|
|
我們經(jīng)常可以看到網(wǎng)頁設(shè)計中使用Tab標(biāo)簽切換的方式來展示網(wǎng)頁內(nèi)容。以我的理解,這樣做有兩點好處:節(jié)約了網(wǎng)頁空間而展示了更多的內(nèi)容;將不同分類的內(nèi)容放在不同標(biāo)簽下,結(jié)構(gòu)清晰。 下面就給大家介紹一款通過Jquery實現(xiàn)Tab標(biāo)簽效果的示例(該示例來自于國外著名的Web設(shè)計站http://www.queness.com/)。
首先,讓我們對這個示例有一個感性認(rèn)識,去看看 在線示例
由于使用了JQuery中提供的動畫效果,使得該示例的Tab切換過程變得平滑流暢,這是該示例值得稱道之處。
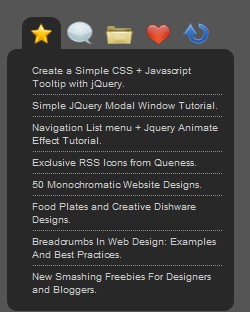
下面這個是效果圖:

示例源碼下載:Jquery Tab Menu
it知識庫:使用jQuery實現(xiàn)標(biāo)簽(Tab)切換效果,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。



