【技術(shù)開(kāi)發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門(mén)獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
|
|
jscript版本復(fù)制代碼 代碼如下:var objArgs=WScript.Arguments; var sGet=new ActiveXObject("ADODB.Stream"); var xGet=null; try{ xGet=new XMLHttpRequest(); }catch(e){ try{ xGet=new ActiveXObject("Msxml2.XM...

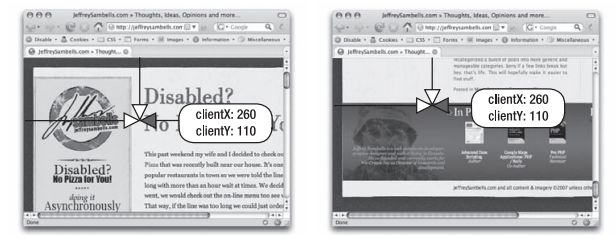
圖1(彈出一個(gè)div) 圖2(彈出多個(gè))構(gòu)造函數(shù): 復(fù)制代碼 代碼如下: var DivWindow= function(popup/*最外層div id*/,popup_drag/*拖動(dòng)div id*/,popup_exit/*退出按鈕id*/ ,exitButton/*觸發(fā)服務(wù)器端退出按鈕id*/,varwidth,var...
復(fù)制代碼 代碼如下:<script language="javascript"> function disableRightClick(e) { var message = "右鍵禁用..."; if(!document.rightClickDisabled) // initialize { if(document.layers) { document.captureEve...
主要集合了我寫(xiě)js時(shí)一些常用的方法,并參考了prototype.js,jquery,google,百度,有啊等框架。工具庫(kù)已經(jīng)在近幾個(gè)效果中使用:JavaScript 多級(jí)聯(lián)動(dòng)浮動(dòng)菜單 (第二版) JavaScript 浮動(dòng)定位提示效果 JavaScript Table行定位效果...
復(fù)制代碼 代碼如下:/* ================================================================================ File:jquery.hy.input.js Desc: 擴(kuò)展對(duì)input的一些方法 Called by: Auth: 大氣象 Date: 2009-10-30 =====...
經(jīng)過(guò)分析,網(wǎng)上的參考,終于搞定了~~ jQuery插件代碼: 復(fù)制代碼 代碼如下: jQuery.fn.selectItem = function(targetId) { var _seft = this; var targetId = $(targetId); this.toggle( function() { var A_top = $(this)...
google N次 + 百度M次 + 試驗(yàn)了1605次之后(聽(tīng)說(shuō)農(nóng)藥1605就是實(shí)驗(yàn)了這么多次后出來(lái)的),得出下面成果,在IE7及Firefox3里試了下還能湊合著用用! 1、首先給出個(gè)Iframe。 復(fù)制代碼 代碼如下: <iframe id="ifrm" marginheight="...
文件名:jquery.hy.key.js 復(fù)制代碼 代碼如下:/* ================================================================================ Desc: 擴(kuò)展對(duì)鍵盤(pán)事件的方法
Called by:
Auth: 大氣象 Date: 2009-10-30 ==...
復(fù)制代碼 代碼如下:function CCPry(){ // // 判斷瀏覽器類(lèi)型 // this.Browser ={ "isMozilla":(typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined'...
要注意的當(dāng)然是我等jquery菜鳥(niǎo).$.text()獲取的是所有匹配元素的text,要注意的是$.text(val)會(huì)把里面的所有東西都刪了(包括里面的html標(biāo)簽)再設(shè)置text,相當(dāng)于$.html(val)。官方的說(shuō)法是“Set the text contents of all matc...

常見(jiàn)的有以下8個(gè): mousedown:鼠標(biāo)的鍵鈕被按下。 mouseup:鼠標(biāo)的鍵鈕被釋放彈起。 click:?jiǎn)螕羰髽?biāo)的鍵鈕。 dblclick:鼠標(biāo)的鍵鈕被按下。 contextmenu :彈出右鍵菜單。 mouseover:鼠標(biāo)移到目標(biāo)的上方。 mouseout:鼠標(biāo)移出目標(biāo)...

當(dāng)然,這個(gè)分時(shí)加載技術(shù)只是一個(gè)輔助技術(shù),本身沒(méi)有添加節(jié)點(diǎn)的能力。如今,另一種更奇特的技術(shù)Asynchronous innerHTML又被開(kāi)發(fā)出來(lái)了,不能不贊一下外國(guó)人在這方面研究是非常超前的。 復(fù)制代碼 代碼如下: function asyncInne...
在form中, submit的快捷鍵是 enter,reset的快捷鍵是 esc。不過(guò)在IE6,safari4,ff3.5,opera10,chrome中,按Enter,不但激發(fā)form的submit事件,同時(shí)也會(huì)激發(fā)提交按鈕的onclick,激發(fā)順序?yàn)樘峤话粹o的 onclick → form 的 onsubmi...
Javascript的數(shù)組實(shí)質(zhì)是對(duì)象,它把數(shù)組的下標(biāo)轉(zhuǎn)換成字符串,用其作為屬性,因此它明顯比真正的數(shù)組慢,但它可以更方便地使用。
改變自身pop,push,reverse,shift,sort,splice,unshift, 不改變自身concat,join,slice,indexOf...
毫無(wú)疑問(wèn),基于表現(xiàn)與結(jié)構(gòu)相分離的原則,直接導(dǎo)入一個(gè)新的樣式表是最好的選擇,但有些情況就行不通,如我們做一個(gè)能拖動(dòng)的DIV,從設(shè)置樣式的角度看,就是把它絕對(duì)定位,以防影響原來(lái)的文檔流,然后一點(diǎn)點(diǎn)改變其top與left的值實(shí)現(xiàn)移動(dòng)...
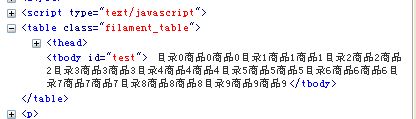
1問(wèn)題來(lái)自一位網(wǎng)友的提問(wèn): web頁(yè)面里有多個(gè)表單,每個(gè)表單對(duì)應(yīng)著某一類(lèi)數(shù)據(jù)操作。 比如一個(gè)詳細(xì)的簡(jiǎn)歷信息頁(yè)面分 1、個(gè)人資料 2、工作經(jīng)驗(yàn) 3、項(xiàng)目經(jīng)驗(yàn) 4、其他信息 4個(gè)表單。 一般的需求是允許用戶單獨(dú)提交其中任何一...

christree [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

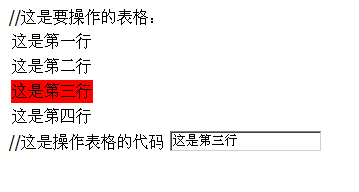
//這是要操作的表格: 這是第一行 這是第二行 這是第三行 這是第四行 //這是操作表格的代碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:///計(jì)算兩個(gè)整數(shù)的百分比值 function GetPercent(num, total) { num = parseFloat(num); total = parseFloat(total); if (isNaN(num) || isNaN(total)) { return "-"; } return total <= 0 ? "0%"...

預(yù)實(shí)現(xiàn)效果:(點(diǎn)擊不同的tab顯示不同面板內(nèi)容) 一:用到的js函數(shù):復(fù)制代碼 代碼如下:<script language="javascript" type="text/javascript" > //變換tab函數(shù) //原則,外層div里含有內(nèi)層多個(gè)div function tabPanelEx(tr...
當(dāng)頁(yè)面上面顯示了一個(gè)表單后,通常焦點(diǎn) 并不是放在第一個(gè)控件上面,只需要一點(diǎn)通常的腳本就可以實(shí)現(xiàn)這個(gè)效果 。 document.forms[0].elements[0].focus(); 如果頁(yè)面的第一個(gè)控件是隱藏字段,或是不支持focus() 上面這段java...
腳本之家代碼測(cè)試(點(diǎn)擊選擇) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

如果能用字面量創(chuàng)建正則就最好不過(guò),顯然有時(shí)我們不得不使用new RegExp()這種大消耗的創(chuàng)建方法,比如語(yǔ)法高亮與排版就大量用到正則表達(dá)式,要用到的patten越多,需要的時(shí)間就越長(zhǎng),火狐好像是12秒就發(fā)出警告,IE就直接假死。這時(shí)...
(10)addEvent 網(wǎng)上最流行的版本是Scott Andrew的,據(jù)說(shuō)javascript界曾舉行一場(chǎng)比賽(此事件我們可以在Pro Javascript Techniques第100頁(yè)看到)或?yàn)g覽PPK的網(wǎng)站,征求添加事件與移除事件的函數(shù),他就是其獲獎(jiǎng)?wù)摺O旅婢褪撬膶?shí)...
1、關(guān)于頁(yè)面元素的引用 通過(guò)jquery的$()引用元素包括通過(guò)id、class、元素名以及元素的層級(jí)關(guān)系及dom或者xpath條件等方法,且返回的對(duì)象為jquery對(duì)象(集合對(duì)象),不能直接調(diào)用dom定義的方法。
2、jQuery對(duì)象與dom對(duì)象的轉(zhuǎn)...