|
|
今天利用jQuery實現了一個圖片輪換插件,支持樣式配置,支持彈出浮層查看單個圖片 看看效果:
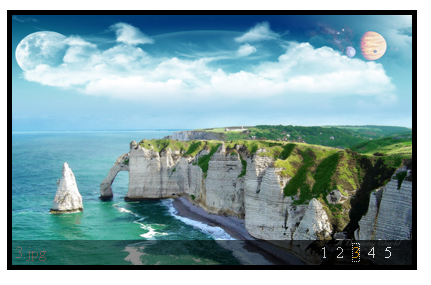
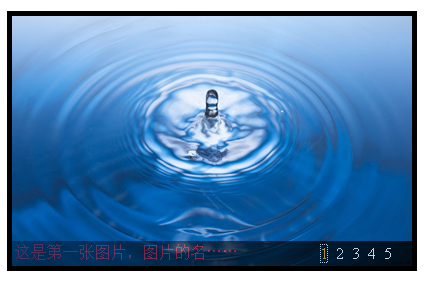
圖1:默認配置時的效果

圖2:默認配置時的效果

圖3:單擊圖片,可以彈出浮層查看圖片

配置項說明:
var options = {
//寬度
'width':400,
//高度
'height':250,
//背景顏色
'backgroundColor':'#CCCCFF',
//邊框寬度
'borderWidth':5,
//邊框顏色
'borderColor':'black',
//邊框樣式
'borderStyle':'solid',
//圖片輪換速度
'speed':'3s',
//圖片淡出速度
'fadeOutSpeed':300,
//圖片淡入速度
'fadeInSpeed':200,
//圖片隊列的背景顏色
'queueBackgroundColor':'black',
//圖片隊列高度
'queueHeight':25,
//圖片隊列的透明漸變的樣式 ,具體請參考CSS濾鏡漸變樣式說明
'queueStyle':1,
//圖片隊列的開始透明度
'queueOpacity':30,
//圖片隊列的結束透明度,當queueStyle!=0的情況下用到
'queueFinishOpacity':80,
//圖片隊列標題的字體顏色
'queueTitleColor':'red',
//圖片隊列標題的字體大小
'queueTitleFontSize':'16px',
//圖片隊列標題的字體粗細
'queueTitleFontWeight':'normal',
//圖片隊列連接字體顏色
'queueLinkColor':'white',
//圖片隊列連接鼠標進入時字體顏色
'queueHoverColor':'orange'
}
it知識庫:jQuery插件--圖片輪換,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



