|
|
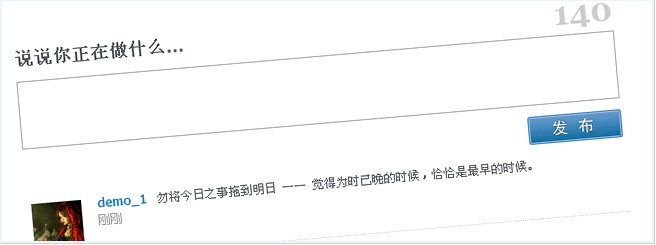
我們在QQ個人中心或者新浪微博等網站上可以看到一個發表話題的應用。該應用實現了即時統計輸入字數,并且通過Ajax與后臺交互,將輸入內容插入到話題列表中。本文講解第一部分jQuery實現前端交互操作。

XHTML代碼
<form id="myform" action="say.php" method="post">
<h3><span class="counter">140</span>說說你正在做什么...</h3>
<textarea name="saytxt" id="saytxt" class="input" rows="2" cols="40"></textarea>
<p>
<input type="image" src="images/btn.gif" class="sub_btn" alt="發布" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<div class="saylist">
<a href="#"><img src="images/user.gif" alt="" /></a>
<div class="saytxt">
<p><strong><a href="#">Demo</a></strong>發布的內容...</p>
<div class="date"></div>
</div>
<div class="clear"></div>
</div>
</div>
it知識庫:PHP+MySQL+jQuery實現發布微博程序——jQuery篇,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



