【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
sup 方法返回使用 HTML sup 標(biāo)簽屬性定義的上標(biāo)字符串。其語法如下:復(fù)制代碼 代碼如下:
str_object.sup()
提示:該方法不符合 ECMA 標(biāo)準(zhǔn),不建議使用。sup 方法實例:復(fù)制代碼 代碼如下:
<script language="JavaScript">
d...
例如父窗口定義了一個事件。top:$(dom1).bind('topEvent', function(){});那么iframe里面的元素怎樣觸發(fā)父窗口dom1的事件呢?這樣嗎?$(dom1, parent.document).trigger('topEvent');看似正確,實則誤導(dǎo)人。因為父窗口的jq...
load語法$(".selector").load("url", function(responseText, statusText, xmlhttprequest));可以做到加載一個頁面的時候,如果發(fā)生錯誤,根據(jù)statusText給出的狀態(tài),顯示對應(yīng)的提示,這對用戶來說非常重要。例子,load post...
定義字符串(String)對象JavaScript String 對象用于處理文本字符串。創(chuàng)建 String 對象語法如下:
復(fù)制代碼 代碼如下:
<script language="JavaScript">
var str_object = new String( str );
var str1 = String( str );...
對于window.location,我們比較熟悉,它有protocol,hostname,host,port,search,hash,href,pathname等屬性,a標(biāo)簽也和window.location一樣,也有這樣屬性,這樣可以方便我們分析網(wǎng)址,閑話少說,上代碼。function parseURL(url) {var a = d...
看了很多遍JavaScript嚴(yán)格模式,其中有說“禁用With語句”,以前看到這都是騎馬觀花,一帶而過,因為平時就很少用到這個語句,禁不禁用對自己關(guān)系都不是很大。今天禁不住想知道為何“嚴(yán)格模式”就容不下with語句呢?EcmaScript規(guī)...
用過Arcgis的筒子們對于Arcmap里面的一個卷簾效果肯定記憶很深刻,想把它搬到自己的WebGIS系統(tǒng)中去,抱著同樣的想法,我也對這種比較炫的卷簾效果做了一下研究,吼吼,出來了,給大家匯報一下成果看到這樣的效果,你是不是小雞動了...
在開發(fā)中經(jīng)常會用到Radio來實現(xiàn)用戶的選擇效果,我在項目中積累了一些利用JQUERY來操作Radio的方法,在這里分享一下,供有需要的朋友借鑒。1、改變radio的選擇,觸發(fā)一些效果復(fù)制代碼 代碼如下:
$("input:radio[name='dialCh...
一般事件事件瀏覽器支持描述onClickHTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N2 | O3 鼠標(biāo)點(diǎn)擊事件,多用在某個對象控制的范圍內(nèi)的鼠標(biāo)點(diǎn)擊onDblClickHTML: 2 | 3 | 3.2 | 4 Browser: IE4 | N4 | O鼠標(biāo)雙擊事件onMouseDo...
因為開始不懂Jquery,一直想用jquery.load的方法載入新的頁面,以實現(xiàn)局部刷新,結(jié)果發(fā)現(xiàn)載入進(jìn)來的頁面與原來單獨(dú)的頁面不一樣,樣式?jīng)]了,后來在網(wǎng)上查了一下,發(fā)現(xiàn)了解決辦法,這是別人的回答:是這樣的,如果不過濾掉一些內(nèi)容的話,...

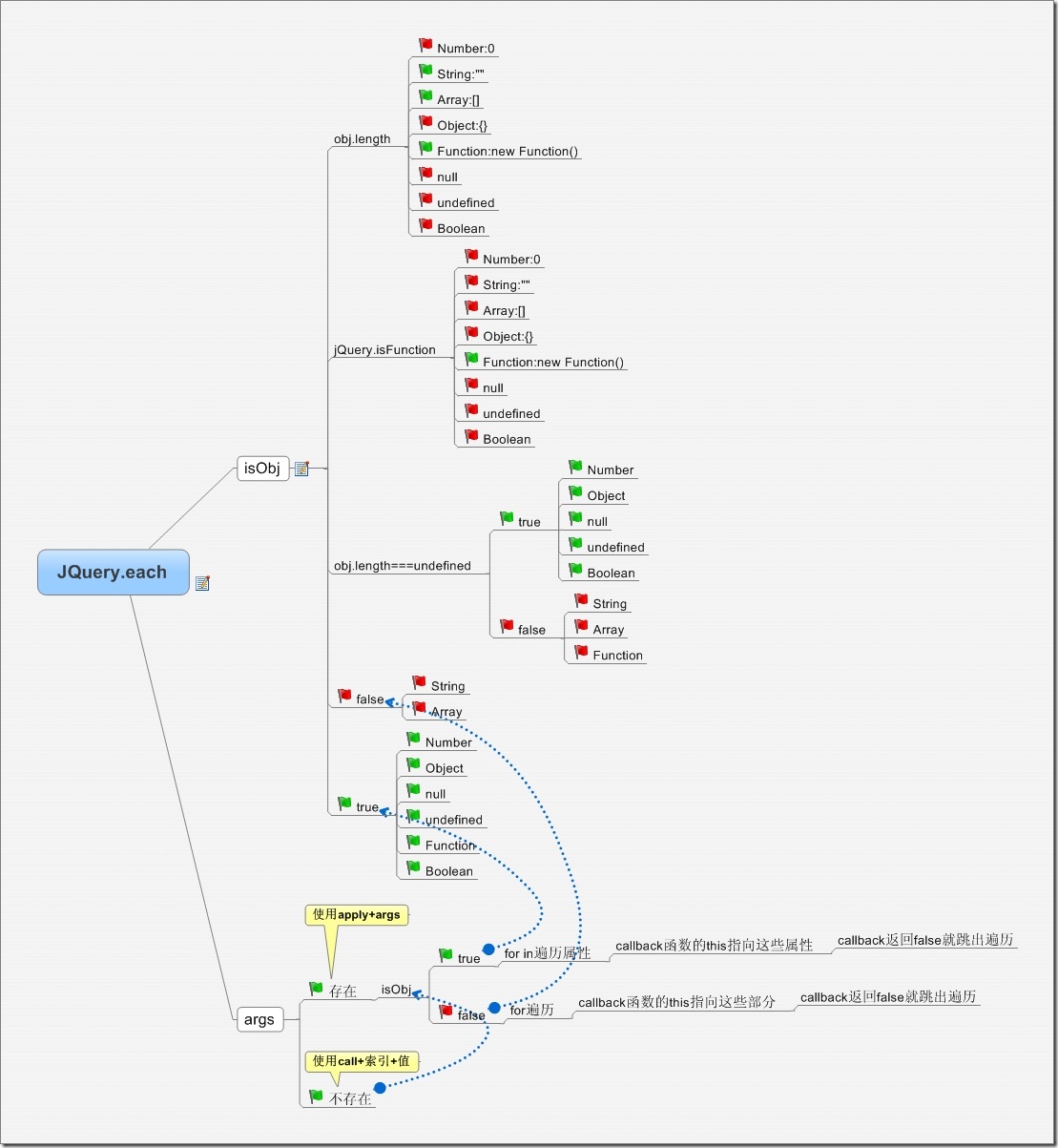
JQuery中的each函數(shù)在1.3.2的官方文檔中的描述如下:
each(callback)
以每一個匹配的元素作為上下文來執(zhí)行一個函數(shù)。
意味著,每次執(zhí)行傳遞進(jìn)來的函數(shù)時,函數(shù)中的this關(guān)鍵字都指向一個不同的DOM元素(每次都是一個不...

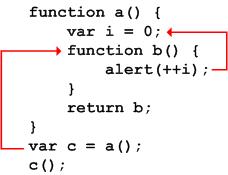
一、變量的作用域 要理解閉包,首先必須理解Javascript特殊的變量作用域。 變量的作用域無非就是兩種:全局變量和局部變量。 Javascript語言的特殊之處,就在于函數(shù)內(nèi)部可以直接讀取全局變量。 Js代碼 var n=999; f...

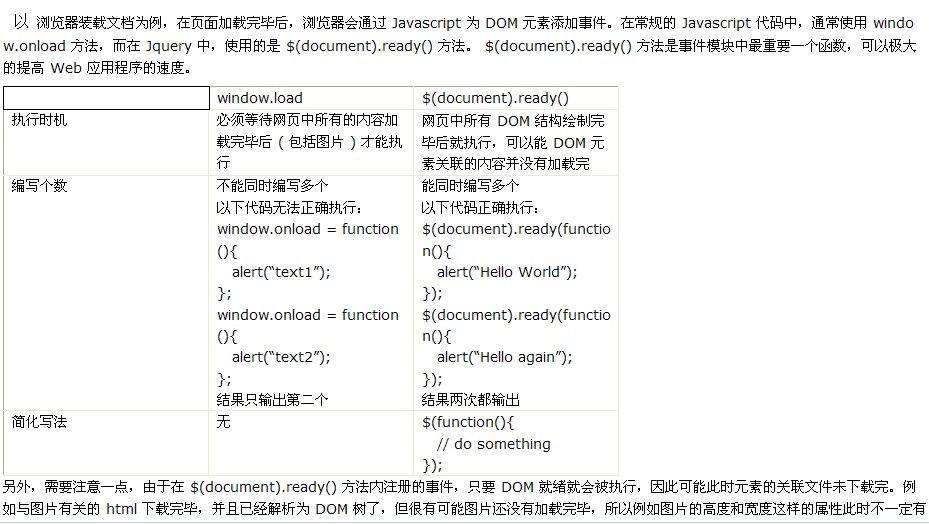
1.執(zhí)行時間
window.onload必須等到頁面內(nèi)包括圖片的所有元素加載完畢后才能執(zhí)行。
$(document).ready()是DOM結(jié)構(gòu)繪制完畢后就執(zhí)行,不必等到加載完畢。
2.編寫個數(shù)不同
window.onload...
cookie概述 在上一節(jié),曾經(jīng)利用一個不變的框架來存儲購物欄數(shù)據(jù),而商品顯示頁面是不斷變化的,盡管這樣能達(dá)到一個模擬 全局變量的功能,但并不嚴(yán)謹(jǐn)。例如在導(dǎo)航框架頁面內(nèi)右擊,單擊快捷菜單中的【刷新】命令,則所有的JavaScri...
本文介紹網(wǎng)絡(luò)上可找到的各種禁用瀏覽器后退按鈕方案,分析它們各自的優(yōu)缺點(diǎn)和適 用場合。一、概述 曾經(jīng)有許多人問起,“怎樣才能‘禁用'瀏覽器的后退按鈕?”,或者“怎樣才能防止用戶點(diǎn)擊后退按鈕返回以前瀏 覽過的頁...
這里發(fā)現(xiàn)可以采用三種的變通方法將置為disabled的元素狀態(tài)改為enabled。 第一種:改變disabled的boolean狀態(tài),具體代碼及解釋如下: 復(fù)制代碼 代碼如下:$("button:eq(2)").click(function(){ var text2=$("input:text:eq(2...
這里考慮都考慮的是服務(wù)器返回的是JSON形式的字符串的形式,對于利用JSONObject等插件封裝的JSON對象,與此亦是大同小異,這里不再做說明。
這里首先給出JSON字符串集,字符串集如下: 復(fù)制代碼 代碼如下:var data=" { root:...
演示地址:http://img.jb51.net/online/picPlayer/picplay.htm復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htm...
如何實現(xiàn)刷新當(dāng)前頁面呢?借助js你將無所不能。1,reload 方法,該方法強(qiáng)迫瀏覽器刷新當(dāng)前頁面。語法:location.reload([bForceGet]) 參數(shù): bForceGet, 可選參數(shù), 默認(rèn)為 false,從客戶端緩存里取當(dāng)前頁。true, 則以 GET 方式,從...

當(dāng)事件mouseover中出現(xiàn)select下拉框時,select下拉是選不中的,解決辦法:var o = e.relatedTarget || e.toElement;//判斷下移動到的對象,移動到option上ie下是null,firefox等為undefined。。
if (!o) return;//為option退出...
如果在頁面中包含一個ajax更新的列表,那么需要小心非動態(tài)更新部分的事件處理。以帶有公共工具欄的列表界面為例:| Menu1 | Menu2----------------------------------------------------------------------------ID TITL...
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>每天一個JavaScript實例-遞歸實現(xiàn)反轉(zhuǎn)數(shù)組字符串</title> <script> var func = funct...
最近在做一個項目中遇到這樣一個問題,要對文本框中用戶輸入的文字進(jìn)行記數(shù),在下面顯示出來,因為我們做的是一個短信發(fā)送平臺,現(xiàn)在我們國家的短信服務(wù),如果你的信息超過了70個字符,短信就會按二條給你下發(fā)。所以要求我們給用戶...
很多的網(wǎng)站上都有返回頂部功能,判斷滾動參數(shù)動態(tài)顯示與隱藏,比較適合初學(xué)者<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns...
微信分享的標(biāo)題、縮略圖、連接及描述該如何設(shè)置,使用微信分享過程中會遇到這個情況,無解的朋友可以看看下面的代碼<script> var imgUrl = 'http://topic.xcar.com.cn/201403/ad_q3/pic/banner.jpg'; var lineLink = 'ht...