|
|
本文的原作者是Merav Knafo,閱讀原文請點這里。
跟鏈接一樣,按鈕是網(wǎng)頁上使用最廣泛的交互元素。幾乎所有的網(wǎng)站都有按鈕,但是有很多網(wǎng)站用的非常糟糕。按鈕應該讓用戶便捷的完成操作,而不是把問題復雜化。
以下是我總結的網(wǎng)站按鈕的10大錯誤用法:
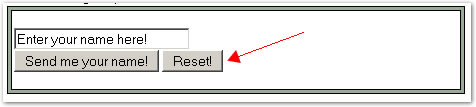
1.使用‘重置/清空’按鈕。這毫無意義。為什么我會把剛輸入的內容清空?如果填錯了,改了就是,完全沒必要把所有都清空然后從頭開始填寫。更糟糕的是,重置/清空按鈕還常常被放在左邊,這很容易導致誤按。你知道有多少用戶會因為 不小心‘清空’了所有的內容,然后憤怒的放棄填寫么?

2. 按鈕太小。如果你希望用戶點擊‘馬上訂購’按鈕,那一定要讓用戶看到,要足夠大。
3. 按鈕不容易發(fā)現(xiàn)。應該讓它很醒目。如果按鈕顏色和網(wǎng)頁背景類似,它會融化在背景里。按鈕要與其他顏色明顯的區(qū)分開,這樣即使是色盲/色弱的用戶也可以非常容易的看到。
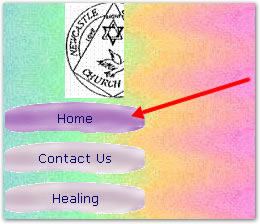
4. 按鈕位置不合理。繼續(xù)操作的按鈕應該放在右邊,返回上一步的按鈕應該放在左邊。這才符合用戶的邏輯習慣。
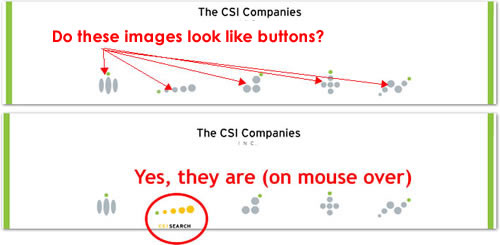
5. 花哨的按鈕。有些設計師為了原創(chuàng),會設計非常華麗的按鈕,結果是按鈕看起來完全不像用戶所熟悉的按鈕樣子。所以,應該讓按鈕非常簡潔,灰底白字的普通按鈕是最有用的。像這樣花哨的按鈕就沒有遵循這個基本原則。

6.按鈕上的文字不合理。如果你不管具體的功能,把所有的按鈕都叫‘確認’或‘繼續(xù)’,那你應該重新考慮按鈕的文字。理想情況下,按鈕的文字應該清楚地描述它的功能,例如,‘更新個人資料’或者‘付款’或者‘下一步’。另外,在按鈕上使用‘《’或‘》’表示操作的步驟也是很好的方法。
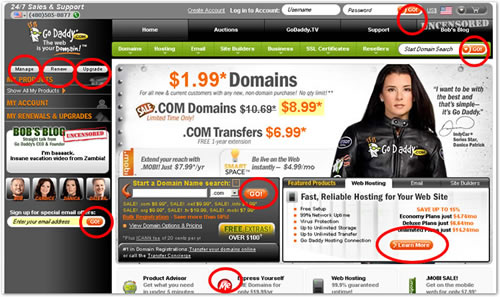
7.按鈕太多。如果你給用戶太多的按鈕,他們很可能會不知所措,然后什么都不點直接放棄。應該選擇你最希望用戶做的操作,然后給它設計醒目而且足夠大的按鈕。當你確實還需要用戶作其他操作時,可以用相對較小的按鈕。你可以看看GoDaddy.com,太多的按鈕讓用戶完全搞不清楚重點在哪里。

8. 按鈕太丑陋。有些按鈕簡直丑陋到你會讓鼠標離它們越遠越好。看看下面的這些按鈕,你會點擊它們么?

9. 按鈕沒有提示文字。如果希望用戶點擊一個按鈕,你需要在他點擊前明確的告訴他們按鈕的功能。聽起來很合理?但不是所有人都會這么做。

10. 令人討厭的按鈕。那些帶動畫,旋轉或者其他糟糕效果的按鈕只會讓人厭惡,分散用戶的注意力。這些按鈕僅僅在互聯(lián)網(wǎng)初期比較普遍,但不幸的是,有一些到現(xiàn)在仍然在用。如果你想讓你的網(wǎng)站看起來很不專業(yè),可以用下面這種按鈕試試。

你發(fā)現(xiàn)了其他錯誤使用按鈕的方式么?請到小組留言。
it知識庫:網(wǎng)頁按鈕的十大錯誤用法【翻譯】,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



