讓任務管理器中的CPU跳舞的js代碼
之前在<編程之美>的書中看到有關控制任務管理器中CPU占用率的文章。感覺很意思。一直想自己做一次。但我在C語言方面的水平有限。因此不能直接用找到代碼實踐這個過程。不過最近經常在用javascript,所以就想到用javasc...
|
|
之前在<編程之美>的書中看到有關控制任務管理器中CPU占用率的文章。感覺很意思。一直想自己做一次。但我在C語言方面的水平有限。因此不能直接用找到代碼實踐這個過程。不過最近經常在用javascript,所以就想到用javasc...
那么有人就問了,什么CSS做的效果既奇妙又實用的呢?Clip,對,就是css里的clip屬性,被多數人忽略的屬性:
語法: clip : auto | rect ( number number number number )
參數: auto : 對象無剪切 rect ( number number numbe...
復制代碼 代碼如下:<html> <head> <title>ajax test</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="jquery.js"></script&g...

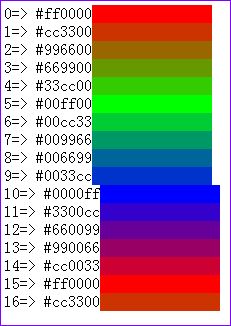
你需要做的只是在HTML頁面里面把需要用到漸變色的文字加上外容器(span標簽或者a標簽都可以),再給這個標簽加入name屬性做漸變元素的標示,rel屬性指示漸變的顏色,rel屬性的格式很重要: 復制代碼 代碼如下:rel="#十六進制顏色...
之前用Clip屬性實現了文字上下兩半不同色彩的拼接。多彩漸變字,兼容所有主流瀏覽器。頁面JS當中真正有用的只有colorful()函數: 復制代碼 代碼如下:function colorful(obj,font,r,g,b,type){ var boxObj; if(typeof(obj...
var a='11160'; alert(parseInt(a,2)); //將111做為2進制來轉換,忽略60(不符合二進制),從左至右只將符合二進制數的進行轉換 alert(parseInt(a,16)); //將所有的都進行轉換 依照此方法,其實可以轉換成任何進制 var a=...
貼個代碼先: function O(user,pwd){ //use constructor this.user=user; this.pwd=pwd; this.get=get; return this; } function O2(user,pwd){ //use factory var obj=new Object(); obj.user=user; obj.pwd=pwd; ob...

函數如下: 復制代碼 代碼如下:function gCL(i){ var f=parseInt((i%15)/5); i=i%15%5; switch(f){ case 0:return "#"+cS2(255-i*51)+cS2(i*51)+"00"; case 1:return "#00"+cS2(255-i*51)+cS2(i*51); case 2:return "#...
關于js中的this關鍵字的文章已經不少了,我看過幾篇,我寫這篇文章的目的是從實例中分析出this的工作原理,希望對大家有所幫助。
一、基本的:
復制代碼 代碼如下: function doSomething(){ alert(this.id); } alert(win...
一 Undefined 類型 只有一種值 undefined 以下三種情況typeof 返回類型為undefined 1. 當變量未初始化時 2. 變量未定義時 3. 函數無明確返回值時(函數沒有返回值時返回的都是undefined) undefined 并不等同于未定義的...
<div class="form"> <div class="con"> <ul> <li>剩余字數的限制</li> <li><textarea cols="40" rows="8" id="text1"></textarea></li> <li>剩余字符:<span id=&quo...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]寫成函數可以這樣: 復制代碼 代碼如下:<script type="text/javascript"> function trim(str){ //刪除左右兩端的空格 return str.replace(/(^/s*)|(/s*$)/g,...
javascript操作Select標記中options集合 先來看看options集合的這幾個方法: options.add(option)方法向集合里添加一項option對象; options.remove(index)方法移除options集合中的指定項; options(index)或options.item(...
父類 復制代碼 代碼如下:<input type="checkbox" name="father" forcheckboxgroup="groupname1"/> 子類 復制代碼 代碼如下:<input type="checkbox" name="son" group="groupname1"/> 實現代碼 復制代碼 代碼如下:<sc...
復制代碼 代碼如下:<script language=javascript> function stoprefresh() { return "you will lose any unsaved content"; }
function UnloadConfirm() { //頁面離開后的事件 alert('離開頁面后的一些清理工作…...
復制代碼 代碼如下:<table id = "PrintA" width="100%" border="1" cellspacing="0" cellpadding="0" bgcolor = "#61FF13"> <TR style="text-align : center;"> <TD>單元格A</TD> <T...
1.automation服務器不能創建對象 只需要運行:regsvr32 scrrun.dll 就可以了
2.未將對象引用設置到對象的實例。 1.ViewState 對象為Unll。 2.DateSet 空。 3.sql語句或Datebase的原因導致DataReader空。 4.聲明字符...
How do I include one HTML file inside another? It's very common practice to have a consistent theme on a web site. You might have a standard navigation bar or a logo or even just a page footer with co...
1.window.event兼容腳本 2.屏蔽Form提交事件 3.獲取事件源 4.添加事件兼容寫法 5.Firefox注冊innerText寫法 6.長度 7.父控件下的子控件 8.XmlHttp 1.window.event兼容腳本 function getEvent(){ //獲取瀏覽器事件,同...
Test p{text-indent:2em} 鏈接 這是文章標題1,文字是不透明的 有提示文字 這是文章標題2,文字是不透明的 教育是開啟完全不同未來大門的重要鑰匙。在美國十大城市中,要求 中學以下文化程度的職位數從 1970...
replace()最簡單的算是能力就是簡單的字符替換。示例代碼如下: [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行] 我想大家運行后可以看到結果,它只替換了首字母。但如果加上正則表達式結果就不一樣了!呵呵,沒錯。...
雖然escape()、encodeURI()、encodeURIComponent()三種方法都能對一些影響URL完整性的特殊 字符進行過濾。但后兩者是將字符串轉換為UTF-8的方式來傳輸,解決了頁面編碼不一至導致的亂碼問 題。例如:發送頁與接受頁的編...
function getUrlArg(seekArg) { var url= location.href; //先用正則把問號和井號之間的參數部分分離出來,如從 http://www.jb51.net/testjs.htm?p=1&t=1&u=1#test 中分出 p=1&t=1&u=1 if (reMatch = url.match(//?([^...
Form Object example 1 2 3 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...

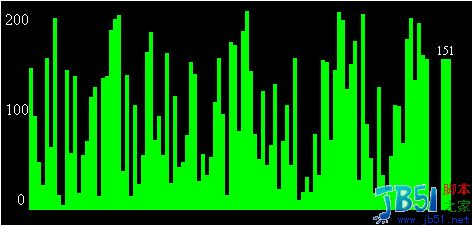
實時柱狀圖 span{ background-color:lime;font-size:1px;} 2001000 50 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...