圖片上傳之前檢查大小、尺寸、格式并預覽的js代碼
下面的代碼,需要保存到本地種執行,在線看不到實際效果。 validate before upload by Lance Zhang File type :gif,jpg,jpeg,png,bmp File Size limit: K Image Height Limit: Image Width Limit: Image...
|
|
下面的代碼,需要保存到本地種執行,在線看不到實際效果。 validate before upload by Lance Zhang File type :gif,jpg,jpeg,png,bmp File Size limit: K Image Height Limit: Image Width Limit: Image...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:var returned = window.confirm("請選擇一個按鈕單擊!"); if(returned){ window.alert("您單擊了“確定”按鈕!"); }else{ window.alert("您單擊了“取消”按鈕!"); }...
javascript把15位身份證轉成18 15位號碼: 18位號碼: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

本來覺得這個系統會很復雜,但把每個部分都分析清楚后,其實需要的技術并不高。不過當我把各個功能函數都整理好準備進行封裝時,卻發現要把程序封裝不是那么容易,因為程序跟html的耦合度太高。然后我逐步把程序中操作html相...

采用jquery實現的,寫了一段時間擱下了,這會才拿起來寫完剩下的部分,只做實現沒考慮很多,完善慢慢來吧
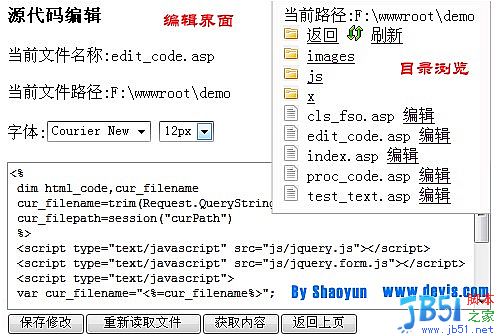
目錄下的x文件夾為測試文件夾,test_text.asp為代碼編輯的測試文件 當然需要在IIS中運行,具體的看代碼! 截圖: 打包下...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
原文:http://www.quirksmode.org/js/support.html原文作者:Peter-Paul Koch
以下為對原文的翻譯:判斷對象存在的方法很快你就會注意到,JavaScript的部分功能在部分瀏覽器中無效。如果你要使用一些腳本的高級特性,你首先要...
IE與火狐下可以跑. //回車事件處理 $(document).keydown(function(event){ if(event.keyCode==13){ alert($('#idone').val()); //回車鍵盤ISBN獲取 if($('#idone').val()=='isbn'){ //isbncheck(); $('#ztm').focus(...

Untitled Document [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
body{ margin:0 auto; width:950px; font-size:12px; text-align:center; } #wholebody{ width:950px; } .newline{/*僅應用于右側*/ clear:both; width:700px; } #top{...
樣式表連接,設3種風格,把你要改變的圖片背景等寫入樣式表。 復制代碼 代碼如下: <link media="screen" href="/css/default.css" rel="stylesheet" type="text/css" title="default" /> <link media="screen" href="/c...
模擬畫筆效果 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:document.getElementById("iframeId").contentWindow.functionName();復制代碼 代碼如下:window.frames['framename'].functionName();...
《程序員》2008.09期有一篇名為《無廢話ErLang》的文章,這讓我想到了許多的諸如“無廢話C”、“無廢話書評”這類的文章,也想到了JavaScript可沒有一篇“無廢話”,所以決定開個篇來寫這個。與這個決定相關的,還因為另一個...
復制代碼 代碼如下:String.prototype.replaceAll = function(s1,s2){ return this.replace(new RegExp(s1,"gm"),s2); }; (function($){ /* * $-layer 0.1 - New Wave Javascript * * Copyright (c) 2008 King Wong...
ul{border:1px solid red; width:300px} li{height:40px; margin:5px; background-color:#CCCCCC} 無標題文檔 1111111111 22222222222 3333333333333 44444444444 55555555555 [Ctrl+A 全選 注:如需...
function Clear (DataType ,DataThis, DataTime, DataInterval) DataType 布爾值 - - 是否隱藏或顯示 DataThis 元素 - - 被操作元素 DataTime 數字 - - 發生漸變時間 DataInterva 數字 - - 漸變刷新間隔
以下是HTM...
一:UTF8編碼函數 復制代碼 代碼如下: function URLEncode(Str){ if(Str==null||Str=="") return ""; var newStr=""; function toCase(sStr){ return sStr.toString(16).toUpperCase(); } for(var i=0,icode,len=Str.l...
有興趣的朋友搜索"百度 popup"就好了,已經有人給出了注釋,強大。 最有意思的是用javascript獲取和設置style
DOM標準引入了覆蓋樣式表的概念,當我們用document.getElementById("id").style.backgroundColor 獲取樣式時...
zhou's html 一共三個層,下面還有一個,把他拖上來 Magnolia Mag.nolia Mozilla Red 小 紙 條一共三個層,下面還有一個,把他拖上來有了拖動層,做局部拖動很簡單 小 紙 條一共三個層,下面還有一個,把他拖上來順便...
事實上,7個范例腳本都用到了某種形式的CSS修改。比如,“表單驗證”改變出錯的表單域的樣式,“XMLHTTP速度測試計”使用動畫(其實也就是在很短的時間內多次改變某個樣式)來讓用戶注意到速度的數據(而且,老實講這算是有些花哨...

復制代碼 代碼如下:<html> <head> <title>Untitled</title> <style type="text/css"> .testCss{width:200px;height:300px;border:1px red solid;text-align:center;display:block;} .testCss1{width:300px;height:30...
百度空間的彈出窗口和拖拽效果,看起來挺不錯的。現在很多知名網站都是用的這樣的技術。下面把我down的js代碼發出來,我分析了一部分,但是還有很多東西不明白怎么回事,沒有寫注釋的部分,還請高手能幫我解釋一下。本人屬于初...
是className,可不是class
注意JavaScript使用的是className去訪問class屬性,因為class是一個保留關鍵字,因為將來JavaScript可能開始支持像Java一樣的類。
我們在討論style屬性時遇到了棘手的細節問題和瀏覽器差異性...