【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

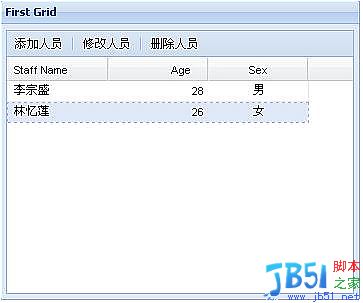
示例程序簡(jiǎn)述: 這個(gè)Demo為了演示如將使用GridPanel顯示數(shù)據(jù),并為GridPanel添加工具條按鈕,提供彈出式窗體新增數(shù)據(jù)。 使用到的Ext組件 這個(gè)Demo涉及到Ext中的GridPanel,F(xiàn)ormPanel和Window三個(gè)組件。效果圖現(xiàn)在開始講解代...
書中附帶的測(cè)試代碼如下 復(fù)制代碼 代碼如下:<html> <head> <title>Example</title> </head> <body> <p><strong>Note:</strong> The latest versions of Firefox seem to have fixed the string concatenation proble...
復(fù)制代碼 代碼如下:function outside() { var myVar = 1; return function (){ alert(myVar); } } var t = outside(); t(); js中 某個(gè)函數(shù)的內(nèi)部函數(shù)在該函數(shù)執(zhí)行結(jié)束后仍然可以訪問這個(gè)函數(shù)中定義的變量,這稱為閉包(...
我們且不談?wù)撍霎a(chǎn)品的初期發(fā)展用戶人群因?yàn)檫@沒有多大意義,如果你定位為學(xué)生,那么根據(jù)我們自身大學(xué)四年的經(jīng)驗(yàn),同學(xué)中間用電信、校園網(wǎng)的比例基本上變數(shù)太大。值得慶幸的是,現(xiàn)在我們已經(jīng)實(shí)現(xiàn)電信、網(wǎng)通雙線北網(wǎng)通、南電...
循環(huán)是很常用的一個(gè)控制結(jié)構(gòu),大部分東西要依靠它來完成,在JavaScript中,我們可以使用for(;;),while(),for(in)三種循環(huán),事實(shí)上,這三種循環(huán)中for(in)的效率極差,因?yàn)樗枰樵兩⒘墟I,只要可以就應(yīng)該盡量少用。for(;;)和while...
復(fù)制代碼 代碼如下:Date.prototype.dateAdd = function(interval,number) { var d = this; var k={'y':'FullYear', 'q':'Month', 'm':'Month', 'w':'Date', 'd':'Date', '...
style后面用于限定DIV樣式并加滾動(dòng)條,這個(gè)不多說 關(guān)鍵的地方其實(shí)很簡(jiǎn)單,最后兩行Javascript就是了,起作用的只有最后一行: obj.scrollTop=obj.scrollHeight*(Math.random()); obj.scrollTop:滾動(dòng)條距離頂部的位置 obj.scro...
首先是JS代碼部分,之前一定先引入JQuery包: 復(fù)制代碼 代碼如下:$(document).ready(function(){ var imgUrl = new Array(); var title = new Array(); var description = new Array(); var imgLink = new Array(); var...
法寶就是Concurrent.Thread這個(gè)家伙,其實(shí)是一個(gè)js庫,你可以從網(wǎng)站下載源代碼.如何使用呢? 很簡(jiǎn)單 Concurrent.Thread.create(f, a1, a2, ...) f為你要調(diào)用的函數(shù),a1,a2為該函數(shù)的參數(shù),這樣創(chuàng)建了一個(gè)線程,你可以同時(shí)創(chuàng)建...
前臺(tái) 復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <ti...
所以自己也下了一個(gè)來學(xué)習(xí),把之前寫的幾個(gè)JS代碼都轉(zhuǎn)換成JQuery,既能保證代碼的清晰,也保證了代碼的通用性,真是一舉兩得啊,由于是初學(xué)者,所以代碼有許多的不足,還請(qǐng)大家多多指正:)1、實(shí)現(xiàn)圖片翻轉(zhuǎn)效果,DW本身提供了這個(gè)功能,不...
![用javascript修復(fù)瀏覽器中頭痛問題的方法整理篇[譯]第1/4頁](/d/file/itjie/JavaScriptjishu/2014-10-23/879471de1308cd2fed79bf55a3ecde26.jpg)
如果你不了解其中的原由,請(qǐng)不用擔(dān)心,深入一下CSS的規(guī)則并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 這個(gè)文章.如果上面那篇文章對(duì)你毫無幫助,你可以使用下面12個(gè)javascript解決方案的其中之一...
復(fù)制代碼 代碼如下:<SCRIPT LANGUAGE="JavaScript"> <!-- function createRequestObject() { try { xmlhttp=new ActiveXObject("Msxml2.XMLHTTP"); //for IE explorer usewin = "msxml"; } catch(e) { try { xmlhttp...
復(fù)制代碼 代碼如下:function P(name){ this.name=name;
this.p1=function(){ alert('Parent Constructor'); } return this; } function C(name,id){ //this.method=P; //this.method(name); //1st method //P.call...
今天學(xué)習(xí)js的收獲和小總結(jié):
腳本在什么時(shí)候執(zhí)行:
1、打開頁面時(shí)執(zhí)行腳本
當(dāng)瀏覽器打開一個(gè)HTML文檔時(shí),它會(huì)從頭開始解釋整個(gè)文檔,包括HTML標(biāo)簽和腳本。如果腳本中有可以直接執(zhí)行的語句,則會(huì)在遇到的時(shí)候馬上解釋執(zhí)...
復(fù)制代碼 代碼如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb231...
一般比較簡(jiǎn)單的就是document.formName.action="/dddd.do?ddd="+str document.formName.submit();
寫成函數(shù)式的調(diào)用就是復(fù)制代碼 代碼如下:<script language="JavaScript" > function checkaction(v){ if(v==0){ do...
判斷對(duì)象是否是某一類型 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
<?xml version="1.0" encoding="utf-8" ?> <list> <software> <name>軟件1</name> <icon>1.gif</icon> </software> <software> <name>控件2</name> <icon>2.gif</icon> <...
好久沒有弄JS了,因?yàn)槲覠├镞叺拇笮憽F鋵?shí)和vbs差不多的,不過我看vbs畢竟應(yīng)用面不廣了,呵呵。復(fù)制代碼 代碼如下:var w=WScript.createObject("wscript.shell") w.popup(showFolders("c://")) function showFolders(fo...
在IE與google chrome中則一切正常,很是郁悶,找了很多種調(diào)用iframe中函數(shù)的方法,問題一直沒有解決。今天在google上又搜索了一下,耐心的瀏覽搜索結(jié)果,最后發(fā)現(xiàn)有人寫到可以用
document.getElementById('iframeid').conten...
WMP-網(wǎng)頁中常見屬性和方法 <object classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" type="application/x-oleobject" id="wmp" width="0" height="0" style="width:0px;height:0px;"></object> //基本屬性...
最簡(jiǎn)單的,在body區(qū)域加入: 復(fù)制代碼 代碼如下:<OBJECT id="dlgHelper" CLASSID="clsid:3050f819-98b5-11cf-bb82-00aa00bdce0b" width="0" height="0"></OBJECT> 調(diào)用的JS: 復(fù)制代碼 代碼如下:<script type="text/javasc...
復(fù)制代碼 代碼如下:function seldir() //選擇目錄 { var Dir; var objSrc= new ActiveXObject("Shell.Application").BrowseForFolder(0,'Select the directory', 0, ''); if (objSrc!=null) { Dir = objSrc.Items()....
1.創(chuàng)建測(cè)試XML文件:select.xml 復(fù)制代碼 代碼如下:<?xml version="1.0" encoding="GBK"?> <select> <province id="sx"> 陜西 <city id="xa">西安</city> <city id="bj">寶雞</city> <city id=&q...