|
|
一、“無”的哲學
佛家講究“因果報應”,有果必有應。此段看似與主題沒有血緣關系,實際講的是“因”。
我個人比較喜歡老子的道家思想,并喜歡以其思想解釋學習與工作中遇到的一些問題。例如我之前寫過的“中國古代道家思想與網頁重構的思考”一文。
老子有云:“天下萬物生于有,有生于無”。具體解釋就是:天下萬物都是由看得見的具體事物(“有”)產生的,而看得見的具體事物(“有”)又是由看不見的,無形無狀的東西(“無”)產生的,這個看不見的“無”也就是“道”,或叫做“根”、“母”。
我們看武俠片,經常聽到“無招勝有招”這句話,這也是道家“無”之思想之體現。因為你心中沒有招式,你才能有無限的可能,生成其他的招式以克敵,即所謂以不變應萬變;相反,如果你心中牢記一套“華山劍法”,當你與人交手時,勢必按照此套路走,要是遇到相克之劍法,結局就是一敗涂地。“無招”是一種境界,是你功夫修煉到一定程度才能領悟到的。我們這代人應該都看過李連杰主演的《倚天屠龍記魔教教主》,其中張三豐老頭教完張無忌太極拳后問他“記住了沒?”張無忌一句“全忘記了!”讓人印象深刻。這就是“無”的境界。
這種境界我是深有體會的。例如每逢大考之前,我總是把以前做過的題目全部忘掉,這樣,考試時就能思如泉涌;反而是強記題目的做法限制了發揮。這就好比發射炮彈,炮管里提前預裝了重型炸彈,結果戰斗開始時,發現需要的是煙霧彈,此時,反而被預裝的炸彈給阻塞限制了。打籃球也有這種體會,如果心中記得的是動作,我要這么走,然后這么做,往往表現不佳。反而是腦中什么想法也沒有,全靠下意識行動,那真是所向披靡,得分如探囊取物。
可見,要想發揮更大,就需要“無”,把一些“限制的東西”通通去掉。沒有限制才能發揮出最大的潛能。站在最簡單,最原始的那個點上,你才能自由馳騁,應變自如。
二、名字的本質是什么
我們有沒有思考過這么一個問題:名字的本質是什么?
這個問題其實不難,名字本質上就是一個符號,用來區分人與人的。與符號一樣,名字本身就蘊含著很多的信息。舉個例子,我的名字:張鑫旭。其中蘊含的信息有:我老爸也姓張,我是上午太陽剛剛升起的時候出生的,我五行缺金。一個名字,如果其蘊含的信息越多,則這個名字就越獨特,也就是說,越不可能被別人使用;相反如果這個名字很普通,例如李娜、張艷之類,就會被大規模的重用,OK,這其實沒什么大不了的,我們的唯一身份標識不是名字,而是身份證,但是,對于CSS樣式的命名,沖突與否可不是拉便便,擦個屁股就沒事的。
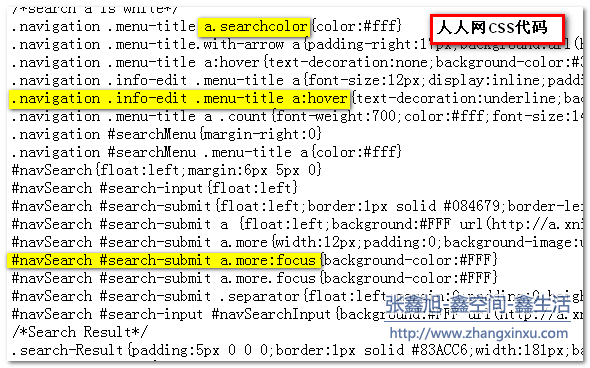
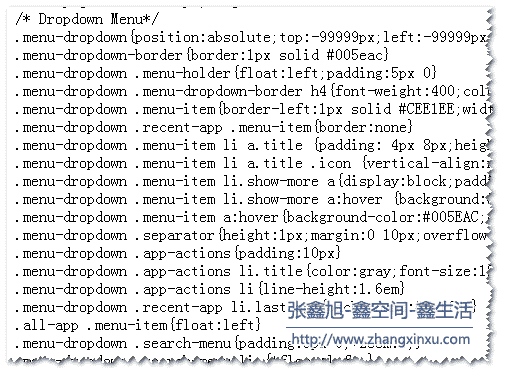
對于CSS,為了避免樣式沖突,我們總會給其賦予相當特殊的命名,或是在選擇符上添加HTML標記,或是使用層級。所謂一朝怕蛇咬,十年怕井繩。一旦我們經歷過樣式沖突帶來的讓人吐血的麻煩后,我們可能就會時時在避免沖突上狠做文章,所謂過猶不及,結果又是一個爛攤子,本如花似玉的黃花小閨女變成個臃腫的肥妞。例如下面人人網的CSS命名:

我想我們都希望寫出精簡高效的CSS代碼,如果CSS重用性越高,想必就越高效。這如人的名字一樣,如果名字越普通,越沒有含義,越容易被重用,所以CSS要想重用性高,就需要命名簡單。但是,簡單的命名越容易造成樣式沖突,例如.more{}。從這點上來說,重用性與樣式沖突時兩個對立的矛盾體。
不過,萬幸的是,這種矛盾并不是不可調和的。記住一些準則/方法,CSS既可以有高度的重用性,又不會有樣式沖突的困擾。下面就將介紹這些命名方法。
三、面向屬性的命名方法
我們習慣在CSS命名的時候摻雜語義,這樣可以讓代碼更易懂。例如淘寶首頁“免費注冊”按鈕上的class名稱:help-guest-regist

上面的class命名語義就很明顯,獨眼龍看告示——一目了然,”help-guest-regist”就是”幫助-顧客-注冊”,很nice,很人性化的命名。作為在單一的首頁上使用,我是很難挑出什么毛病來的。
但是,從道家“無”的哲學思想來看,語義其實是對自身的一種束縛,越是語義強烈的命名越是沒有重用性(尤其是內容語義的)。舉個實際點的例子,例如人人網的右側邊欄的標題://zxx:一般找這類反例我就喜歡找人人網還有新浪,基本上一找一個準。人人網雖然外表長得跟facebook類似,但是就CSS而言,差距不是一兩個檔次的。

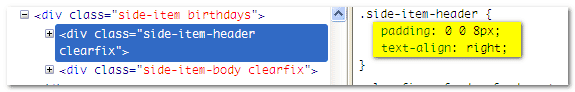
這個標題的class名是”side-item-header”,樣式如下圖所示:

現在一切ok,現在設想下,如果頁面中間的模塊有個標題,其樣式也是:
{padding:0 0 8px; text-align:right;}四、精簡高效CSS命名之“三無原則”
此“三無原則”就是:無ID,無層級,無標簽

CSS命名就應該最簡單、最直接,直搗黃龍。沒有HTML標簽,沒有層級,這些通通滾蛋,不要。為什么不要,有三大原因:
1.限制重用
我們會使用層級(#test .test),會使用標簽(ul.test),可能是習慣(沒多想),或是為了避免沖突。但是,我跟你說,從今以后,這種寫法讓他見鬼去吧(如果不是為了改變CSS優先級的話)。正如開篇論述的哲學觀點,你限制越多,越抑制了CSS的重用性。例如#test .test{}這種寫法,里面的CSS重用性多大,完全限死在了id為test的元素下,哪有重用性可言;又如ul.test,我勒個去,這個ul標簽十有八九就是裝飾用的,往這兒一放,同樣CSS樣式的div標簽可以用嗎?哭爹喊娘,眼淚汪汪也不管用啊。所以,相信我,層級啊,標簽啊什么的,通通見鬼去吧。要知道,層級啊,標簽啊作用是什么,是用來提高CSS優先級,把那個字母長的讓人發毛的”!important”干掉的。
2. CSS文件大小
這瓜子雖小,吃多了也是可以填飽肚子的。所以,你的CSS名稱不要像老太太的裹腳布一樣,搞得又臭又長,如下圖所示的人人網那個冗長的CSS命名吧:

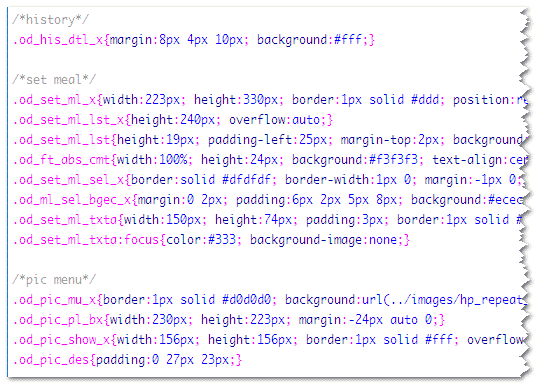
你看名稱的字節數已經比屬性還大了,要是這些名稱都在15字符以內,乖乖,這個CSS文件可以小個1~2K絕對沒有問題的。你看下圖這樣子的命名,這樣子的CSS排版是不是更舒服,更簡潔。

3.降低了渲染效率
來個例子考考大家(以后我面試別人可能就會考這題),HTML如下:
<div id="test"> <ul class="test"></ul></div>
it知識庫:精簡高效的CSS命名準則/方法,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



