|
|
jQuery之所以如此流行并被從大公司到個人博客的幾乎每個人都廣泛使用,是因為它上手和使用相當簡單,而且為我們提供了一些人都不知道的相當棒的特性。我認為jQuery的大多數用戶更趨向于使用jQuery插件來解決面臨的難題,這通常是明智的選擇。但是當插件相對于你的需求有一定缺陷的時候,你也許更應該想辦法自己來解決,下面來看看這些實用的jQuery技巧,他們肯定會能夠派上用場的!
1.測試并提升你的jQuery選擇器水平
這個jQuery選擇器實驗室非常酷,它能在線免費使用,當然你也能下來到本地離線使用。這個測試頁面包含復雜的HTML組合字段,然后你能嘗試預定義使用各種jQuery選擇器。如果這還不夠你也可以自定義選擇器。

2.測試jQuery包裝集是否包含某些元素
如果你想測試一下某個jQuery包裝集中是否包含某些元素,你首先可以嘗試使用驗證首個元素是否存在:
if($(selector)[0]){}
// 或者這樣
if($(selector).length){}4.存儲數據
使用data方法可以避免在DOM中存儲數據,有些前端開發er喜歡使用HTML的屬性來存儲數據:$('selector').attr('alt', 'data being stored');
//之后可以這樣讀取數據:
$('selector').attr('alt');6.在FireBug控制臺記錄jQuery
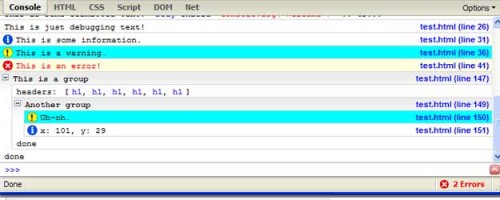
FireBug是我最喜歡用的一個瀏覽器擴展工具之一,這個工具可以讓你快速的在可視化界面中了解當前頁面的HTML+CSS+JavaScript,并在該工具下完成即時開發。作為jQuery或JavaScript開發人員,FireFox對于 記錄你的JavaScript代碼 也得到支持。
寫入FireBug控制臺的最簡單方式如下:
9.綁定jQuery函數到$(window).load事件
大多數jQuery實例或教程都告訴我們綁定我們的jQuery代碼到$(document).ready事件。雖然$(document).ready事件在大多數情況下都OK,但是它的解析順序是在文檔準備就緒,單文檔中的圖片等對象正在下載的時候開始運行的。所以在某些時候使用$(document).ready事件并不一定能達到我們預期的效果,比如一些視覺效果和動畫、拖拽、預讀取隱藏圖片等…通過使用$(window).load事件便可以安全的在整個文檔都準備就緒之后再開始運行你期望的代碼。
$(window).load(function(){
// 將你希望在頁面完全就緒之后運行的代碼放在這里
});12.學會使用自定義選擇器
jQuery允許我們在css選擇器的基礎上定義自定義選擇器來讓我們的代碼更簡潔:
$.expr[':'].mycustomselector= function(element, index, meta, stack){
// element- DOM元素
// index - 堆棧中當前遍歷的索引值
// meta - 關于你的選擇器的數據元
// stack - 用于遍歷所有元素的堆棧
// 包含當前元素則返回true
// 不包含當前元素則返回false
};
// 自定義選擇器的應用:
$('.someClasses:test').doSomething();
it知識庫:了解jQuery技巧來提高你的代碼,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。