
javascript 鼠標(biāo)事件總結(jié)
常見(jiàn)的有以下8個(gè): mousedown:鼠標(biāo)的鍵鈕被按下。 mouseup:鼠標(biāo)的鍵鈕被釋放彈起。 click:?jiǎn)螕羰髽?biāo)的鍵鈕。 dblclick:鼠標(biāo)的鍵鈕被按下。 contextmenu :彈出右鍵菜單。 mouseover:鼠標(biāo)移到目標(biāo)的上方。 mouseout:鼠標(biāo)移出目標(biāo)...
|
|

常見(jiàn)的有以下8個(gè): mousedown:鼠標(biāo)的鍵鈕被按下。 mouseup:鼠標(biāo)的鍵鈕被釋放彈起。 click:?jiǎn)螕羰髽?biāo)的鍵鈕。 dblclick:鼠標(biāo)的鍵鈕被按下。 contextmenu :彈出右鍵菜單。 mouseover:鼠標(biāo)移到目標(biāo)的上方。 mouseout:鼠標(biāo)移出目標(biāo)...

當(dāng)然,這個(gè)分時(shí)加載技術(shù)只是一個(gè)輔助技術(shù),本身沒(méi)有添加節(jié)點(diǎn)的能力。如今,另一種更奇特的技術(shù)Asynchronous innerHTML又被開(kāi)發(fā)出來(lái)了,不能不贊一下外國(guó)人在這方面研究是非常超前的。 復(fù)制代碼 代碼如下: function asyncInne...
在form中, submit的快捷鍵是 enter,reset的快捷鍵是 esc。不過(guò)在IE6,safari4,ff3.5,opera10,chrome中,按Enter,不但激發(fā)form的submit事件,同時(shí)也會(huì)激發(fā)提交按鈕的onclick,激發(fā)順序?yàn)樘峤话粹o的 onclick → form 的 onsubmi...
Javascript的數(shù)組實(shí)質(zhì)是對(duì)象,它把數(shù)組的下標(biāo)轉(zhuǎn)換成字符串,用其作為屬性,因此它明顯比真正的數(shù)組慢,但它可以更方便地使用。
改變自身pop,push,reverse,shift,sort,splice,unshift, 不改變自身concat,join,slice,indexOf...
毫無(wú)疑問(wèn),基于表現(xiàn)與結(jié)構(gòu)相分離的原則,直接導(dǎo)入一個(gè)新的樣式表是最好的選擇,但有些情況就行不通,如我們做一個(gè)能拖動(dòng)的DIV,從設(shè)置樣式的角度看,就是把它絕對(duì)定位,以防影響原來(lái)的文檔流,然后一點(diǎn)點(diǎn)改變其top與left的值實(shí)現(xiàn)移動(dòng)...
1問(wèn)題來(lái)自一位網(wǎng)友的提問(wèn): web頁(yè)面里有多個(gè)表單,每個(gè)表單對(duì)應(yīng)著某一類(lèi)數(shù)據(jù)操作。 比如一個(gè)詳細(xì)的簡(jiǎn)歷信息頁(yè)面分 1、個(gè)人資料 2、工作經(jīng)驗(yàn) 3、項(xiàng)目經(jīng)驗(yàn) 4、其他信息 4個(gè)表單。 一般的需求是允許用戶(hù)單獨(dú)提交其中任何一...

christree [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

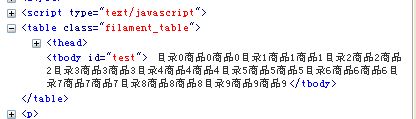
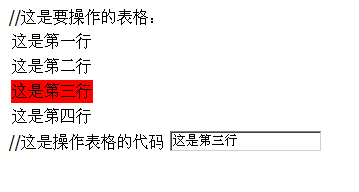
//這是要操作的表格: 這是第一行 這是第二行 這是第三行 這是第四行 //這是操作表格的代碼 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
復(fù)制代碼 代碼如下:///計(jì)算兩個(gè)整數(shù)的百分比值 function GetPercent(num, total) { num = parseFloat(num); total = parseFloat(total); if (isNaN(num) || isNaN(total)) { return "-"; } return total <= 0 ? "0%"...

預(yù)實(shí)現(xiàn)效果:(點(diǎn)擊不同的tab顯示不同面板內(nèi)容) 一:用到的js函數(shù):復(fù)制代碼 代碼如下:<script language="javascript" type="text/javascript" > //變換tab函數(shù) //原則,外層div里含有內(nèi)層多個(gè)div function tabPanelEx(tr...
當(dāng)頁(yè)面上面顯示了一個(gè)表單后,通常焦點(diǎn) 并不是放在第一個(gè)控件上面,只需要一點(diǎn)通常的腳本就可以實(shí)現(xiàn)這個(gè)效果 。 document.forms[0].elements[0].focus(); 如果頁(yè)面的第一個(gè)控件是隱藏字段,或是不支持focus() 上面這段java...
腳本之家代碼測(cè)試(點(diǎn)擊選擇) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

如果能用字面量創(chuàng)建正則就最好不過(guò),顯然有時(shí)我們不得不使用new RegExp()這種大消耗的創(chuàng)建方法,比如語(yǔ)法高亮與排版就大量用到正則表達(dá)式,要用到的patten越多,需要的時(shí)間就越長(zhǎng),火狐好像是12秒就發(fā)出警告,IE就直接假死。這時(shí)...
(10)addEvent 網(wǎng)上最流行的版本是Scott Andrew的,據(jù)說(shuō)javascript界曾舉行一場(chǎng)比賽(此事件我們可以在Pro Javascript Techniques第100頁(yè)看到)或?yàn)g覽PPK的網(wǎng)站,征求添加事件與移除事件的函數(shù),他就是其獲獎(jiǎng)?wù)摺O旅婢褪撬膶?shí)...
1、關(guān)于頁(yè)面元素的引用 通過(guò)jquery的$()引用元素包括通過(guò)id、class、元素名以及元素的層級(jí)關(guān)系及dom或者xpath條件等方法,且返回的對(duì)象為jquery對(duì)象(集合對(duì)象),不能直接調(diào)用dom定義的方法。
2、jQuery對(duì)象與dom對(duì)象的轉(zhuǎn)...
.老生常談---XmlHttpRequest 代碼 復(fù)制代碼 代碼如下: var xmlHttp; function createXmlHttpRequest() { if(window.ActieveXObject) { xmlHttp=new ActieveXObject("Microsoft.XMLHTTP"); } else if(window.XMLHttpR...
stringObject.charAt(index)方法:返回指定索引位置處的字符。 stringObject.slice(start,[end])和stringObject.substring(start,[end])方法都接受兩個(gè)參數(shù),分別為子字符串的起始位置和終止位置,返回這兩者之間的字符串,...
下面就以情況type=“text”為例: 復(fù)制代碼 代碼如下: <form id="form1" method="post"> <input type="text" /> <input type="text" /> <input type="button" value="clear" onclick="Refresh()" /...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]javascript格式化日期時(shí)間函數(shù)_時(shí)間日期_腳本之家http://www.jb51.net/article/14753.htm...
true:完全的復(fù)制一個(gè)節(jié)點(diǎn),什么叫完全呢,就是復(fù)制一切,包括他的子節(jié)點(diǎn),以至于文本節(jié)點(diǎn),凡是有的,一律克隆,所謂完全
false:只克隆當(dāng)前節(jié)點(diǎn),不克隆任何的子節(jié)點(diǎn),當(dāng)然也不會(huì)克隆他所包裹的文本,因?yàn)槿魏挝谋径加兄赶蛩墓?jié)點(diǎn)(文本節(jié)...
jQuery在制作動(dòng)態(tài)酷效果的時(shí)候有很強(qiáng)的優(yōu)勢(shì),以下是筆者總結(jié)的一些最常用到的方法。
1.修改內(nèi)聯(lián)CSS jQyery提供.css()方法來(lái)供我們獲取或修改內(nèi)聯(lián)的css .css()方法能夠接收的參數(shù)由兩種,一種是為它單獨(dú)傳遞一個(gè)單獨(dú)的樣...
1.$(document).ready() $(document).ready()是jQuery中響應(yīng)JavaScript內(nèi)置的onload事件并執(zhí)行任務(wù)的一種典型方式。它和onload具有類(lèi)似的效果。但是也有一些差異: 當(dāng)一個(gè)文檔完全下載到瀏覽器中時(shí),會(huì)觸發(fā)window.onload...
下面是js Code: 復(fù)制代碼 代碼如下: $(function() { // 相當(dāng)于在頁(yè)面中的body標(biāo)簽加上onload事件 $(".caname").click(function() { // 給頁(yè)面中有caname類(lèi)的標(biāo)簽加上click函數(shù) var objTD = $(this); var oldText = $...
【明確需求】 網(wǎng)頁(yè)加載樣式表default.css,會(huì)展現(xiàn)默認(rèn)風(fēng)格。同時(shí)為實(shí)現(xiàn)多種風(fēng)格,制作了skin1.css,skin2.css,skin3.css三種定制樣式。如果在加載default.css后,再加載其中某一樣式表,則會(huì)覆蓋默認(rèn)風(fēng)格,展示新風(fēng)格; 每次隨機(jī)加...

Douglas Crockford:Douglas Crockford是JavaScript開(kāi)發(fā)社區(qū)最知名的權(quán)威,是JSON、JSLint、JSMin和ADSafe之父,是《JavaScript:The Good Parts》(英文版、中文版)的作者。JavaScript的發(fā)明人Brendan Eich說(shuō)他是“Yoda of lam...