|
|
一.摘要
本系列文章將帶您進(jìn)入jQuery的精彩世界, 其中有很多作者具體的使用經(jīng)驗和解決方案, 即使你會使用jQuery也能在閱讀中發(fā)現(xiàn)些許秘籍.
本篇文章屬于臨時插播, 用于介紹我在本公司的jQuery實施方案.
二.前言
有了前幾章扎實的基礎(chǔ)知識我們已經(jīng)可以在項目中投入使用jQuery了.再繼續(xù)深入學(xué)習(xí)jQuery前插播一下我的jQuery實施方案.
每個公司的情況都不同.比如我們公司的頁面文件都為用戶控件, 物理路徑和虛擬路徑?jīng)]有絕對的關(guān)系, 所以無法使用相對路徑(否則生產(chǎn)環(huán)境中會找不到文件). 項目繁多, 同一個虛擬目錄的不同文件夾對應(yīng)不同項目工程等等.
此方案并不是通用的, 但是有些方法可以借鑒, 同時也是希望能和大家一起討論幫忙指正.
三.類庫文件管理方案
存放根路徑: src/Assembly/resource.eLong.Web.Files/Resource/JSLib/jquery/
引用根路徑: http://resource.elong.com/JSLib/jquery/
壓縮版本引用路徑: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
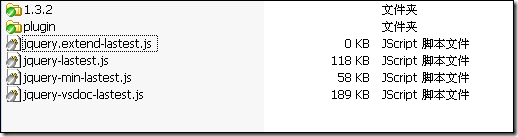
根路徑文件列表:
在每一個Web工程項目下面建立js文件夾, 放置 jquery-vsdoc-lastest.js 文件:
說明:
首先將所有版本的jQuery類庫放到靜態(tài)服務(wù)器上, 并且按照文件夾存放類庫文件. 但是會選出來一個最新版本作為引用并且放置在根目錄.
根目錄下面包含如下文件:
| 名稱 | 內(nèi)容 | 說明 |
| 文件夾1.3.2 | 按照版本號組織的jQuery類庫. | 對于1.3.2即以后的每個jquery版本, 會按照文件夾存放類庫文件. 但是會用最新的穩(wěn)定版本覆蓋各lastest名稱的js文件. |
| 文件夾plugin | 存放插件的文件夾 | 將各種插件以文件夾的形式存放到此路徑下 |
| jquery.extend-lastest.js | elong自己擴(kuò)展的jQuery方法 | 未來我們將打造自己的Javascript類庫.其中有一些核心的類庫放在此文件中. 相當(dāng)于我們自己的工具類庫. 通過擴(kuò)展jQuery實現(xiàn). 主要分為工具函數(shù)和包裝集函數(shù)兩類. |
| jquery-lastest.js | jQuery未壓縮類庫最新版本 | 最新的穩(wěn)定版本的jQuery原始類庫. |
| jquery-min-lastest.js | jQuery壓縮類庫最新版本 | 最新的穩(wěn)定版本的jQuery壓縮類庫. |
| jquery-vsdoc-lastest.js | jQuery智能提示類庫最新版本 | 最新的穩(wěn)定版本的jQuery智能提示類庫. |
為了在開發(fā)時實現(xiàn)智能感知, 還需要將智能感知版本放置在每個web項目的js文件夾中. 因為Web項目眾多所以請以后第一個使用者建立此文件夾并放入文件.
四.類庫引用方案
在所有的頁面head中, 最先引用jQuery的類庫, 使用絕對路徑:
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
然后通過if(fasle)引入智能提示版本的腳本塊. 路徑使用"~"從根目錄開始查找. 我在各個頻道的項目源代碼中統(tǒng)一建立js文件夾并且放置jquery-vsdoc-lastest.js最新的智能感知版本類庫. 注意此文件不需要打包上傳, 僅用于開發(fā)時的智能提示.
這樣可以確保編譯后的頁面只引入了壓縮版本的jQuery類庫.
示例代碼:
<head runat="server">
<title>jQuery 引用方案</title>
<script type="text/Javascript" src="http://resource.elong.com/JSLib/jquery/jquery-min-la
stest.js"></script>
<% if (false){%>
<script src="~/js/jquery-vsdoc-lastest.js" type="text/Javascript"></script>
<% }%>
</head>
it知識庫:從零開始學(xué)習(xí)jQuery (八) 插播:jQuery實施方案,轉(zhuǎn)載需保留來源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請第一時間聯(lián)系我們修改或刪除,多謝。