閱讀(23) 作者(admin)
js學(xué)習(xí)之動(dòng)態(tài)創(chuàng)建html元素 body{margin:0;padding:0;} .sky{background:#000;width:1000;height:500px; position:relative;} #s{ background:#FFF; width:1px; height:1px; overflow:hidden; position:absolute...
閱讀(17) 作者(admin)
屬性 值 描述 onchange 腳本 當(dāng)元素改變時(shí)執(zhí)行腳本 onsubmit 腳本 當(dāng)表單被提交時(shí)執(zhí)行腳本 onreset 腳本 當(dāng)表單被重置時(shí)執(zhí)行腳本 onselect 腳本 當(dāng)元素被選取時(shí)執(zhí)行腳本 onblur 腳本 當(dāng)元素失去焦點(diǎn)時(shí)執(zhí)行腳本 onfoc...
閱讀(30) 作者(admin)
第一種:JSON方式/對(duì)象直接量 格式: var 對(duì)象名 = { 變量1: 變量1的值, 變量1: 變量1的值, ……, 函數(shù)1: function() { 函數(shù)體 }, 函數(shù)2: function() { 函數(shù)體 }//Note:最后的逗號(hào)要去除為了和IE兼容。 }; 說明: (1) 大括號(hào)...
閱讀(13) 作者(admin)
var Class = { create: function() { return function() { this.initialize.apply(this, arguments); } } } 定義了一個(gè)class函數(shù)作為創(chuàng)建類的模版或者說是原型 使用方法 復(fù)制代碼 代碼如下: <html> <title>Test Clas...
閱讀(19) 作者(admin)
直接引用結(jié)點(diǎn) 1.document.getElementById(id); --在文檔里面通過id來找結(jié)點(diǎn) 2.document.getElementByTagName(tagName); --返回一個(gè)數(shù)組,包含對(duì)這些結(jié)點(diǎn)的引用 --如:document.getElementByTagName("span");將返回所有類...
閱讀(33) 作者(admin)
下面我們來看下這個(gè)例子吧! 復(fù)制代碼 代碼如下:<html> <head> <title>jqueryDemo:quanjiaoNum</title> <script src="jquery.js" src="jquery.js" type="text/javascript"></script> <scr...
閱讀(28) 作者(admin)
javascripttest 1月 2月 3月 4月 5月 6月 12月 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
閱讀(16) 作者(admin)
解決在自身可以用iframe 也可以在自身使用 <base target = "_self"> 然后 window.close(); 提交到父窗口可以改變target...
閱讀(22) 作者(admin)
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

閱讀(41) 作者(admin)
經(jīng)常有人詢問一些技巧,因此干脆寫這么一篇文章給各位jQuery愛好者,算是拋磚引玉吧。 【基礎(chǔ)】 a)樣式 很多人會(huì)認(rèn)為樣式是個(gè)很復(fù)雜的東西,需要沉著冷靜的心態(tài)加上非凡的審美觀才能設(shè)計(jì)出賞心悅目的UI,拋開圖片設(shè)計(jì)不說,其...
閱讀(12) 作者(admin)
eval() [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
閱讀(15) 作者(admin)
JS兩個(gè)數(shù)組判斷 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
閱讀(24) 作者(admin)
另外的方法就是用flash了,它可以避開瀏覽器的安全限制,但是system類中只有set的方法,另外的clipboard類中倒是能訪問到,但是似乎需要flash10的版本支持。
網(wǎng)上找了一圈,沒啥發(fā)現(xiàn)。終于想到去看看google sheet是怎么干的。...
閱讀(21) 作者(admin)
無標(biāo)題頁 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
閱讀(34) 作者(admin)
復(fù)制代碼 代碼如下:<HTML> <HEAD> <STYLE type='text/css'> .css1{ display:block; width:100px; height:100px; background-color:blue; } .css2{ display:block; width:100px; height:100px; background-color:red;...
閱讀(29) 作者(admin)
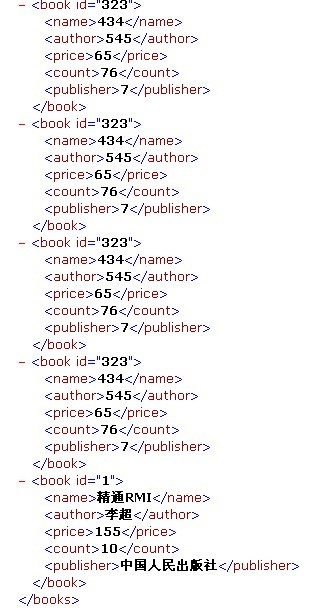
作者:敖士偉 Email:ikmb@163.com 轉(zhuǎn)載注明作者 說明: 1、js根據(jù)表單元素class屬性,把表單元素的name和value組合為json格式;用表單元素class屬性可以針對(duì)性地組合JSON數(shù)據(jù)。 2、后端ASP.NET用JavaScriptSerializer反序列...
閱讀(22) 作者(admin)
接上篇,其它方法: 一、在IE中還可以在onreadystatechange事件里進(jìn)行判斷 http://www.thefutureoftheweb.com/blog/adddomloadevent 這里有Jesse Skinner寫了一段獨(dú)立的腳本函數(shù)來解決各種瀏覽器的onload問題,。 http://i...
閱讀(23) 作者(admin)
解決方法, 一、Mozilla 提供了一個(gè)非公開的(undocumented)函數(shù): 復(fù)制代碼 代碼如下:// for Mozilla browsers if (document.addEventListener) { document.addEventListener("DOMContentLoaded", init, false); } 二、...
閱讀(16) 作者(admin)
頁面中有一個(gè)select元素,id為customer,在網(wǎng)上好多的介紹jquery引用select的選中值的方法都是用: 復(fù)制代碼 代碼如下:$("#customer option[selected]").val();
這個(gè)方法來得到selcte選中項(xiàng)的值。我也是一直是這么用,不過...
閱讀(31) 作者(admin)
復(fù)制代碼 代碼如下:/** * power by wooshoo copyright 2008-2009 * 程序名:JQuery 專用輸入檢查器 * 內(nèi)容:專門針對(duì)input[text password hidden]以及textarea的用戶輸入進(jìn)行檢查 * 檢查的范圍包括:字符數(shù)、是否包含特殊...

閱讀(18) 作者(admin)
添加數(shù)據(jù) : 數(shù)據(jù)顯示: ClassModel.js源碼 ::復(fù)制代碼 代碼如下:ClassModel = { create : function() { return function() { this.construct.apply(this, arguments);...
閱讀(20) 作者(admin)
使用的時(shí)候是這個(gè)樣子的:
復(fù)制代碼 代碼如下:var _val = $("input[name='input1'][checked]").val(); 結(jié)果發(fā)現(xiàn)_val的值為undefined,開始還以為寫的不對(duì),可檢查沒有問題,這樣寫在IE6、7、FF、Chrome、Opera、Safari中都...
閱讀(28) 作者(admin)
具體解決方案如下: 一、IE和FF下document.body對(duì)象的clientHeight,offsetHeight,scrollHeight屬性的差別。 clientHeight 在IE和FF下,該屬性沒什么差別,都是指瀏覽器的可視區(qū)域,即除去瀏覽器的那些工具欄狀態(tài)欄剩下的頁面展...

閱讀(17) 作者(admin)
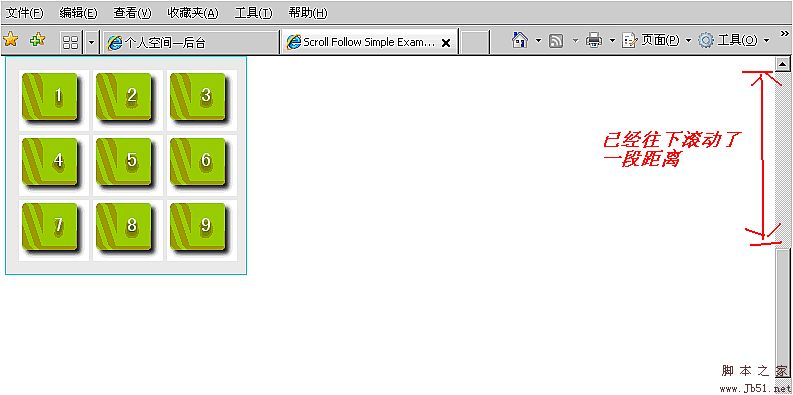
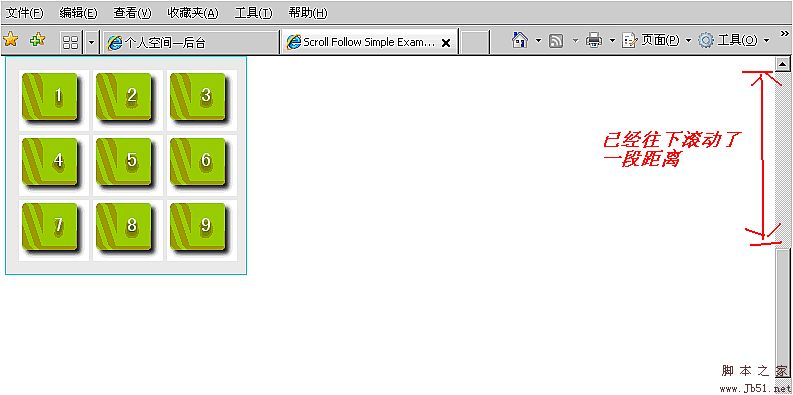
1. Introduction: 這個(gè)控件能夠?qū)崿F(xiàn)的效果是當(dāng)你的頁面滾動(dòng)時(shí),某個(gè)DIV永遠(yuǎn)停留在你需要它停留的位置。同時(shí)可以為這個(gè)DIV設(shè)定個(gè)容器,當(dāng)滾動(dòng)條已經(jīng)超過了這個(gè)容器,那么這個(gè)DIV就不再滾動(dòng)了。有時(shí)候如果需要做個(gè)比較好...
閱讀(13) 作者(admin)
TAG index Web [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...