【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
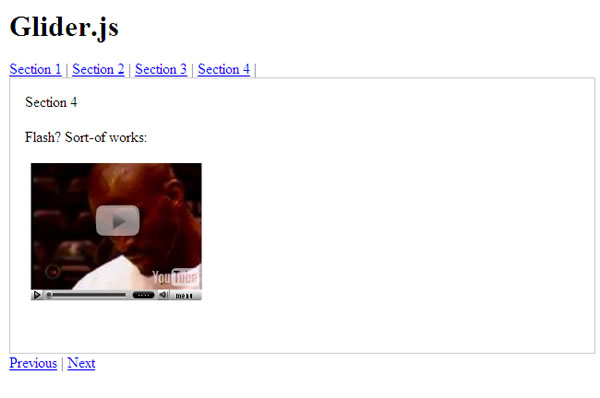
下面是官方的描述,好多網站實現的圖片展示都用的這個效果,非常不錯的效果,簡單易用Support It doesn't work at all. The image opens up in a new page. What's wrong? This is commonly caused by a conflict between...
function vvheight() { var sideleft=document.getElementById("content-left").scrollHeight; var sideright=document.getElementById("content-right").scrollHeight; layoutHeight=Math.max...
密碼框簡單制作,還可以替換成自己想用得符號. <style type="text/css"> #c { position: relative; } #a { position: absolute; left: 0; top: 0; font-size: 12px; font-family: 宋體; } #b { position: absolute; l...
y body { margin: 0; text-align: center; font-size: 12px; } .papanel, .pabd, .paft, .patop {width: 348px;} .papanel { background: #a5d0fd url("/article/upimages/pabg.gif") repeat-x...
朋友們說不兼容。昨天晚上回去調試了一個兼容版本: 復制代碼 代碼如下:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <script language="javascript"> function selectIt(action...
一、是javascript 隨機數函數Math.random() 生成指定范圍的隨機數 Math.random()方法沒有參數,返回0~1之間的隨機數,如果要生成0~n之間的隨機 數,可以使用下面的格式:
Math.floor(Math.random()*n) 若要生成m~n之間的...
不錯的圖片切換演示效果復制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-...
點一下打印就出來,打印的內容自己找一下代碼加一下!我沒有打印機!
function WindowPrint() { if(document.all) { if(parseFloat(window.navigator.appVersion.substr(window.navigator.appVersi...
無標題頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
無標題頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
1)簡要說明 with 語句可以方便地用來引用某個特定對象中已有的屬性,但是不能用來給對象添加屬性。要給對象創建新的屬性,必須明確地引用該對象。
2)語法格式 with(object instance) { //代碼塊 }...
對象直接量提供了另一種創建新對象的方式。對象直接量允許將對象描述文字嵌入到JavaScript代碼中,就像將文本數據嵌入在JavaScript代碼中,就像將文本數據嵌入在JavaScript代碼中作為引用的字符串一樣。對象直接量是由...
最近開始學《現代密碼學》了,第一個實驗就是初始化一個數組,并用這個數組生成一段密匙流,密匙流的作用后面才知道,我也還沒細看,簡單的說,就是用這個數組生成一大串有0,1的數字,用的是模2和移位操作! 無標題頁...
我們經常遇到在網頁中放置Email的時候,如果寫上真實的郵箱就會引來垃圾郵箱搜索引擎的騷擾,那么可以用這個JS來實現不被搜索到,與直接輸入一樣的展示方法! [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
第一題 編寫一個方法 求一個字符串的字節長度 第二題 如何控制alert中的換行 第三題 解釋document.getElementById("ElementID").style.fontSize="1.5em" 第四題 將一個類似圖中的效果分離成css和html 第五題 按照格...
w3c規范中getElementsByName是按著name屬性進行檢索的,而MS的IE卻是按著id來檢索。導致不能得到應該得到的Elements,為適應瀏覽器,我們可以做一下調整: 一、把需要用getElementsByName的name都加上id,且id和name相同。...
有沒有看到過頁面完全反過來的網頁? 試試點擊運行看看?! elgooG [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
經常會用到在網頁上交替顯示圖片。很多推薦的作法是用new Image() 預先裝載圖片。但是用new Image()真的有用嗎?試驗: 在后臺放一個過濾器捕捉所有 /* 的請求: doFilter里面簡單的打印請求的URL:
代碼 HttpServletRe...
復制代碼 代碼如下:>>> function a(){function b(){return "aaa"} Function.prototype.c=function(){return b();}} >>> a() >>> a.c function() >>> a.c() "aaa" >>> a.hasOwnProperty(&qu...
使用前請看一下說明,不會耽誤你多少時間,明白以后有助你快速實現這個小功能,實際上非常簡單,與你使用的開發語言也沒有什么關系:
1. <option selected value="all">==查看所有==</option> 這個下拉項可以保留或忽略,內容...
新寫的JS 客戶端 UI:采用包裝模式的思想,富客戶端UI就像外殼一樣附加到普通的元素上。部分UI使用了兩種實現,一種直接使用Html,CSS,JS結合的方式,一種直接使用JS(UI結尾的文件使用這種方式)。看過ExtJS做的,很漂亮,效果很絢,我...

曾經看到http://www.panic.com/coda/ 上的滑動塊,非常喜歡。可惜自己多JS了解不深,沒法模擬出來。
早上發現Google code上的一個JsFrame - Glider.js。很容易的實現http://www.panic.com/coda/ 上的滑動塊效果。 Goog...
你好, 我很高興認識你。我在網上,我在網上下載了分類信息網的代碼,上傳到空間里,但是空間要求的默認主頁名字是 index.htm 但是這個提供代碼的主頁名字是pop_ad,結果是打不開網頁 我的建議如下: 你好 可以使用跳轉代碼,把主...
兼容ie5.5+ firefox2.0(因為我只有這兩個瀏覽器,所以只在它們中做了測試)
看到blueidea很多朋友都發了一些 收縮與展開內容的效果,唯一差的就是一個緩沖效果.不多說,運行一下就知道了,呵呵. 最大高度還需要固定數...

先放個圖片,我改下代碼。 163郵箱選項卡效果 ul,li { margin:0; padding:0; list-style:none; /*for close location*/...