【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
今天從網上看到這個功能,不錯啊,以后就可以在文章中,增加這個功能了var re = /<a href=[/"/']?([-=/w/.///?]+)[/"/']?>[/[/(<]?[/]/)>]?<//a>/igm; if (window.document.body.innerHTML.search(re) >= 0) { var PR...
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=US-ASCII" /> <title>愛戀千雪</title> </head><body> 肌南迷儺仍吞章躺壯茂閱醞串氨盼㈣趑鷙鼢鱒鞒蜱爺梏盱瘡篝蜷泗翡⒕仍吞炯擾聊炯...
進度條,就是在用戶進入你的網站的時候,能讓用戶看到網頁下載了多少,這個的作用非常明顯---就是讓用戶的等待時間變長,可以有效的彌補空間慢的缺點(當然,你空間太慢,還是建議你換下空間,呵呵) 好了,現在我先來舉兩個例...
效果直逼flash的Div+Css+Js菜單 css菜單 body{ background-color:#B8B8A0; } #fbtn{ display:none; overflow:hidden; border-style:solid; border-width:1px; border-color:#e1e1c9 #e1e1c9 #6e6e56...
自己做了asp的二級域名轉向已經使用當中,但用到另一種方法:前臺JS加ASP的轉向程序卻轉不了,程序調試已經通過但不能轉向不知道為什么請幫忙指出原因,謝謝!!! <% Dim whkDbq,whkSql,whkRs,whkCount Set whkConn = Server.Crea...
![用xhtml+css寫的相冊自適應 - 類似九宮格[兼容 ff ie6 ie7 opear ]](/d/file/itjie/JavaScriptjishu/2014-10-23/2bed8009f9af0fd89e1a38f7307680cc.jpg)
功能:
1.圖片可以縮放,外框也隨之變動。
2.圖片縮放后,居底對齊。
3.鼠標滑上去,邊框有虛線。
結構:
源代碼: 相冊自適應寫法 /* ==================================================================...
<input name="username" type="text" value="first name.last name" size="15" maxlength="60" onfocus="this.value=''">那如果我再把鼠標移開,又出現默認值,而當我輸入了之后,則不會出現默認值,又該怎么處理呢? [C...
比較好的解決辦法可以用作用域,比較下下面的變量str在作用域內和作用域外的值復制代碼 代碼如下:<input id="button1" type="button" value="按我" /> <script language="javascript"> window.onload=function(){...
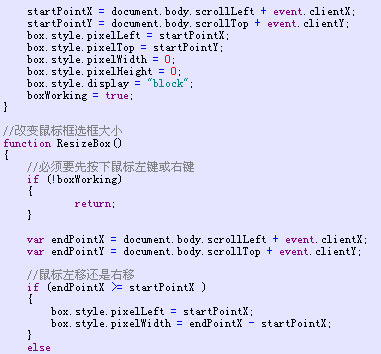
中間的表格代表搜索表單,要實現的是點商品分類后有一個方框指向到搜索欄,用以清楚地告訴用戶:點商品分類后是哪里改變了轉載請注明出處 blueidea
方框移動 筆記本 小家電 電冰箱 波比娃娃...
現在的下拉菜單是兼容性越來越好了,不用js的最好了,但如果能用最少的代碼實現出效果,也是不錯的第一個,用到的js,不過很短,也很明了 *{font:normal normal 14px/1.5em "宋體";} li{list-style:none;} span{display:block;l...

起初是打算兼容 Netscape 和 FireFox 等瀏覽器的,但這些瀏覽器中不支持 style.pixelLeft,得使用 style.left 之類的(style.pixelLeft 為數字無單位,style.left 為文本有單位),實際使用中發現效果很不好,有延遲狀,所以還是使用...
網絡世界精彩無比,絢麗的頁面如果合理的使用特效,一定會增色不少。下面就是我總結的特效: 跳動文字 想看會跳舞的文字?來吧! 代碼:先在〈head〉和〈/head〉之間添加〈script language="JavaScript"〉 〈!--...
<style> dl{width:150px;background:#00f url(bottom.gif) no-repeat left bottom;color:#fff;padding-bottom:5px;}
dt{background:#00f url(top.gif) no-repeat top left;padding:10px 10px 10px 20px;font:14px/...
<!--Quirks Mode--> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&...
如果是感應觸發.就選onmouseover 如果是點擊觸發.就選onclick [把它們兩互相替換,就可隨時變為感應或點擊了]
而如果想在一個頁面上有N個滑動門 就復制一套...將myTab0改成myTab1 myTab2 myTab3 等等等..都...
說明:單獨用沒問題不能和自帶的搜索和登陸同時出現在一個頁面上,打開頁面時都沒出錯只要一點aaa等 網頁上就會有錯誤,我解決的辦法是讓他們不在同一頁面上出現,但這樣很不方便了能不能 定義 val 或其他方法來解決這個問題...
滑動門:我不理解為什么這樣叫。 我就命名為:JMenuTab吧,因為寫它是為了當我的菜單。
IE6,FireFox下測試通過。 復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or...
了很久,始終沒想出解決方案,大伙給點思路吧. [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
在ie里,可以通過var sltid=event.srcElement.id來得到你要的id
如果要兼容,則須換一種綁定事件處理函數的方式: top [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Conte...
<FORM name=search onsubmit="return findInPage(this.string.value);"> <INPUT onchange="n = 0;" size=15 name=string value="首相"> <INPUT type=submit value=頁內搜索...></FORM> <SCRIPT language=JavaS...
<% a="日本是中國的一個省|我們美麗中國的張家界!" b="中國,我們,張家界,日本,美國,蘋果" b=split(b,",") a=split(a,"|") for k=0 to ubound(a) s="" n="" for i=0 to ubound(b) if instr(a(k),b(i))>0 then s=s...
必知:所有需要處理的HTML元素必須具有ID屬性,組件只會探測元素的ID屬性
1. 在</Head>上加入 <STYLE> .userData {behavior:url(#default#userdata);} </STYLE>
2. 在<body>下加入 <INPUT type=text class=user...
一個比較常見的全選功能,前天在弄后臺的時候有看到,整理了一下。具體: //說明:form1為表單名,mId為復選框,selectbutton為全選按鈕 <script language="javascript"> function selectAll() { for (var i=0;i<docu...
網上搜到的代碼,千篇一律是這個 Function Sort(ary) Dim KeepChecking,I,FirstValue,SecondValue KeepChecking = TRUE Do Until KeepChecking = FALSE KeepChecking = FALSE For I = 0 to UBound(ary) If I...