14.7&ssid=r...

第一個問題是對于按鍵事件來說根本就沒有標準,按照規范說的:包含鍵盤等輸入設備的事件模型會在以后的DOM規范中作出解釋。
正如我們了解到的,瀏覽器在最開始設計的時候并沒有一個標準,大家都像做實驗似的,最后的成品雖然...
1.下載extjs的安裝包,里面沒有.msi文件,看好多的安裝方法說都有這個.msi文件,但是我在官方下載的解壓縮后沒有,以為不能用。說明一下,我用的開發工具是visualstudio 2008,其實根本不用安裝,直接解壓縮后放到創建的網站項目的...
最近學vml::cakepie.innerHTML="<v:shape id='cake"+(i+1)+"'type='#Cake_3D'"+ " style='position:absolute;left:"+(_left + Height / 8)+"px;top:"+(_top + Height / 24)+&q...
復制代碼 代碼如下: function addEventSimple(obj,evt,fn) { if (obj.addEventListener) obj.addEventListener(evt,fn,false); else if (obj.attachEvent) obj.attachEvent('on'+evt,fn); }...
代碼 復制代碼 代碼如下: <body> 用戶名:<input type="text" id="name" /> <div id="d" style="display:none; background:#999900;"></div> //驗證結果顯示,注意display是隱藏的 <br /> 密碼: <input type="text" i...
其中一種辦法是改變頁面元素的CSS類(Class),這在傳統的Javascript里,我們通常是通過處理HTML Dom的classname特性來實現的;而jQuery里提供三種方法來實現這個功能,雖然它們和傳統方法的思想相通,但是卻節省了許多代碼。還...
jquery實現: jquery實現簡單文字提示 #preview{border:1px solid #cccccc; background:#9900CC;color:#fff; padding:5px; display:none; position:absolute;} 把鼠標放到這里1
把鼠標放到這里2
把鼠...
1. 從Google Code加載jQueryGoogle Code上已經托管了多種JavaScript類庫,從Google Code上加載jQuery比直接從你的服務器加載更有優勢。它節省了你服務器上的帶寬,能夠很快的從Google的內容分布網絡(CDN)上加載JS類庫。...
其中一種接受兩個輸入參數:樣式屬性和樣式值,它們之間用逗號分開。比如我們要改變鏈接顏色,我們可以使用下面的代碼: 復制代碼 代碼如下: $("#61dh a").css('color','#123456'); //這里選擇器‘$("#61dh a")'表示ID為‘#6...
復制代碼 代碼如下://調用函數 var pagestyle = function() { var rframe = $("#mainFrame"); //ie7默認情況下會有上下滾動條,去掉上下15像素 var h = $(window).height() - rframe.offset().top - 15; rframe.height...

獲取ID : $(this).attr("id"); :not用法 1. 列表用法 復制代碼 代碼如下: var notList = []; notList.push("#<%=txtSuggest.ClientID %>"); var textElements = $("input[type=text]:not(" + notList + ")"); var fir...

事件本身相當直觀,常用的有: 事件描述abort圖片被阻止而不能加載blur,focus失去焦點,獲得焦點change適用于表單元素,當元素使其焦點的時候判斷是否發生改變click,dblclick單擊,雙擊keydown,keyup,keypress按下鍵,鍵離開,按下...
條件是: 在IE和Firefox下 1、<form>屬性的“action”字段必填; 2、有一個type="submit"的“input”。 在Chrome和Safari下 滿足第一條即可。(注釋1) 所以,如果要控制提交行為的話(比如,提交前檢查必填項是否已填),可以在ty...
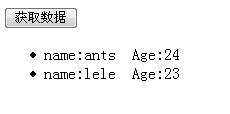
jQuery提供兩種實現這種功能的方法 text()和html()。text()是對純文本的處理;html()和text()相似,不同的是它還支持HTML代碼。 復制代碼 代碼如下: //設置ID為"b5_a"段落的內容為"這是新加入的文本信息"; $('#b5_a").t...
我選擇月份列表項后,獲得年份值和月份值,計算獲得當月1號日期值和當月最后一天的日期值。
正確代碼如下:復制代碼 代碼如下:<script language="javascript"> function selDate(y, m) { //輸出當月1號字符串 document.f...
1.獲取input類的值: $("input").val();
2.獲取textarea類的值: $("textarea").val();
3.獲取select類的值:$("select").val();
當表單上含有多個input類(或者textarea類和select類),使用上述方法得到的將是一個數組...
DOM結構其實也是一種樹形結構,jQuery提供的樹形選擇器可以用來選擇DOM Tree里的節點。這些樹形選擇器的方法包括:children(), parent(), parents(), next(), prev(), siblings(). 選擇某個元素的"孩子" - children() 復...