|
|
系列文章導航:
從零開始學習jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學習jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學習jQuery (九) jQuery工具函數(shù)
從零開始學習jQuery (十) jQueryUI常用功能實戰(zhàn)
從零開始學習jQuery (十一) 實戰(zhàn)表單驗證與自動完成提示插件
一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經(jīng)驗和解決方案, 即使你會使用jQuery也能在閱讀中發(fā)現(xiàn)些許秘籍.
本文是實戰(zhàn)篇. 使用jQueryUI完成制作網(wǎng)站的大部分常用功能.
二.前言
經(jīng)過公司內(nèi)部收集, 整理了一些經(jīng)常使用Javascript實現(xiàn)的功能. 實現(xiàn)這些功能的主角不是讓人眼花繚亂的jQuery插件, 而是jQuery UI.
如果你還在為了一個小小的特效而去下載并安裝插件, 發(fā)現(xiàn)Bug還沒有人替你解決. 記住插件是我們沒有辦法的最后選擇.
使用插件有太多的壞處:
1.不利于維護
2.增加頁面大小
3.不利于成員間交流共享,具有學習成本.
4.不夠健壯, 不能保證插件版本一直更新并修復所有問題.
下面就引入今天的主角:jQuery UI
三.jQuery UI
jQuery UI 是 jQuery 的一部分, 是在jQuery之上的一套專門用于UI交互的類庫. 使用jQuery UI可以實現(xiàn)底層交互, 各種高級特效, 動畫, 并且可定制主題.
我們可以用它輕松的構建高度交互的Web應用程序.
官方首頁:
http://jqueryui.org/
下載:
http://jqueryui.com/download
示例和文檔:
http://jqueryui.com/demos/
皮膚:
http://jqueryui.com/themeroller/
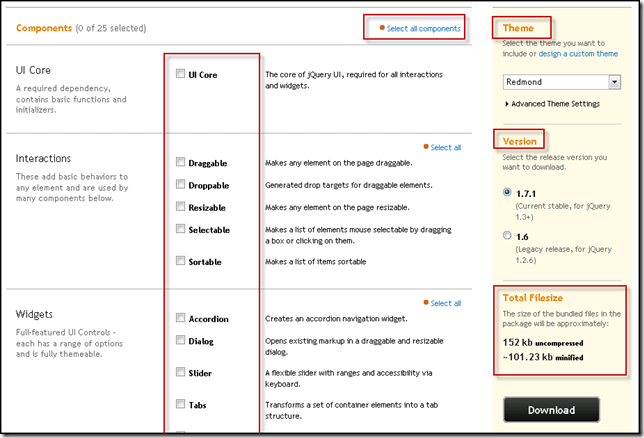
jQuery UI 的在線網(wǎng)站十分強大. 首先就是在下載時可以組裝自己想要的功能定制下載:
并且針對各種控件不僅提供了詳細的參數(shù)說明和實例, 還可以隨時更換實例的皮膚:
本文主要講解實例, 大家可以通過實例代碼快速上手jQuery UI. 使用jQuery UI我們可以再不借助其他插件的情況下完成大部分頁面應用, 說其是一個官方的超級UI插件也不為過. 包含所有功能的jQuery UI類庫文件為188K, 啟用Gzip壓縮后是45K. 雖然較大但是一次加載全網(wǎng)站獲益.而且45K大小在當今的互諒網(wǎng)時代還算可以接受.
目前還沒有jQuery UI的中文教程. 因為本文是實戰(zhàn)篇, 所以不會仔細講解基礎內(nèi)容. 在后面的章節(jié)中我會加入jQuery UI的基礎教程.爭取成為中文jQuery UI第一教程.
四. 準備工作
我將所有相關的文件, 包括各種類庫文件, Theme模板放置在如下路徑:
http://www.dotNETapi.com/JSLib/
此路徑開通了目錄瀏覽, 可以直接查找需要的文件. 目錄組織結構按照本系列: (八) 插播:jQuery實施方案 中介紹的方案組織.
另外也可以從Google上引用文件, Google的CDN速度更快也更有保證, 參見:
本文的實例的所有引用都使用 WebConfig.ResourceServer 這個屬性:
public class WebConfig
{
public static string ResourceServer = @"http://www.dotNETapi.com/";
}系列文章導航:
從零開始學習jQuery (四) 使用jQuery操作元素的屬性與樣式
從零開始學習jQuery (七) jQuery動畫-讓頁面動起來!
從零開始學習jQuery (九) jQuery工具函數(shù)
從零開始學習jQuery (十) jQueryUI常用功能實戰(zhàn)
從零開始學習jQuery (十一) 實戰(zhàn)表單驗證與自動完成提示插件
六.Tab標簽
不刷新頁面, 在頁面中的不同標簽間切換:
本實例通過jQuery UI的Tabs組件實現(xiàn). Tabs組件的使用與dialog一樣十分簡單, 默認的配置即可實現(xiàn)最簡單的tab, 通過設置更多的options可以實現(xiàn)更復雜的應用.
1.應用實例
源代碼:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI - 彈出層應用實例 Dialog</title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/Javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type="text/Javascript"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/Javascript"></script>
<% }%>
<script type="text/Javascript">
/*========== 必須放在頭部加載的語句塊. 盡量避免使用 ==========*/
</script>
<style type="text/css">
</style>
</head>
<body>
<!--Demo.默認Tab與Ajax Tab -->
<div id="tabs1" style="width:300px;">
<ul>
<li><a href="#tabs1-1">One</a></li>
<!-- Ajax Tab -->
<li><a href="TabData.htm">Two</a></li>
<li><a href="#tabs1-3">Three</a></li>
</ul>
<div id="tabs1-1">
<p>Tab1內(nèi)容</p>
</div>
<div id="tabs1-3">
<p>Tab3內(nèi)容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 可折疊的Tab -->
<div id="tabs2" style="width: 300px;">
<ul>
<li><a href="#tabs2-1">One</a></li>
<li><a href="#tabs2-2">Two</a></li>
<li><a href="#tabs2-3">Three</a></li>
</ul>
<div id="tabs2-1">
<p>Tab1內(nèi)容</p>
</div>
<div id="tabs2-2">
<p>Tab2內(nèi)容</p>
</div>
<div id="tabs2-3">
<p>Tab3內(nèi)容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 鼠標滑動即切換的Tab -->
<div id="tabs3" style="width: 300px;">
<ul>
<li><a href="#tabs3-1">One</a></li>
<li><a href="#tabs3-2">Two</a></li>
<li><a href="#tabs3-3">Three</a></li>
</ul>
<div id="tabs3-1">
<p>Tab1內(nèi)容</p>
</div>
<div id="tabs3-2">
<p>Tab2內(nèi)容</p>
</div>
<div id="tabs3-3">
<p>Tab3內(nèi)容</p>
</div>
</div>
<script type="text/Javascript">
/*==========用戶自定義方法==========*/
/*==========事件綁定==========*/
$(function()
{
});
/*==========加載時執(zhí)行的語句==========*/
$(function()
{
//默認Tabs
$("#tabs1").tabs();
//可折疊的Tabs
$("#tabs2").tabs({
collapsible: true
});
//鼠標滑動即切換的Tabs
$("#tabs3").tabs({
event: "mouseover"
});
});
</script>
</body>
</html>
it知識庫:從零開始學習jQuery (十) jQueryUI常用功能實戰(zhàn),轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。