|
|
英文原文:You Already Know How To Use It
譯者:澤維爾
在iPad的第一部電視廣告中,旁白這樣說道,“它是如此的強大,如此的神奇。你早已經(jīng)知道該怎么使用它。”這是一個非常有力的陳述。這是一款最新的,具有市場變革意義的,革命性的產(chǎn)品,不同于我們曾見過的任何產(chǎn)品,而更重要的是我們早已經(jīng)知道該如何使用它。然而,總體來說,這段聲明是真實的。蘋果是如何打造如此偉大而新奇的產(chǎn)品,同時又確保用戶早已經(jīng)知道該如何使用它呢?
最重要的原因就在于蘋果的設(shè)計師善于在用戶已經(jīng)熟悉的模式的基礎(chǔ)上進行設(shè)計。交互的媒介可能是全新的:在iPhone出現(xiàn)前很少有人用過多點觸摸屏。但所有人都知道如何捏或拉伸一個物體,在看見別人如此操作之后,這一交互模式可以很容易轉(zhuǎn)移到手機的小屏幕上。就如Alan Cooper在About Face一書中提到的,“所有的成語都需要學(xué)習(xí)才可以使用,而好的成語只需要學(xué)習(xí)一次。”
在模式的認知中多巴胺的作用
我們的大腦喜歡搜尋各種模式。我們很自然的搜尋那些以我們過往的經(jīng)歷(戀愛中、戰(zhàn)爭中、賭博中,投資中,等等)來看可以引起有效交互的模型。Jonah Lehrer在How We Decide中提到,當(dāng)我們在身邊發(fā)現(xiàn)了一個熟悉的模式的時候,我們的大腦會產(chǎn)生一種愉悅感——主要是由于影響神經(jīng)系統(tǒng)的化學(xué)物質(zhì)和多巴胺。無論是在做什么,當(dāng)我們按照這樣的模式行事并取得了成功的時候,我們會獲得第二重由化學(xué)物質(zhì)所帶來的愉悅體驗。
如果我們發(fā)現(xiàn)自己認出了某一模式,但這一模式是錯誤的;又或者這一模式并不能如我們所期待的那樣產(chǎn)生作用,那么我們不會得到第二重影響神經(jīng)系統(tǒng)的化學(xué)物質(zhì),同時我們會修正自己的預(yù)期。很多神經(jīng)學(xué)家相信這一獎勵體系是學(xué)習(xí)行為的一種體現(xiàn)。這一過程產(chǎn)生了一種不斷自我加強的,以愉悅為前提的循環(huán)體系;這一系統(tǒng)激勵我們從錯誤中學(xué)習(xí)并成為可以更好解釋周圍世界的人。
多巴胺獎勵制度能夠基于我們在現(xiàn)實世界中的經(jīng)歷,產(chǎn)生正面或負面的情緒。Lehrer認為這可以改變我們多年來對情感在制定決策的過程中所起作用的認識。自柏拉圖開始,理性思維一直被認為是手握韁繩,控制著人們那難以駕馭的感性思維的駕車人。基于以上的這種比喻,我們不難看出,通過邏輯和理性思維來控制自己的情感并進行理性決策的能力是令人類卓然不凡的重要能力。Lehrer的書里詳細的記述了近年來神經(jīng)學(xué)領(lǐng)域,此類基于原因而推到出的關(guān)于制定決策的模型的研究成果。很多由多巴胺獎勵制度所引起的情感因素在我們制定決策的過程中起到了非常核心的作用。
(圖片來源:Sue Clark)
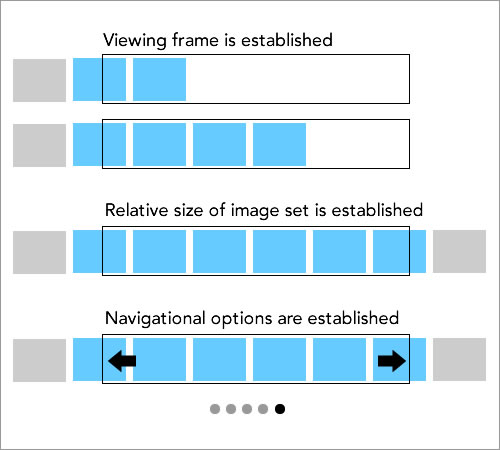
在神經(jīng)學(xué)領(lǐng)域的此類發(fā)現(xiàn)對設(shè)計模式在交互設(shè)計領(lǐng)域的運用引起了很大的爭論。以旋轉(zhuǎn)木馬模式(Carousel Pattern)為例,這是一種在桌面,平板和手持終端上經(jīng)常會使用到的模式。Yahoo Design Library的一張示例圖(見下圖)很好的展示了這個模式。內(nèi)容從面板的一側(cè)滑入;面板兩側(cè)的內(nèi)容僅部分顯示,以示還有更多的空間,更多的內(nèi)容存在與旋轉(zhuǎn)木馬框架外;在適當(dāng)?shù)臅r候會出現(xiàn)箭頭,以示如何前往查看更多的內(nèi)容。這是一個非常簡單的模式,人們在使用過一次之后就可以完全掌握。
Pandora的新用戶通常會在第一時間接觸到旋轉(zhuǎn)木馬模式,然而即便他們是第一次見到仍可以立刻上手。此后,當(dāng)他們在其它地方遇到這種模式,即便是在產(chǎn)生交互行為前也能夠一眼認出。人們通過順利的辨認出眼前的模式可以激起多巴胺所帶來的愉悅感。而當(dāng)用戶進一步與模式進行交互時——比如用鼠標(biāo)點擊兩端的箭頭以顯示更多的內(nèi)容——并取得了成功,那么更多的多巴胺將被分泌出來,帶來更多的愉悅體驗。
旋轉(zhuǎn)木馬設(shè)計模式,來自Yahoo Developer NETwork
不可否認的是,神經(jīng)學(xué)家暫時還沒有通過磁共振成像機測量用戶在體驗旋轉(zhuǎn)木馬(或者其它任何一種)交互設(shè)計模式時腦部的多巴胺生成量。迄今為止,人腦對日常所面對的交互模式的反應(yīng)的研究,仍局限于在猴子身上進行的實驗,或是心理學(xué)家的推斷。
Lehrer關(guān)于雷達技師的故事
Lehrer講過這樣一個故事。這個故事的主角是一位在第一次海灣戰(zhàn)爭中,一連數(shù)日在儀器上監(jiān)視著雷達上的一個個發(fā)光物體(它們分別表示著從科威特海岸某一特定位置返回軍艦的戰(zhàn)斗機)的雷達技師。某天早上,一組發(fā)光物體令這位技師感到無比的緊張,而至于原因他自己也說不清。這些發(fā)光體看起來和那些他日復(fù)一日的觀察著的小點并無差異,但他對與眼前這一組小點的感覺告訴他一定有什么地方出了問題。他命令擊毀這些發(fā)光物體對應(yīng)的目標(biāo)——而這一舉動拯救了無數(shù)條生命。事實證明,那些發(fā)光物體是敵人發(fā)射的導(dǎo)彈,打擊目標(biāo)則是海灣中的盟軍艦艇。
這位技師無法解釋為什么他會知道那些發(fā)光物體不是一組戰(zhàn)斗機。直到后來,通過多次復(fù)審和一位認識心理學(xué)家介入并展開探究,調(diào)查人員最終發(fā)現(xiàn)這組發(fā)光體的唯一不同在于他們首次出現(xiàn)在該技師屏幕上的位置不同:比其它的發(fā)光物體都要離海灘稍遠一些。而在當(dāng)時,他并不能意識到這就是那些發(fā)光物體的不同尋常之處,但無論是什么原因,他大腦的潛意識以及身體對痛苦和焦躁的反應(yīng)都使他下令擊毀那些發(fā)光物體。
雷達技師的故事(以及Lehrer書中的很多其它故事)表明,我們的大腦對模式的觀察和反應(yīng)可以是無意識的。當(dāng)認識的模式出現(xiàn)的時候,我們的多巴胺分泌增加,學(xué)習(xí)能力增強,而我們也隨之進入了一種風(fēng)行水上的自由狀態(tài)。而當(dāng)一個模式出現(xiàn)問題或產(chǎn)生與預(yù)期不相符的行為時,一切就都坑爹了。我們的大腦會發(fā)出一個“預(yù)期錯誤信號”,大腦的一個叫做前扣帶回(或前扣帶皮層,英文縮寫ACC)的區(qū)域?qū)杏X到前額皮質(zhì)的活動,而當(dāng)前扣帶會發(fā)現(xiàn)由于預(yù)期事件沒有發(fā)生而導(dǎo)致的多巴胺神經(jīng)元的活力減弱的時候,它就會發(fā)出這個錯誤信號。而這又導(dǎo)致扁桃腺、下丘腦或是其它組織分泌化學(xué)物質(zhì),從而引發(fā)恐慌和焦慮,心跳加速,肌肉緊張,呼吸也變得急促。
斷裂的模式引發(fā)恐慌和焦慮
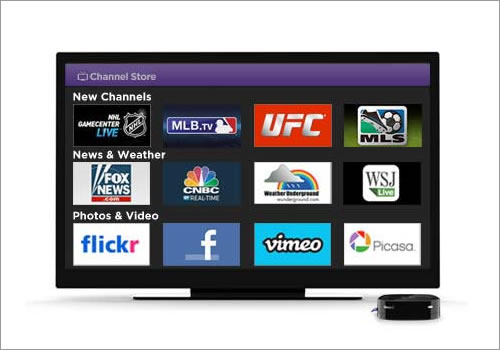
通常,我們不希望用戶在使用我們的系統(tǒng)時感到恐慌和焦慮。但我們知道這種情況又是時常發(fā)生的。原因之一,是我們經(jīng)常會向用戶展示某些對所用交互模式缺少視覺暗示的界面。以Rokud的頻道商店為例。當(dāng)用戶訪問界面,想要往他們的系統(tǒng)里添加一個頻道的時候,他們將會面對的是一個靜態(tài)信息表單。如果之前沒有使用過旋轉(zhuǎn)木馬模式,用戶可能會將這個3行4列的表單誤認為是僅提供12個頻道。
而事實上,這個表單具有旋轉(zhuǎn)木馬模式的交互行為。在每一行的左右兩側(cè)都還有更多的信息。這些內(nèi)容甚至可以縱向滾動,但用戶永遠無法通過現(xiàn)有的視覺表現(xiàn)了解這些信息。更糟糕的情況是,一個新用戶只能掌握關(guān)于旋轉(zhuǎn)木馬模式的少量信息,并在他下一次遇到該模式的時候得以運用。諷刺的,Roku更多是作為NETflix的流媒體播放器為人們所熟知。而NETflix自己卻在Wii之類的游戲硬件的交互界面上很好的運用了旋轉(zhuǎn)木馬模式,對完全類似的信息表單進行了很好的展示。更早之前,Donald Norman在他的著作《設(shè)計心理學(xué)》(以上為中文譯名,原版書名為:Design of Everyday Things)當(dāng)中這樣定義“可見性”:正確的操作應(yīng)該是可見的,并且他們傳達出正確的信息(原文:“the correct controls are visible, and they convey the correct information.”)。然而這兩點在Roku頻道商店的設(shè)計中都沒有得到實現(xiàn),所以用戶無法在不進行更多探索的情況下認識到旋轉(zhuǎn)木馬模式的存在。
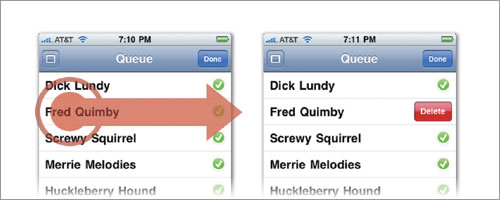
而有的時候,問題又恰恰相反:用戶會在沒有運用某一模式的時候認為它被使用了。我們所認識的某一模式如果沒有按照我們的預(yù)期工作,那么我們的大腦就會覺得哪里出錯了,而由此產(chǎn)生的后果依然是恐慌和焦慮。以智能手機上的列表這一基礎(chǔ)的設(shè)計為例,從左向右滑動手指的動作可以打開一個刪除操作按鈕,以供用戶確認刪除行為。ios的用戶應(yīng)該已經(jīng)對這一模式相當(dāng)熟悉了,而在Josh Clark的《Tapworthy: Designing Great iPhone Apps》一書中也有著非常有名的闡述。這個設(shè)計模式很容易學(xué)習(xí),然而他在其它智能手機上的執(zhí)行情況卻是分散且不確定的。以Palm的webOS系統(tǒng)上的郵件系統(tǒng)為例,同樣的滑動手勢也會產(chǎn)生刪除行為,但卻沒有“刪除”按鈕可供確認。郵件直接從屏幕上消失。而同樣是在Palm的OS系統(tǒng)的短信工具里,系統(tǒng)又會顯示一個刪除按鈕。
在ios里從左向右滑動手指進行刪除(圖片:Josh Clark)
而在Android系統(tǒng)的早起版本里,通過滑動手勢來刪除信息的做法完全沒有采納,取而代之的是通過點擊打開“Edit Item”頁面的手勢。而在“姜餅人”版本中采用的則是更為不一致的一種用戶體驗:比如說在一個聯(lián)系人上從右向左滑動手指將會打開短信工具,而從左向右滑動則會打開電話工具并且開始撥號!任何希望通過這個手勢激發(fā)快速刪除聯(lián)系人的操作的用戶會突然發(fā)現(xiàn)他正在給那個聯(lián)系人打電話。誰能不恐慌啊!
統(tǒng)一模式,聽起來容易做起來難
我們都或多或少的體驗過什么叫恐慌。即便現(xiàn)在,當(dāng)我本能的(在Windows系統(tǒng)里)把鼠標(biāo)移動到工具欄想要回到某個我認為自己最小化了的網(wǎng)頁時,實際上(到現(xiàn)在至少已經(jīng)三年了)我想找的頁面是在另一個不同的標(biāo)簽(Tab)下打開著,而不是某個最小化了的。交互習(xí)慣不會快速的改變。同時由于我在至少四臺電腦上同時使用三種不同的瀏覽器,我經(jīng)常會找不到“主頁”按鈕。以前對于大多數(shù)瀏覽器而言,這個按鈕都會出現(xiàn)在URL的左邊,但是現(xiàn)在以默認方式安裝的火狐12瀏覽器下卻是在右邊,無論是在Windows系統(tǒng)還是MAC系統(tǒng)下。而在一個標(biāo)準(zhǔn)安裝的Safari瀏覽器下則完全不存在。如今我們已經(jīng)無法通過某個值得信賴的模式在瀏覽器中確認“主頁”按鈕的位置了。但我們的大腦卻很想有這么一種模式,如果有的話我們會感覺很好,而沒有的話我們則會產(chǎn)生一種反叛情緒。
可以確定的是,各平臺、瀏覽器以及軟件上的不一致性有很多的誘因,從專利問題到設(shè)計傳統(tǒng)。而且毋庸置疑,交互設(shè)計會隨著時間的推移而發(fā)生變化和進步。我們不應(yīng)該僅因為人們的大腦已經(jīng)習(xí)慣了現(xiàn)有的模式就被束縛住手腳。我們可以根據(jù)正在逐步了解的大腦的工作原理來進行設(shè)計。我們可以啟用如“捏”之類的慣用語,它們雖然步明顯但卻可以很快被學(xué)會。我們可以逐步前進,在現(xiàn)有設(shè)計的基本要素的基礎(chǔ)上進行設(shè)計,由于這些新的交互設(shè)計秉承了固有的元素,所以我們的大腦可以很快的識別它們。我們還可以小心的引入新的方案作為補充元素:我們也許不一定非要使用MacBook Pro的觸摸板的三指或四指動作,但一旦發(fā)現(xiàn)這些動作,我們會很容易的將它們作為一種對于軟件界面中指針操作和按鈕的自然改進。
實際上,最后的這一步突破正是充分利用了大腦內(nèi)的化學(xué)反應(yīng)。當(dāng)某一預(yù)期的事件沒有發(fā)生或者結(jié)果讓人感到失望或發(fā)生了失敗,那么大腦就會發(fā)出預(yù)期錯誤信號。但有些時候,預(yù)期錯誤所產(chǎn)生的結(jié)果有可能是高興,而非恐慌。比如說,預(yù)期的效果沒有產(chǎn)生,但某種更好的情況出現(xiàn)了。David Rock在《Your Brain at work》中提到這樣的一種對于高興或新奇的體驗同樣可以產(chǎn)生多巴胺以及愉悅的感覺。這種體驗類似于幽默給人的感覺:笑話之所以好笑常常是由于包袱歪打正著的一種新奇的效果。更重要的是,笑話在調(diào)侃的不觸及過多利害關(guān)系的時候效果最好,沒有人會因為摔了個屁股墩而受重傷;但如果笑話過于尖銳,正中對方痛處,那就會是很傷人的。人們會自然的退縮。
新的交互設(shè)計可以基于以下的準(zhǔn)則被引入:可以引發(fā)出乎預(yù)料的歡樂;沒有人(或任何人的數(shù)據(jù))會受到損害;可以激發(fā)預(yù)料之外的喜悅并且很快的替代相應(yīng)的固有設(shè)計元素。
延伸閱讀
About Face 3: The Essentials of Interaction Design, Third Edition, by Alan Cooper, Robert Reimann, David Cronin
How We Decide, Jonah Lehrer
Your Brain At Work: Strategies for Overcoming Distraction, Regaining Focus, and Working Smarter All Day Long, David Rock
it知識庫:你早就知道該怎么用了,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。