系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線(xiàn)程學(xué)習(xí)(一) 多線(xiàn)程的相關(guān)概念C#多線(xiàn)程學(xué)習(xí)(二) 如何操縱一個(gè)線(xiàn)程C#多線(xiàn)程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線(xiàn)程學(xué)習(xí)(四) 多線(xiàn)程的自動(dòng)管理(線(xiàn)程池)C#多線(xiàn)程學(xué)習(xí)(五) 多線(xiàn)程的... [詳細(xì)]
緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
軟件工程是一門(mén)獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問(wèn)題,如何有效地解決不斷改變的需求所帶來(lái)的問(wèn)題就顯得更為重要:Service端...
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
通過(guò)第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠(chǎng)商中立世界的差異。通過(guò)WCF Data Contract我們將CLR Data Type暴...
2014-10-21 作者(admin)
runcode 123123123123 123123123123 123123123123 abcabcabcabc abcabcabcabc abcabcabcabc 刪除表格的第一個(gè)tbody(這個(gè)表格只有倆tbody,所以這個(gè)按鈕只能按兩次……) [Ctrl+A 全選 注...
2014-10-21 作者(admin)
123123 添加到分類(lèi) 禮品 十二生肖 十二生肖1 十二生肖2 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
new Array() new Array(len) new Array([item0,[item1,[item2,...]]] 使用數(shù)組對(duì)象的方法: var objArray=new Array(); objArray.concact([item1[,item2[,....]]]-------------------將參數(shù)列表連接到objArray的后面形...
2014-10-21 作者(admin)
復(fù)制代碼 代碼如下:<img id="img1" src=""/> <script> function fileChange(obj) { var url = obj.value url = "file:///" + url.replace("//",'/'); alert(url); document.getElementById("img1").src= ur...
2014-10-21 作者(admin)
1、 JavaScript 復(fù)制代碼 代碼如下:var oSel=document.form1.DropDownCity; while(oSel.options.length>0){ oSel.removeChild(oSel.options[0]); } 2、 JavaScript 復(fù)制代碼 代碼如下:<SCRIPT LANGUAGE="JavaScript"...
2014-10-21 作者(admin)
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
2014-10-21 作者(admin)
當(dāng)在同一個(gè)網(wǎng)頁(yè)里引入10多個(gè)js文件之后, 各js中的同名函數(shù)就很容易沖突了。 比如xxx庫(kù)里寫(xiě)了個(gè)addCssStyle方法, yyy類(lèi)庫(kù)里也寫(xiě)了個(gè)addCssStyle方法, 而這兩個(gè)方法的具體實(shí)現(xiàn)又有一定差別。 那么同時(shí)引用這兩個(gè)組件的時(shí)...
2014-10-21 作者(admin)
談JavaScript的面向?qū)ο笤O(shè)計(jì)有點(diǎn)牽強(qiáng),畢竟JavaScript語(yǔ)言本身沒(méi)有高級(jí)語(yǔ)言嚴(yán)謹(jǐn)。看這篇文章之前,希望大家了解c++、java、c#等高級(jí)語(yǔ)言,有面向?qū)ο缶幊痰幕A(chǔ)知識(shí)。 1.類(lèi)的定義: function ClassName(){ } 大家可以發(fā)現(xiàn)類(lèi)...
2014-10-21 作者(admin)
http://www.vvorld.cn 復(fù)制代碼 代碼如下:<script> str="修正后的代碼,歡迎再次破解/n"; //注釋?zhuān)壕W(wǎng)友的力量是強(qiáng)大的 for(i=1;i<10;i++){ for(j=1;j<=i;j++){ str+=i+"*"+j+"="+i*j+" "; if(i==j){str+="/n"}; } } aler...
2014-10-21 作者(admin)
1、對(duì)于沒(méi)有中劃線(xiàn)的css屬性一般直接使用style.屬性名即可。 如:obj.style.margin,obj.style.width,obj.style.left,obj.style.position等。
2014-10-21 作者(admin)
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]
2014-10-21 作者(admin)
在一個(gè)含有Flash的網(wǎng)頁(yè)中插入Flash會(huì)提示: 警告: 不建議使用 getBoxObjectFor() 。 請(qǐng)使用 element.getBoundingClientRect()。 經(jīng)本人測(cè)試,確實(shí)是Firefox在含flash的網(wǎng)頁(yè)上提示,還不知道原因,也沒(méi)找到解決辦法。 Firefox...
2014-10-21 作者(admin)
一、單選題 1、以下哪條語(yǔ)句會(huì)產(chǎn)生運(yùn)行錯(cuò)誤:(A) A.var obj = ( ); B.var obj = [ ]; C.var obj = { }; D.var obj = / /;
2014-10-21 作者(admin)
在一<div></div>內(nèi)有一Table,利用js不停往table中執(zhí)行insertRow(-1), div.style.overflow = "auto" 想讓div在執(zhí)行insertRow(-1)之后自動(dòng)滾動(dòng)到末尾(新行) 方法: var newRow = table.insertRow(-1); newRow.scrollInto...
2014-10-21 作者(admin)
function checkIdcard(idcard){ var Errors=new Array( "驗(yàn)證通過(guò)!", "身份證號(hào)碼位數(shù)不對(duì)!", "身份證號(hào)碼出生日期超出范圍或含有非法字符!", "身份證號(hào)碼校驗(yàn)錯(cuò)誤!", "身份證地區(qū)非法!" ); var area={11:"北京",12:...
2014-10-21 作者(admin)
1、網(wǎng)頁(yè)在加載時(shí),頁(yè)面代碼中的js文件引用(如下)都會(huì)向服務(wù)器產(chǎn)生http請(qǐng)求,因?yàn)樵赽ody.onload事件之前加載的文件(這里我稱(chēng)之為靜態(tài)加載文件)都會(huì)向服務(wù)器產(chǎn)生http請(qǐng)求。為了減少服務(wù)器的http請(qǐng)求,本人提倡每個(gè)頁(yè)面最多只有...
2014-10-21 作者(admin)
函數(shù)直接量,適用于只使用一次,無(wú)需命名的函數(shù)。如下例,后者雖有fact函數(shù)名,但只用作自我調(diào)用。 復(fù)制代碼 代碼如下:var f = function(x) { return x*x; } var f = function fact(x) { if(x<=1) return 1; else return x*f...
2014-10-21 作者(admin)
麥雞的TAB body{margin:40px; font-size:12px;} p{font-size:200%} .macji-tab a{color:#777; text-decoration:none;} .macji-tab ul.macji-nav{ position:relative; height:24px; margin:0 0 -1px; padding:0;...
2014-10-21 作者(admin)
復(fù)制代碼 代碼如下:<html>
2014-10-21 作者(admin)
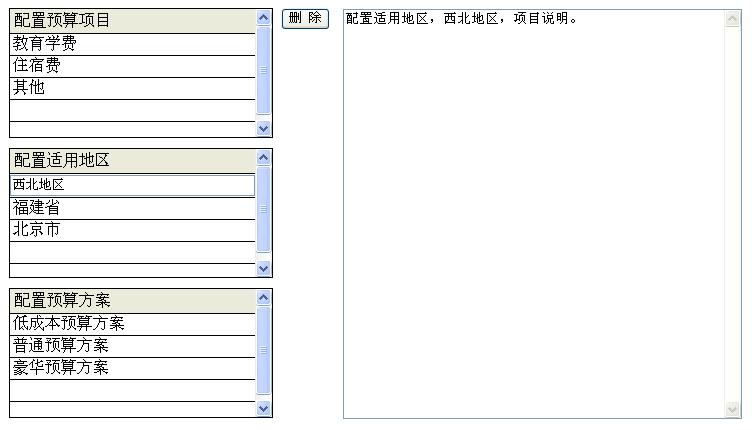
效果如圖所示:分享代碼嘍: 配置預(yù)算項(xiàng)目 教育學(xué)費(fèi) 大學(xué)學(xué)位已成為社會(huì)工作的基本門(mén)檻,也成為父母提供子女的基本,子女教育具有不具時(shí)間彈性和費(fèi)用彈性,不象住房規(guī)劃和退休規(guī)劃,如財(cái)禮不足,可以減低標(biāo)...
2014-10-21 作者(admin)
客戶(hù)端通過(guò)腳本和服務(wù)器保持請(qǐng)求,每次請(qǐng)求刷新一個(gè)時(shí)間,服務(wù)器檢查這個(gè)時(shí)間,如果發(fā)現(xiàn)時(shí)間超過(guò)預(yù)定,則可以判斷該客戶(hù)端瀏覽器已關(guān)閉。然后對(duì)進(jìn)行相應(yīng)得操作。如果你想知道是那個(gè)客戶(hù)端瀏覽器關(guān)閉,可以把會(huì)話(huà)綁定到輪詢(xún)對(duì)象...
2014-10-21 作者(admin)
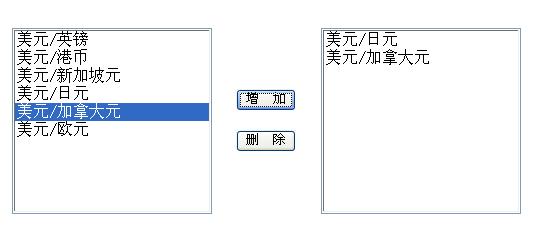
頁(yè)面效果如下:代碼也貼出來(lái)跟大家分享:
2014-10-21 作者(admin)
AutoCompleteExtender 自動(dòng)完成擴(kuò)展, 配合TextBox使用功能類(lèi)似現(xiàn)在google中輸入搜索字,則在TextBox下出來(lái)下拉框顯示搜索目標(biāo)中的項(xiàng)目 這個(gè)擴(kuò)展控件需要配合Web Service使用,所以涉及了點(diǎn)web Service的使用(這里只簡(jiǎn)...
2014-10-21 作者(admin)
序號(hào)操作分類(lèi)IE(6.0)FireFox(2.0)Mozilla(1.5)當(dāng)前瀏覽器備注1"."訪(fǎng)問(wèn)tag的固有屬性O(shè)KOKOKOK 2"."訪(fǎng)問(wèn)tag的用戶(hù)定義屬性eg: <input type="checkbox" myattr="test">OKNONOOK可以用getAttribute函數(shù) 替代3obj.getAtt...
2014-10-21 作者(admin)
經(jīng)常會(huì)在js里用到數(shù)組,比如 多個(gè)名字相同的input, 若是動(dòng)態(tài)生成的, 提交時(shí)就需要判斷其是否是數(shù)組. if(document.mylist.length != "undefined" ) {} 這個(gè)用法有誤. 正確的是 if( typeof(document.mylist.length) !=...

![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)