|
|
最近產(chǎn)品中需要加入“一個列表顯示樣式快速切換”的功能,正好在這篇文章中看到了它的實現(xiàn)方式,感覺很不錯。
這篇文章講述的是如何通過CSS和JQuery來實現(xiàn)在頁面上快速切換布局(樣式)的功能。這樣做的好處是不言而喻的,現(xiàn)在的網(wǎng)頁設(shè)計都是希望增強與用戶的互動性。允許改變頁面布局或信息展示方式無疑可以提高用戶體驗,選擇他們喜歡的樣式去獲取信息。
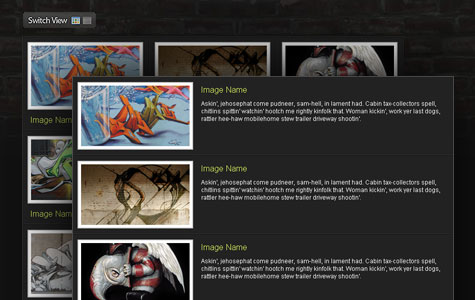
首先我們看一下最終效果
第一步:創(chuàng)建一個漂亮別致的邊框
我們首先通過一個無序列表標(biāo)簽(ul)來設(shè)計一個垂直的列表布局,用它來作為我們信息顯示的行和列。
HTML
<ul class="display">
<li></li>
<li></li>
</ul>
it知識庫:使用CSS和jQuery輕松切換網(wǎng)頁顯示樣式,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。