|
|
浮動留言板(JQuery 插件+Ajax)
簡介:
主要是一個浮動層再加上一個留言版本的設計,目前只有一種樣式.Javascript腳本是由JQuery (V1.3)插件的方式編寫,通過Ajax和后臺數據互交,服務器端由ASP.NET編程(有興趣的朋友可以改寫成其它代碼). 希望大家喜歡.目前版本功能比較簡單,如果你有能力/時間也可改寫.
Note:
JQuery 地址: http://jquery.com/
JQuery Plugin 教程: http://www.learningjquery.com/2007/10/a-plugin-development-pattern
Visual Studio 2008 IntelliSense:
http://blogs.msdn.com/webdevtools/archive/2008/10/28/rich-intellisense-for-jquery.ASPx
http://blogs.msdn.com/webdevtools/archive/2008/11/07/hotfix-to-enable-vsdoc-js-intellisense-doc-files-is-now-available.ASPx
版本信息:
Version: 1.0 Publish Date: 2009-2-1
兼容性:
在下面瀏覽器測試過,有其他瀏覽器的朋友可以幫我測測.
- InterNET Explorer 6 & 7
- Firefox 2 & 3
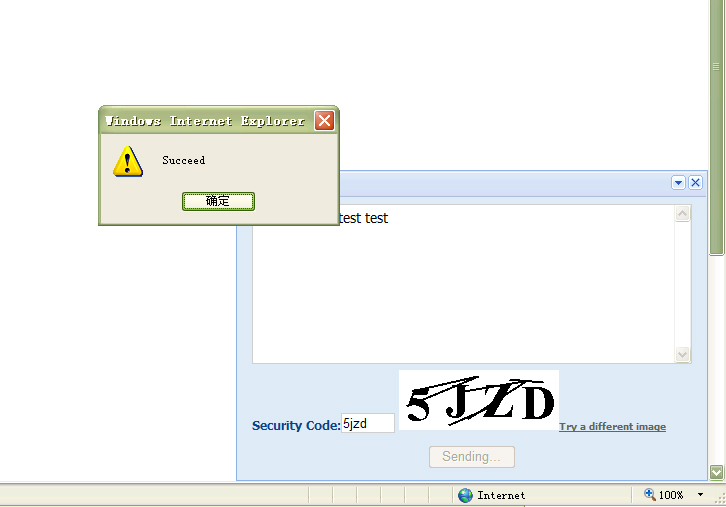
圖例:

圖1.0

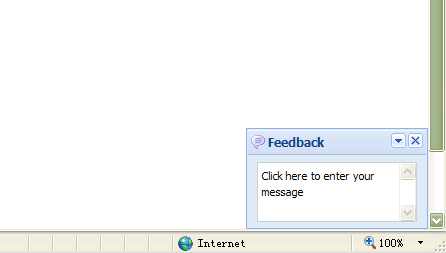
圖1.1

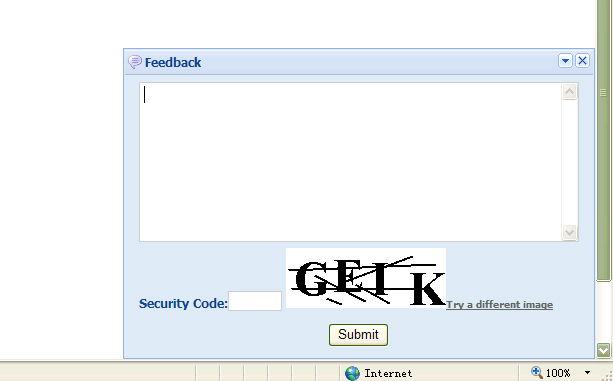
圖1.2

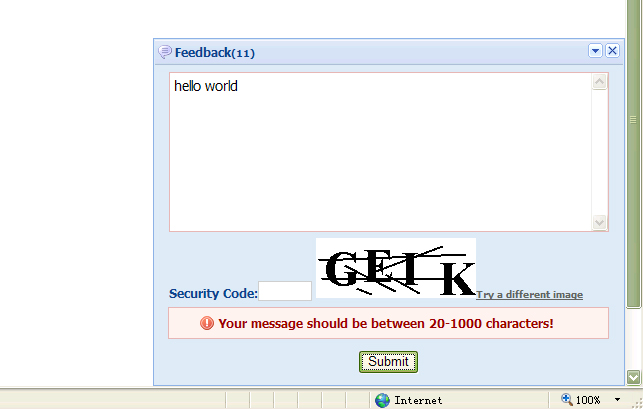
圖1.3

圖1.4
使用示例:
可由下面簡單的代碼添加到頁面上去.
step 1
<div id="jquery_panel"></div>
step 2
<script type="text/Javascript" src="JScript/jquery.js"></script>
<link rel="stylesheet" type="text/css" href="FastFeedBack/panel/jquery.panel.css"/>
<link rel="stylesheet" type="text/css" href="FastFeedBack/panel/skins/blue/css.css" />
<script type="text/Javascript" src="FastFeedBack/panel/jquery.panel.js"></script>
step 3
<script type="text/Javascript">
$(document).ready(function() {
$("#jquery_panel").panel();
});
</script>
it知識庫:浮動留言板(jQuery 插件+Ajax),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



