【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對(duì)象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對(duì)于WCF,對(duì)于SOA,由于涉及的是對(duì)多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對(duì)Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對(duì)Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

一、屬性 fieldLabel:標(biāo)簽名稱。 labelWidth:標(biāo)簽寬度。 ID:文件框ID。
二、構(gòu)造參數(shù) listeners:在對(duì)象初始化之前,將一系列事件進(jìn)行綁定。
三、函數(shù) getCmp(string _id):得到id為_id的組件對(duì)象。 getValue():得到文件框...
一、屬性 renderTo:將當(dāng)前對(duì)象所生成的HTML對(duì)象存放在指定的對(duì)象中 text:得到按鈕名稱 minWidth:按鈕最小寬度 hidden:按鈕的隱藏或顯示(true or false) 二、構(gòu)造參數(shù) handler:指定一個(gè)函數(shù)句柄,在默認(rèn)事件觸發(fā)時(shí)調(diào)用,此時(shí)在...
一、屬性 plain:布爾類型,true表示強(qiáng)制與背景色保持協(xié)調(diào),默認(rèn)值為false。 resizable:布爾類型,用戶是否可以調(diào)整窗體大小,默認(rèn)值為true表示可以調(diào)整大小。 maxinizable:布爾類型,true表示顯示最大化按鈕,默認(rèn)值為false。 maxim...
一、屬性frame:布爾類型true 或 false ,為true時(shí)表示邊框?yàn)閳A角且具有背景色,取false則反之。xtype:在EXTJS的可視化組件部署中的一種機(jī)制,即通過指定xtype的值,來告訴容量如何初始化所包含的級(jí)件,如xtype:"textfiled",表示...
一、屬性(構(gòu)造參數(shù)) baseCls:"x-plain" Panel背景色顏色。 layout:"column" Panel進(jìn)行列布局。 在子元素中指定使用columnWidth或width來指定子元素所占的列寬度。 columnWidth表示使用百分比的形式指定列寬度。 width...
一、屬性 ownerCt:得到當(dāng)前對(duì)象所在的容器。 items:集合列表 二、應(yīng)用舉例 復(fù)制代碼 代碼如下: Ext.onReady(function(){ var _window = new Ext.Window({ title:"測試窗體", layout:"form", width:300, plain:true, it...
一、Fit布局,子元素將自動(dòng)填滿整個(gè)父容器(對(duì)元素設(shè)置寬度無效),如果容器組件中有多個(gè)子元素,則只會(huì)顯示第一個(gè)子元素。 二、應(yīng)用舉例 復(fù)制代碼 代碼如下: Ext.onReady(function(){ new Ext.Panel({ renderTo:Ext.getBody()...
一、Border布局由類Ext.layout.BorderLayout定義,布局名稱為border。該布局把容器分成東南西北中五個(gè)區(qū)域,分別由east,south, west,north, cente來表示,在往容器中添加子元素的時(shí)候,我們只需要指定這些子元素所在的位置,Bord...
一、Accordion布局由類Ext.layout.Accordion定義,表示可折疊的布局,點(diǎn)擊每一個(gè)子元素的頭部名稱或右邊的按鈕,則會(huì)展開該面板,并收縮其它已經(jīng)展開的面板。 layoutConfig:true表示在執(zhí)行展開折疊時(shí)啟動(dòng)動(dòng)畫效果,默認(rèn)值為fals...
一、 Form布局由類Ext.layout.FormLayout定義,名稱為form,是一種專門用于管理表單中輸入字段的布局,這種布局主要用于在程序中創(chuàng)建表單字段或表單元素等使用。 hideLabels:tru表示隱藏標(biāo)簽,默認(rèn)為false。 labelAlign:標(biāo)簽隊(duì)...
復(fù)制代碼 代碼如下: //dateObj是一個(gè)日期對(duì)象,days表示給這個(gè)日期加多少天,比如說4,5(天) function dateAdd(dateObj,days){ var tempDate = dateObj.valueOf(); tempDate = tempDate + days * 24 * 60 * 60 * 1000; tempD...
一、Table布局由類Ext.layout.TableLayout定義,類以于html中的table,可以對(duì)行或列進(jìn)行合并。 layoutConfig使用columns指定父容器分成3列, rowspan合并行數(shù)目。 colspan合并列數(shù)目。 二、應(yīng)用舉例 復(fù)制代碼 代碼如下: Ex...
有個(gè)textarea, Java代碼 復(fù)制代碼 代碼如下: <textarea id="text"></textarea> 經(jīng)常會(huì)定義onKeyPress="keypress();",并定義以下方法。 復(fù)制代碼 代碼如下: var keypress = function(e){ var e = e || window.event;...
1.0 創(chuàng)建 <UL> 菜單樹! 并影藏 子選項(xiàng)! 2.0 加入! 復(fù)制代碼 代碼如下: $("li:has(ul)").click( function (){$(this).children("ul").css("display")=='none'?$(this).children("ul").show("slow"):$(this).children("ul...

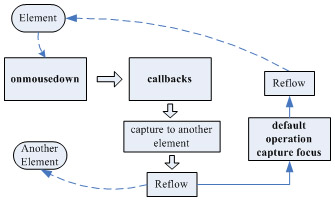
1. 設(shè)置元素可獲得焦點(diǎn)以監(jiān)聽鍵盤事件 元素聚焦最大好處就是可允許發(fā)送鍵盤事件,HTML很多元素默認(rèn)就有可聚焦,如form表單元素,a錨鏈接等,但大部份默認(rèn)是不能聚焦的。要使得元素能夠聚焦,可以在HTML代碼或JavaScript腳本中...
1、typeof操作符。對(duì)于Function、String、Number、Undefined這幾種類型的對(duì)象來說,不會(huì)有什么問題,但是針對(duì)Array的對(duì)象就沒什么用途了: Js代碼 復(fù)制代碼 代碼如下: alert(typeof null); // "object" alert(typeof []);...

泡泡的移動(dòng),碰撞,消失都完成了,越寫越覺得沒意思,后面的關(guān)于游戲性的東西(比如游戲有多少關(guān),打破多少泡泡算過關(guān))就懶得寫了。有興趣的朋友可以讀一下,因?yàn)楹芏嗟胤接玫介]包修正setInterval(這個(gè)函數(shù)比較賤)。面向?qū)ο螅⑨尡?..
原問題帖在這里:http://topic.csdn.net/u/20081130/09/18d455a6-65e1-4d00-aa8c-d9742654cd8c.html 排序前:"Zo","Ad","bC","dad", "bood","bada","Admin","Good","aete","cc",&q...
復(fù)制代碼 代碼如下:<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>支持ie與FireFox的剪切板代碼</title> <script type="text/javascript"> function setCopy(_sTxt){ try{ if(window.clipboardData){...
復(fù)制代碼 代碼如下:<script language="javascript"> function IsDigit(cCheck) { return (('0'<=cCheck) && (cCheck<='9')); } function IsAlpha(cCheck) { return ((('a'<=cCheck) && (cCheck<='z&...
下面例舉如下:如果大家有更好的方法的話望大家提出更好的方法。 一:isNaN方法: isNaN()的意思是非數(shù)字,里面?zhèn)魅霐?shù)字的話就返回false,傳入的不是數(shù)字的話就返回true [空的話也是返回true,一個(gè)點(diǎn)也是返回true,點(diǎn)個(gè)數(shù)字組合...
改變一下思路變成鍵盤按鍵事件,如下: <asp:TextBox ID="txtName" runat="server" onkeyup="fNameChange();"></asp:TextBox> 這里有一點(diǎn)毛病是,你復(fù)制粘貼的內(nèi)容,無法觸發(fā)這個(gè)事件。下面是相關(guān)的一些代碼: 復(fù)制代碼 代碼如...
基于Jquery修改,以下為全部腳本 復(fù)制代碼 代碼如下: //劃詞搜索 var GLS = {}; GLS.startObj = null; GLS.isdb = false; GLS.allow = true; GLS.isallow = function() { if (GLS.allow) { GLS.allow = false; alert('...

頁面滾動(dòng)時(shí)隨著滾動(dòng)條固定在屏幕的中央,模式對(duì)話框中的內(nèi)容為兩種,一是iframe引入,一是HTML語句插入。在網(wǎng)站開發(fā)中十分常用,使用該插件十分的簡單。來看一下運(yùn)行效果。插件使用 1、首先引入樣式文件,詳細(xì)代碼如下所示: <li...
復(fù)制代碼 代碼如下:// JavaScript Document var dv; var dvMsg; function customalert() {
dvMsg = document.createElement("div"); dvMsg.style.position = "absolute"; dvMsg.setAttribute('id', 'msg'); dvMsg....